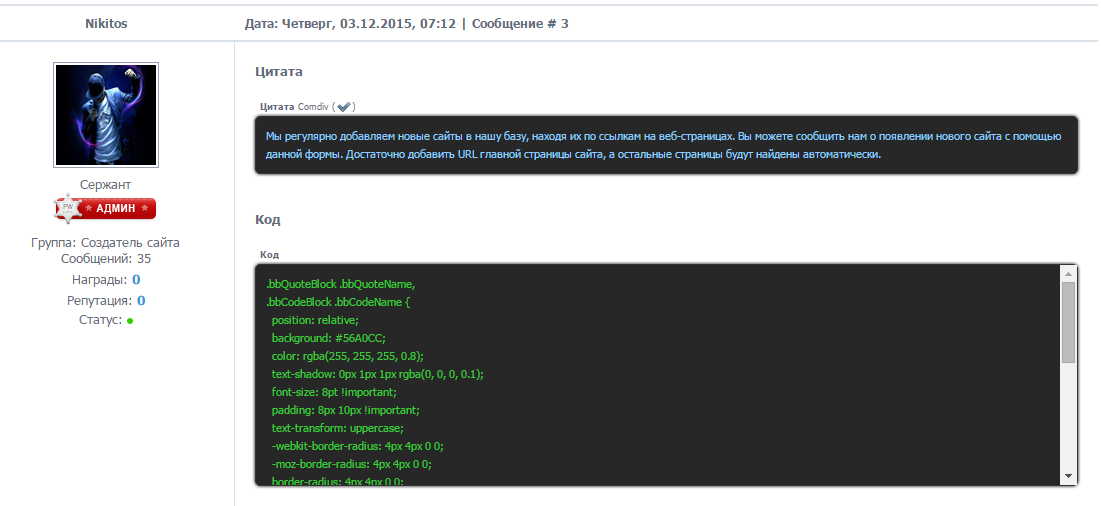
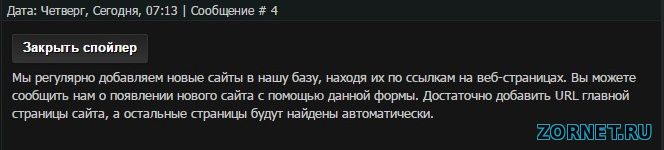
Вид code и quote в темной гамме + спойлер | |
Если вам нужно стильно сделать форум, то code и quote переменяться постоянно в сообщениях. А это значить просто заменить стандартные на дизайнерские и совершенно будет другой вид. Здесь еще плюсом идет спойлер, который также должен автоматически померятся с смотреться так как представлено на изображение.  Но вот с кодом и цитатой все понятно, они автоматом изменяться, если ранее ставили, то с начало уберите их и пропишите новые. CSS: Код .quoteMessage {font-size:11px;padding:10px;background:#272727;border:1px solid #333!important;color:#4682B4;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-moz-box-shadow: 0px 0px 5px #151515;-webkit-box-shadow: 0px 0px 5px #151515;box-shadow: 0px 0px 5px #151515;} .codeMessage {font-size:11px;padding:10px;background:#272727;border:1px solid #333!important;color:green;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-moz-box-shadow: 0px 0px 5px #151515;-webkit-box-shadow: 0px 0px 5px #151515;box-shadow: 0px 0px 5px #151515;} /* Vid spoilera */ input.uSpoilerButton {padding:5px 10px 7px 10px; margin: 3px 0 5px 0; cursor:pointer; color:#FFCC99; text-shadow: -1px -1px 0 #000; font-size:10pt; border: 1px solid #232323; border-top: 1px solid #444; border-bottom: 1px solid #181818; background: #333; background: -moz-linear-gradient(top, #333 0%, #333 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#333), color-stop(100%,#222)); background: -webkit-linear-gradient(top, #333 0%,#222 100%); background: -o-linear-gradient(top, #333 0%,#222 100%); background: linear-gradient(to bottom, #333 0%,#222 100%); border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;} input.uSpoilerButton:hover {padding:5px 10px 7px 10px; margin: 3px 0 5px 0; text-shadow: 1px 1px 0 #000; font-size:10pt; background: -moz-linear-gradient(top, #222 0%, #333 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#222), color-stop(100%,#333)); background: -webkit-linear-gradient(top, #222 0%,#333 100%); background: -o-linear-gradient(top, #222 0%,#333 100%); background: linear-gradient(to bottom, #222 0%,#333 100%); } А вот с кнопкой споллер не так все ясно, мне пришлось удалить несколько стилей, чтоб она появилась. Так как знаете такая кнопка зависит на всем сайте, вообщем ставим и смотрим. Если не появиться сразу, то можете что то убрать, те стили с кем конфликтует, а можете просто оставить как есть. Источник: Passagestalker.3dn.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |