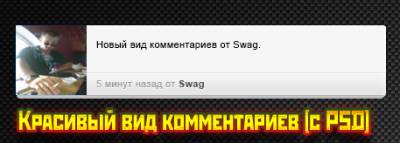
Вид комментариев для сайта ucoz плюс PSD | |
| Не плохой скажу вид комментариев для сайта ucoz. Выполнен в светлом дизайне и как понимаете для светлых сайтов. Так же с комментариями идет PSD. Можете подредактировать под свой сайт. Так же имеет аварат кто отписал комментарий, по своему стилю не для всех сайтов. Скачать вы можете с нашего сайта. Установка: В виде комментариев замените всё на этот HTML: Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="border"> <tbody> <tr> <td valign="top" width="120px" rowspan="2" class="avatar-cell"> <img src="$USER_AVATAR_URL$" alt="" class="user-avatar"/> </td> <td valign="top" class="message-cell"> $MESSAGE$ </td> </tr> <tr> <td valign="top" class="info-cell"> Добавлено $DATE$ пользователем <b>$USERNAME$</b> </td> </tr> <tr> <td colspan="2"> <div class="separator"></div> <div class="separator"></div> </td> </tr> </tbody> </table> <br/> В таблицу стилей дописываем CSS: Код .border { background: #f6f6f6; background: -moz-linear-gradient(top, #f6f6f6, #e5e5e5); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f6f6f6), color-stop(100%,#e5e5e5)); background: -webkit-linear-gradient(top, #f6f6f6, #e5e5e5); background: -o-linear-gradient(top, #f6f6f6, #e5e5e5); background: -ms-linear-gradient(top, #f6f6f6, #e5e5e5); background: linear-gradient(top, #f6f6f6, #e5e5e5); box-shadow: 0 0 5px 2px rgba(0,0,0,0.2); width: 100%; height: auto; padding: 0px; border-radius: 12px; } .avatar-cell { /* Дополнительные стили для ячейки с аватаром, если нужно */ } .user-avatar { width: 120px; border-top-left-radius: 12px; border-bottom-left-radius: 2px; } .message-cell { border-left: 1px solid #c3c3c3; padding: 15px; color: #777; height: 85px; } .info-cell { border-top: 1px solid #c3c3c3; border-left: 1px solid #c3c3c3; padding: 10px; color: #9b9b9b; text-shadow: 0px -1px 0px rgba(255, 255, 255, 0.5); } .separator { background: #a7a7a7; height: 1px; margin: 0 1px 2px 1px; } | |
06 Марта 2013 Загрузок: 40 Просмотров: 2739
Материал разместил