Вид комментариев плюс форма добавление uCoz | |
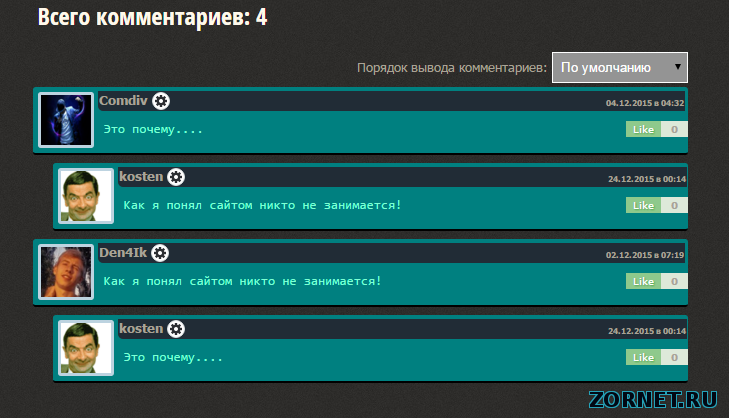
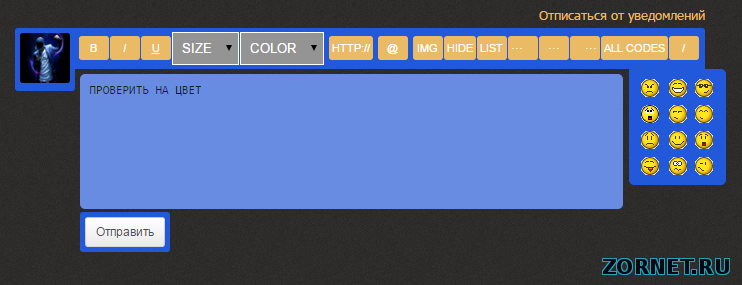
Здесь безусловно можно сказать, что вид комментариев и форма добавление идут уникальными по дизайну. Созданы они на чистом CSS и подойдут на любую тему сайта. Также можно заметить что идет Ava с ними, что отлично в писалось в дизайн. Если говорить о самих комментариях, то там еще идет красивый рейтинг, где можно ха хороший пост получить оценку.  Форму добавление пришлось немного изменить, а точнее она шла с углами, что нужно было сделать под одни стили и теперь уже нет их. Но все зависит от вам, нужны вам они, если да, то спокойно можно выставить обратно. Здесь все очень понятно и весь дизайн на стилях, а это означает, что как нужно вам так и будет. Вот к примеру поменял оттенок цвета у него. И про что хочу сказать, что вы сами здесь и подгоните вашу гамму под ваш портал.  Теперь преступаем к установке. Вид материала комментарий: Код <div id="cell_comment"> <div id="comment_message"> <?if($USERNAME$)?><a href="$PROFILE_URL$"><img class="comment_avatar" alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://www.center-dm.ru/img/no_avatar.jpg<?endif?>" /></a><?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?> <div id="cell_dn"><?if($USERNAME$)?>$USERNAME$ <?else?>$NAME$<?endif?> $MODER_PANEL_RIGHT$<div id="clDate">$DATE$ в $TIME$</date></div></div> <div id="cell-mess">$MESSAGE$</div> <?if($ANSWER$)?><div class="comment_answer_admin"><a href="/index/8-1" ><img class="comment_avatar_admin" alt="админ" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"></a>$ANSWER$</div><?endif?> </div> <div class="comment_bottom"> <strong> <?if($COMMENT_RATING$>0)?>Like | +$COMMENT_RATING$ <?endif?> <?if($COMMENT_RATING$=0)?><?if($GOOD_COMMENT_URL$)?><?else?>Like |<?endif?> $COMMENT_RATING$ <?endif?></strong> <?if($GOOD_COMMENT_URL$)?><a class="comment_like" href="$GOOD_COMMENT_URL$">Like</a><?endif?> </div></div> Форма добавление: Код <div class="uForm uComForm"><?if($USER_LOGGED_IN$)?>$ERROR$ <?if($UNSUBSCRIBE_URL$)?> <div style="text-align: right; padding: 5px 0;"> <a target="_blank" href="$UNSUBSCRIBE_URL$">Отписаться от уведомлений</a> </div> <?endif?> <div class="uComForm-inner"><span class="ucf-avatar uf-with-tooltip"> <?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="avatar" /><?else?><img src="/.s/img/icon/social/noavatar.png" alt="avatar" /><?endif?> <span class="uf-tooltip"><?if($PROFILE_URL$)?><a class="uf-tt-item" href="$PROFILE_URL$" target="_blank">Профиль</a><?else?><a class="uf-tt-item" href="#" target="_blank">Профиль</a><?endif?> <span class="uf-tt-hr"></span> <a class="uf-tt-item uf-tt-exit" href="#!">Выйти</a> </span> </span> <div class="ucf-content"> <?if($USER_CAN_POST$)?> <ul class="uf-form ucf-form"><?if($BBCODES$)?><li class="ucf-bb">$BBCODES$</li><?endif?><li> <table class="ucf-table"> <tr> <td class="ucf-message-wrap"><textarea class="uf-txt-input commFl" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea></td> <?if($SMILES$)?> <td class="ucf-smiles">$SMILES$</td> <?endif?> </tr> </table> </li> <li class="ucf-options"> <span class="uf-with-tooltip ucf-option"><label class="ucf-option-label ucf-option-share"><input class="uf-checkbox js-ucf-option" type="checkbox" name="share" /></label><span class="uf-tooltip">Публиковать в социальной сети</span></span> <?if($ANONYMOUS_ALLOWED$)?