Вертикальные выпадающие меню на CSS3 | |
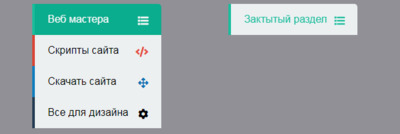
| Удобная навигация, которое идет вертикальном положение навигаций меню на CSS3, где по клику появляются скрытые запросы с разным оттенком цвета. Получается такое выдвижное меню, с аркой гаммой цвета, ведь мы ставим здесь под каждый переход свою палитру, так этот стиль по умолчанию создан. А так очень простой CSS3 многоцветный вертикальный телескопический эффект выпадающего меню под категории. Где ранее сказано, что каждый элемент подменю может определять свой оттенок цвета. Если цвета хорошо согласованы или выставлены, то безусловно такая композиция смотрится очень красиво. Нажмите на главное меню, чтоб развернуть или свернуть подменю, где все просто и удобно создано в использовании на сайте или блоге. А также можно заметить, что мы изначально видим один запрос, что будет мало место занимать. Так выглядит при установочном процессе:  Подключаем шрифтовые кнопки Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <dropdown> <input id="ukogadsa" type="checkbox" checked=""> <label for="ukogadsa" class="customes">Веб мастера<i class="fa fa-list float-right"></i></label> <ul class="customes"> <li class="customes">Скрипты сайта<i class="fa fa-code float-right"></i></li> <li class="customes">Скачать сайта<i class="fa fa-arrows-alt float-right"></i></li> <li class="customes">Все для дизайна<i class="fa fa-cog float-right"></i></li> </ul> </dropdown> <dropdown> <input id="toggle2" type="checkbox"> <label for="toggle2" class="customes">Закрытый раздел<i class="fa fa-list float-right"></i></label> <ul class="customes"> <li class="customes">Скрипты сайта<i class="fa fa-code float-right"></i></li> <li class="customes">Шаблоны сайта<i class="fa fa-arrows-alt float-right"></i></li> <li class="customes">Стилистика<i class="fa fa-cog float-right"></i></li> </ul> </dropdown> CSS Код .float-right { float: right; } .fa { font-size: .8em; line-height: 22px !important; } dropdown { display: inline-block; margin: 20px 50px; } dropdown label, dropdown ul li { display: block; width: 200px; background: #ECF0F1; padding: 15px 20px; } dropdown label:hover, dropdown ul li:hover { background: #1ABC9C; color: white; cursor: pointer; } dropdown label { color: #1ABC9C; border-left: 4px solid #1ABC9C; border-radius: 0 5px 0 0; position: relative; z-index: 2; } dropdown input { display: none; } dropdown input ~ ul { position: relative; visibility: hidden; opacity: 0; top: -20px; z-index: 1; } dropdown input:checked + label { background: #0aad8d; color: #fbf9f9; } dropdown input:checked ~ ul { visibility: visible; opacity: 1; top: 0; } dropdown ul li:nth-child(1) { border-left: 4px solid #da4333; } dropdown ul li:nth-child(1) .fa { color: #E74C3C; } dropdown ul li:nth-child(1):hover { background: #e04535; color: #f9f5f5; } dropdown ul li:nth-child(1):hover .fa { color: #f9f5f5; } dropdown ul li:nth-child(2) { border-left: 4px solid #107dbd; } dropdown ul li:nth-child(2) .fa { color: #0072B5; } dropdown ul li:nth-child(2):hover { background: #107dbd; color: #f5f2f2; } dropdown ul li:nth-child(2):hover .fa { color: #f5f2f2; } dropdown ul li:nth-child(3) { border-left: 4px solid #243b52; } } dropdown ul li:nth-child(3) .fa { color: #2C3E50; } dropdown ul li:nth-child(3):hover { background: #284058; color: #fbf5f5; } dropdown ul li:nth-child(3):hover .fa { color: #f5f2f2; } .customes { -webkit-transition: all .3s; -moz-transition: all .3s; -ms-transition: all .3s; -ms-transition: all .3s; transition: all .3s; backface-visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; } Как можно понять, что здесь представлено меню, что идет в 2 вариантах. Это при открытие страницы или сайта оно по умолчанию открыто, а второе идет в закрытом виде, где только одна плашка с названием, что при клике откроется. Демонстрация | |
15 Июня 2020 Загрузок: 1 Просмотров: 1250
Поделиться в социальных сетях
Материал разместил