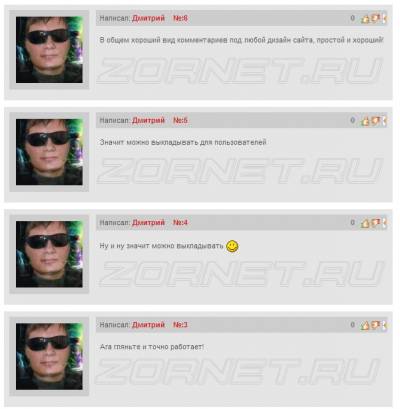
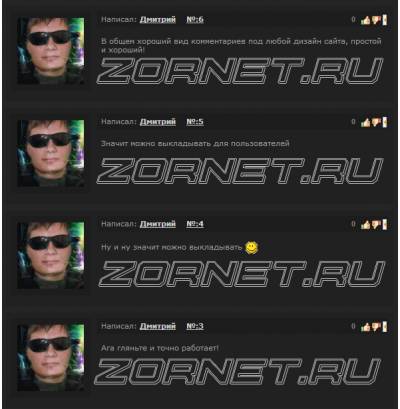
Светлый и темный вид комментариев для uCoz | |
| Хороший вид комментариев для системы uCoz ,впишется в любой дизайн сайта . Я его сегодня вытащил с одного шаблона специально для сайта ZoRneT.Ru. Давайте не будем много голословить а просто установим на сайт. И так первое что вам нужно так это скачать архив и папку <b> profile</b> находящуюся в архиве закинуть в корень вашего сайта (файловый менеджер) Затем скопируйте код CSS стилей ниже и установите в самый низ ваших стилей Код /* Type comments */ .comments-block {margin:10px 10px 0 6px} .comm-title-block {text-align:center;height:20px;padding:4px;margin-bottom:10px} .comm-title-form-block {text-align:center;height:20px;padding:4px;margin-top:8px;margin-bottom:10px} h3.comm-title {font-size:16px} .commentsPages {text-align:right} .commentsPages1 {text-align:center} .com-block {background:url(/profile/trans-light.png) repeat;width:98%;margin:10px 0;padding:8px} .com-info-block {background:url(/profile/trans-light.png) repeat;display:block;padding:2px 2px 2px 6px;height:20px;margin:0 0 8px 130px;line-height:20px} .com-mess-block {background:url(/images/trans-light.png) repeat;display:block;min-height:76px;padding:6px;margin:0 0 0 130px} .com-us-block {background:url(/profile/trans-light.png) repeat;float:left;width:120px;height:100%} .com-a-block {width:100px;height:100px;margin:10px} .com-but-block {padding:0px;margin-top:8px;float:right} .clear {clear:both} .comm-pages {padding:6px 0 8px 0} Далее идём в управление дизайном вашего сайта и ищем дизайн вида комментариев вашего сайта и который там есть у вас код заменяем на наш приведённый ниже. Код <div class="com-block"> <div class="com-us-block"> <div class="com-a-block"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$" title="$USERNAME$"> <img alt="" src="$USER_AVATAR_URL$" width="100" height="100" border="0" /> </a> <?else?> <img alt="" src="/profile/icons/noavatar.gif" width="100" height="100" border="0" /> <?endif?> </div> </div> <div class="com-info-block"> <div style="float:right;font-size:11px;font-family:Arial,sans-serif;"> <?if($COMMENT_RATING$<0)?> <span class="myWinError"><b>$COMMENT_RATING$</b></span> <?else?> <?if($COMMENT_RATING$=0)?> <span style="color:gray;"><b>$COMMENT_RATING$</b></span> <?else?> <span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <?endif?> <?endif?> <?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s44.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://s44.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a> <?else?> <img alt="" src="http://s44.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://s44.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"> <?endif?> $MODER_PANEL$</div> Написал: <?if($USERNAME$)?> <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> <?else?> <b>$NAME$</b> <?endif?> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>№:$NUMBER$</b></a> </div> <div class="com-mess-block"> $MESSAGE$ </div> <div class="clear"></div> <div class="com-but-block"> <?if($ANSWER$)?> <div class="cAnswer"><b>Ответ</b>: $ANSWER$</div> <div class="clear"></div> <?endif?> <?if($ANSWER_URL$)?> <a href="$ANSWER_URL$" class="readon"><span>Ответить</span></a> <?endif?> </div> <div class="clear"></div> </div> Вот и всё вид комментариев установлен на ваш сайт! Автор рипа: <b> CHID </b> PS.Если вам пригодился этот вид комментариев , то я не откажусь от + мне  | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |
| 1 2 » | |