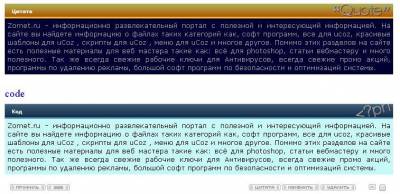
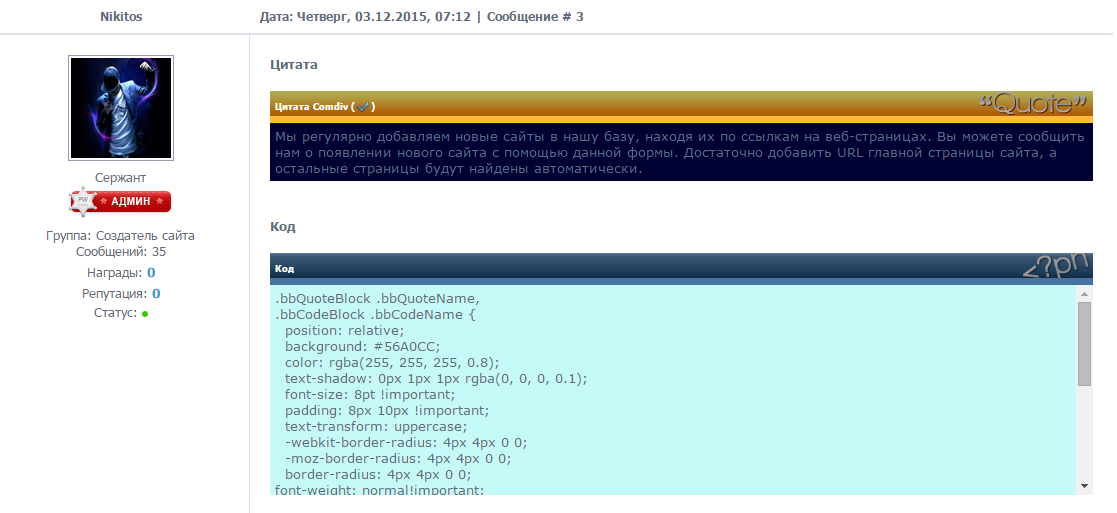
Вид code и quote в ярком цвете | |
| Основном всегда меняют стандартный код по оригинальные, к примеру вот Вид code и quote в ярком цвете который можно применить на светлом сайте. И думаю на темном также хорошо по дизайну подойдет. Здесь главное, если у вас к примеру есть такой оттенок цвета на интернет ресурсе, то можете поставить и посмотреть, будет думаю отлично. Установка: Все нужно прописать в низ CSS: Код .bbQuoteName {color: #fff; !important; background: #ffbc39 url(https://zornet.ru/Statistics/zav/quote.gif) no-repeat top right; font-size: 9pt; !important; font-weight: bold; margin: 0 auto 0 auto; padding-top: 7px; padding-bottom: 7px;} .bbCodeName {color: #fff; !important; background: #4674a2 url(https://zornet.ru/Statistics/zav/code.gif) no-repeat top right; font-size: 9pt; !important; font-weight: bold; margin: 0 auto 0 auto; padding-top: 7px; padding-bottom: 7px;} .codeMessage {color: #ff; background: #C6FAF8; FONT: 10pt Verdana; border: 0px !important; border-bottom: 0; padding: 5px} .quoteMessage {color: #ff; background: #000033; FONT: 10pt Verdana; border: 0px !important; border-bottom: 0; padding: 5px} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |