Вид комментариев для uCoz в 3 вариантах | |
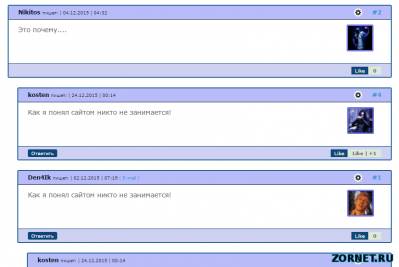
| В своем дизайне уникальный вид, который идет в трех оттенках цвета. И вы можете себе подобрать какой нужен, также Avarat с правой стороны будет. Здесь представлен синея гамма, и немного уже по стилям доработано, это говорит о том, что вы сами сможете еще вывести по своему стили. Также можно заметить Like который с правой стороны, под изображением пользователя. Что по установке, все очень просто, вы скачиваете архив и там будут стили и вы выбираете тот который нужен и прописываем в CSS сайта. Основной код: Код <link type="text/css" rel="StyleSheet" href="/vid_com/style.css" /> <div class="cell_comment"> <div class="comment_top"> <strong class="comment_name"><?if($USERNAME$)?>$USERNAME$ <?else?>$NAME$<?endif?></strong> <span> пишет: | $DATE$ | $TIME$ <?if($MODER_PANEL$ && $EMAIL$)?><a href="$EMAIL_JS$" title="Email"> ( E-mail )</a><?endif?></span> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><strong class="comment_number">#$NUMBER$</strong></a> <?if($ENTRY_URL$)?><a class="comment_page" href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Страница с комментарием </a><?endif?> <?if($MODER_PANEL$)?><span class="comment_mp">$MODER_PANEL$</span><?endif?> </div> <div class="comment_message"> <?if($USERNAME$)?><a href="$PROFILE_URL$"><img class="comment_avatar" alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://starwebs.ucoz.ru/ava/coll3/avatar_8.png<?endif?>" /></a><?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?> $MESSAGE$ <?if($ANSWER$)?><div class="comment_answer_admin"><a href="/index/8-1" ><img class="comment_avatar_admin" alt="админ" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"></a>$ANSWER$</div><?endif?> </div> <div class="comment_bottom"> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$" class="comment_answer">Ответить</a><?endif?> <strong> <?if($COMMENT_RATING$>0)?>Like | +$COMMENT_RATING$ <?endif?> <?if($COMMENT_RATING$=0)?><?if($GOOD_COMMENT_URL$)?><?else?>Like |<?endif?> $COMMENT_RATING$ <?endif?></strong> <?if($GOOD_COMMENT_URL$)?><a class="comment_like" href="$GOOD_COMMENT_URL$">Like</a><?endif?> </div> </div> Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |