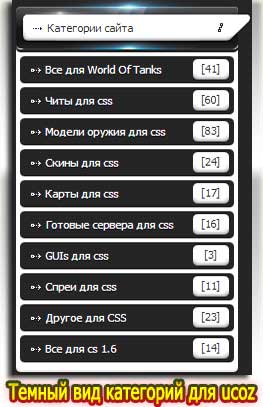
Вид категорий для uCoz в темном стиле | |
| Думаю стандартный вид категорий который идет в стандартных шаблонах как то по дизайну не очень красиво вписываются под портал. И если даже шаблон нарисован под заказ всегда стает точка сомнение какой делать по фактуре этот скрипт или вообще его делать. Если его на сайте нет то становятся много блоков и навигация по сайту становиться слаба и гость уходит с сайта не найдя что искал. Этот скрипт все сразу на свои точки ставит и по нему что вам нужно вы быстро найдете. Выполнен он в темных тонах, но это не говорить что он под темный дизайн сайта, так как на светлом он отлично подойдет. Есть нумерация материалов что самое главное. Да и вообще выполнен и нарисован все красиво и качественно. Оставляем стандарт и просто к нему прописываем стиль: Код /* cats */ .block_cont .catsTable {width:216px; margin:0 auto;} .block_cont .catsTable a {text-decoration:none; color:#fff;} .block_cont .catsTd {background:url(https://zornet.ru/CSS-ZORNET/ZER/catsTd.png) no-repeat 0 0; width:214px; height:28px; line-height:28px; overflow:hidden; color:#fff; padding:0 0 3px 0;} .block_cont .catsTd:hover {color:#fff; background-position:-219px 0; cursor:pointer;} .block_cont .catsTd:hover a {color:#fff;} .block_cont .catName, .block_cont .catNameActive {float:left; padding:0 0 0 26px;} .block_cont .catNumData {color:#2a2a2a; float:right; margin:3px 5px 0 0; background:url(https://zornet.ru/CSS-ZORNET/ZER/catNumData.png) no-repeat 0 0; width:36px; height:21px; line-height:20px; text-align:center;} .block_cont .catDescr {display:none;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |