ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Красивый вид фотографий для сайта ucoz (Темный вид)
Красивый вид фотографий для сайта ucoz (Темный вид) | |
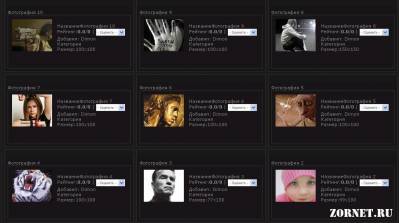
| О темном виде фотографий: Что сказать об этом виде фотографий, на скрине все видно, да маленько удлинен, но есть плюсы , полностью рабочий вид, и на темных дизайн сайтов смотрится просто шикарно. Приступаем к установке: Здесь все просто, для начало надо зайти в П.У-дизайн сайта, ну и ищем надпись ФОТОАЛЬБОМЫ, найти не сложно, ниже фотоальбомы ищем надпись ВИД ФОТОГРАФИЙ вот туда мы и заходим, зашли и сразу убираем старый код и ставим наш новый,сохранились, и на этом все , у вас новый вид фотографий. Code <table class="eBlock" width="50%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 3px;"> <br></td></tr><tr><td style="border: 1px solid rgb(25, 20, 24); padding: 5px; background: rgb(25, 20, 24) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center"><div align="left">$PHOTO_NAME$</div><table class="eBlock" width="50%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 3px;"> <table style="padding-bottom: 1px;" width="300" border="0" cellpadding="1" cellspacing="1" height="115"> <tbody> <tr valign="top"><td style="border: 1px solid rgb(25, 20, 24); padding: 5px; background: rgb(25, 20, 24) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="20%" align="center"> <a href="$PHOTO_URL$" title="$PHOTO_NAME$ ($PHOTO_SIZE$, $PHOTO_WEIGHT$Kb)">$PHOTO$</a></td> <td style="border: 1px solid rgb(25, 20, 24); padding: 5px; background: rgb(25, 20, 24) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right"> <div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;">Название$PHOTO_NAME$<br>Рейтинг:<span style="font-weight: bold;">$RATING$</span>/<span style="font-weight: bold;">$RATED$</span><!--%IFEN19%10%--> <!--%IFTH20%11%-->| $RATE_FORM$<br>Добавил: <a href="$PROFILE_URL$">$USER$</a><!--%IFEN16%7%--> <br>Категория<a href="$ALBUM_LINK$">$ALBUM_NAME$</a><br>Размер:$PHOTO_SIZE$<br><br><span style="text-decoration: underline;"></span> </div><br></td></tr> </tbody></table></td></tr></tbody></table></td></tr></tbody></table> | |
12 Июля 2012 Просмотров: 3895
Поделиться в социальных сетях
Материал разместил