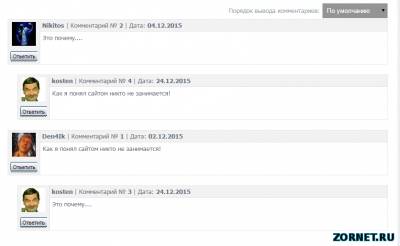
Вид комментариев для uCoz (Серый) | |
| По дизайну вид комментариев для uCoz выполнен в серых тонах. Есть на нем и под картинку пользователя или гостя. На серый фон сайта или светлый этот вид и был нарисован и потом создан. На таких порталах смотрятся красиво. Приступаем к установке: Заходим в П.У - вид к комментариев - убираем старый код и прописываем наш новый код. Код <div style="background: none repeat scroll 0% 0% rgb(255, 255, 255); border: 1px solid rgb(232, 232, 232);"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 5px;"><center><a href=""><img src="$USER_AVATAR_URL$" class="imgload" style="cursor: pointer;" border="0" width="50"></a><br><table class="outBtn" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'" style="margin-top: 8px;" border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td class="myBtnLeft"><img alt="" src="https://zornet.ru/Zornet-2/1px.gif" border="0"></td> <td class="myBtnCenter"><div class="myBtnCont x-unselectable" ><a href="$ANSWER_URL$" >Ответить</a></div></td> <td class="myBtnRight"><img alt="" src="https://zornet.ru/Zornet-2/1px.gif" border="0"></td> </tr> </tbody> </table> </center></div> </td> <td align="left" valign="top" width="100%"> <div style="background: none repeat scroll 0% 0% rgb(242, 242, 242); border-bottom: 1px solid rgb(225, 225, 225); padding: 4px;"><div style="float: left;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <div class="mesR" style="padding: 5px;">$MESSAGE$</div></div> </td> </tr> </tbody></table> </div> <br> <div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |