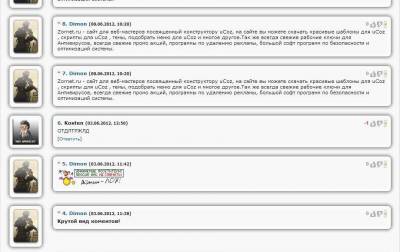
Красивый вид комментариев для ucoz | |
| О скрипте: Красивый вид комментариев для ucoz, выполнено шикарно, с тенями, это придает комментарием совсем другой вид, главное рабочий без багов, только копируй ставь и радуйся. Приступаем к установке: Идем в П.У, дизайн сайта, находим, Комментарий потом Вид комментариев, убираем старый код и вставляем наш код, на этом все, Вид комментариев установлен. Код <table style="opacity: 0.9;" id="fImga$ID$" onmouseover="fadeOpacity(this.id, 'oR1')" onmouseout="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr valign=top><td width="100" nowrap> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr><td width="17" background="https://zornet.ru/SKRIPT/1.png" height="17"></td><td background="https://zornet.ru/zornet_ru3/2.png" height="17"></td><td width="17" background="https://zornet.ru/zornet_ru3/3.png" height="17"></td></tr> <tr><td background="https://zornet.ru/zornet_ru3/4.png"></td><td> <?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><?else?><a title="$USERNAME$" href="$PROFILE_URL$"><img title="Просмотреть профиль $USERNAME$" src="https://zornet.ru/_ph/7/2/893108936.jpg" width="60px"><?endif?> </td><td background="https://zornet.ru/SKRIPT/5.png"></td></tr> <tr><td background="https://zornet.ru/zornet_ru3/6.png" height="17"></td><td background="https://zornet.ru/zornet_ru3/7.png" height="17"></td><td background="https://zornet.ru/zornet_ru3/8.png" height="17"></td></tr> </tbody></table> </td><td width="100%" align="right"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody> <tr><td width="17" background="https://zornet.ru/SKRIPT/1.png" height="17"></td><td background="https://zornet.ru/SKRIPT/2.png" height="17"></td><td width="17" background="https://zornet.ru/SKRIPT/3.png" height="17"></td></tr> <tr><td background="https://zornet.ru/SKRIPT/4.png"></td><td> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s9.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://s9.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="https://zornet.ru/zornet_ru3/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="https://zornet.ru/zornet_ru3/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$.</b> </a> <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;"><b>($DATE$, $TIME$)</b></span> <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]<?endif?> </div> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </td></tr></table> </td><td background="https://zornet.ru/SKRIPT/5.png"></td></tr> <tr><td background="https://zornet.ru/zornet_ru3/6.png" height="17"></td><td background="https://zornet.ru/zornet_ru3/7.png" height="17"></td><td background="https://zornet.ru/zornet_ru3/8.png" height="17"></td></tr> </tbody> </table> </td></tr></table> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |
| 1 2 » | |





 исправте вот на эту
исправте вот на эту 