><span class="uf-with-tooltip ucf-option"><label class="ucf-option-label ucf-option-anonymous"><input class="uf-checkbox js-ucf-option" type="checkbox" name="anonymous" /></label><span class="uf-tooltip">Анонимно</span></span><?endif?> <?if($SUBSCRIBE$)?><span class="uf-with-tooltip ucf-option"><label class="ucf-option-label ucf-option-subscribe"><input class="uf-checkbox js-ucf-option" type="checkbox" name="subscribe" <?if($SUBSCRIBE_BY_DEFAULT$)?>checked<?endif?>/></label><span class="uf-tooltip">Подписаться на комментарии к материалу</span></span><?endif?> <?if($MODULE_ID$=='shop')?><span class="uf-with-tooltip ucf-option"><label class="ucf-option-label ucf-option-additional" onclick="if($(this).hasClass('ucf-option-checked')){$(this).removeClass('ucf-option-checked');$('#ucf-details').hide();}else{$(this).addClass('ucf-option-checked');$('#ucf-details').fadeIn();}"><input class="uf-checkbox" type="checkbox"></label><span class="uf-tooltip">Дополнительные поля</span></span><?endif?> </li> <li> <input <?if($EMAIL$)?> style="display:none" <?endif?> class="uf-txt-input commFl" type="text" name="email" value="$EMAIL$" size="30" maxlength="60" placeholder="your@email.com"> </li> <?if($MODULE_ID$=='shop')?><li id="ucf-details" class="uf-hidden"><ul class="uf-form ucf-form"> <li><textarea class="uf-txt-input prosFl" rows="3" name="pros" id="pros" placeholder="Плюсы"></textarea></li> <li><textarea class="uf-txt-input consFl" rows="3" name="cons" id="cons" placeholder="Минусы"></textarea></li> </ul> </li> <?endif?> <li id="cls"><input class="commSbmFl uf-btn" id="addcBut" type="submit" name="submit" value="Отправить" /></li> </ul> <?else?> <div class="myWinError" style="text-align: center; height: 50px; line-height: 50px;">Вы относитесь к группе пользователей, которым запрещено совершать данное действие.</div> <?endif?> </div> </div><?else?> <div class="uauth-small-links uauth-links-set$IMAGE_SET$">Войдите: $SOCIAL_BTNS$</div><div class="uComForm-inner"><span class="ucf-avatar"><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="avatar" /></span> <div class="ucf-content ucf-start-content"><ul class="uf-form ucf-form"><li><textarea class="uf-txt-input commFl js-start-txt" placeholder="Оставьте ваш комментарий..."></textarea> </li><li><button class="uf-btn" onclick="preSaveMessage();window.open('/index/800?ref='+window.location.href,'SocialLoginWnd','width=500,height=410,resizable=yes,titlebar=yes');">Отправить</button> </li></ul></div> </div><?endif?> </div> CSS: Код select#fsize, select#fcolor { color: #fff !important; } div#cell_comment { width: 100%;border-bottom: 2px solid #000; display: inline-block; padding: 5px 0px 5px 5px; background: teal; margin: 3px 0px 5px -5px; border-radius: 3px; } .comment_avatar { float: left; width: 50px; height: 50px; margin: 0px 0px 0px 0px; border: 3px solid #bdd3e0; border-radius: 3px; } div#cell_dn { padding: 1px; background: #212C36; margin: -5px 0px 5px 4px; border-radius: 0px 0px 0px 5px; display: inline-block; width: 90.0%; font-weight: bolder; } div#cell-mess { padding: 5px 0px 0px 10px; display: inline-block; font-family: monospace; color: aquamarine; word-break: break-word; width: 560px; } div#clDate { display: inline-block; float: right; font-size: 8px; margin-top: 6px; } .comment_bottom { padding: 6px 0px 5px 0px; font: 10px Verdana,Arial,Helvetica, sans-serif; position: absolute; right: 0px; margin-top: -3%; } .wysibb .wysibb-toolbar { background-color: #50575D !important;padding: 0px 60px 0px 4px !important;} .comm_input { color:#999; padding:5px; width:245px; background: #f9f9f9; border: 1px solid #E0E0E0; margin: 10px 0px 10px 0px; } .comm_input:focus, #forma_comment textarea:focus { box-shadow:inset 0px 1px 3px #c3c3c3!important; -webkit-box-shadow:inset 0px 1px 3px #c3c3c3!important; -moz-box-shadow:inset 0px 1px 3px #c3c3c3!important; } span.ucf-avatar.uf-with-tooltip { padding: 5px; background: #008080; border-radius: 3px 0px 3px 3px; } li.ucf-bb { background: #008080; padding: 4px; border-radius: 0px 3px 0px 0px; } textarea#message { margin: -5px 0px 0px 5px !important; display: inline-block; color: #fff !important; background: #369C93 !important; border: none !important; border-radius: 5px !important; } td.ucf-smiles { padding: 5px !important; background: #008080; margin: -10px -46px 0px 11px; display: inline-block; width: 87px; border-radius: 0px 5px 5px 5px; } li#cls { display: inline-block; margin: -10px 0px 0px 5px !important; background: #369C93; padding: 5px; border-radius: 3px 3px 3px 3px; } .ucf-bb input { background: #212C36; border: 1px solid #008080; color: #fff !important; border-radius: 3px; padding: 2px 6.2px; width: auto !important; } .cell_comment { float: left; width: 102.3%; color: #666; background: #fff; margin: 6px 0px -4px -8px; overflow: hidden; } .comment_top { float:left; margin-top: 5px; width:100%; padding:5px 0px; background:#F4F8F9; border-bottom: 1px solid #E6F0F2; } .comment_name{ margin-left: 20px; color:#34AB63; } .comment_number { float:right; background:#f5f7f9; margin-right: 20px; } .comment_top span { font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .comment_mp, .comment_page { float:right; margin-right: 20px; } .comment_message { float:left; font:115%/1.5 Verdana,Arial,Helvetica, sans-serif; text-align:justify; color: #212C36; background: #fff; width: 94.3%; overflow: hidden; padding: 10px 20px 0px 20px; } .comment_answer:link, .comment_answer:visited{ float:left; margin: 0px 0px 0px 20px; background:#8cbec9; padding: 2px 7px 2px 7px; text-shadow: 1px 1px 1px #5d97a4; color:#fff; } .comment_answer:hover { background:#9dd0db; } .comment_answer:active { box-shadow:inset 0px 0px 3px #5a95a2!important; } .comment_like:link, .comment_like:visited{ float:right; background:#8ec98c; padding: 2px 7px 2px 7px; text-shadow: 1px 1px 1px #4aa44c; color:#fff; } .comment_like:hover { background:#abe6a9; } .comment_like:active { box-shadow:inset 0px 0px 3px #349932!important; } .comment_bottom strong { float:right; padding: 2px 10px 2px 10px; background:#dde9d9; margin-right: 20px; } .comment_answer_admin{ float:left; width:94%; margin-top: 10px; padding: 10px 20px 10px 20px; background:#f4ecec; border-radius:3px; } .comment_avatar_admin{ float:right; width:50px; height:50px; margin: 0px 0px 10px 25px; border: 3px solid #dca2a2; border-radius:3px; } .cell_comment a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85); } Источник: http://ucodes.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 24 | |
|
| |
| 1 2 » | |



