Вертикальное меню сайта на Bootstrap | |
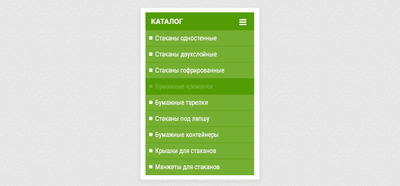
| Этот стиль навигаций отлично подойдет под каталоги на сайте, ведь он изначально отличается от других дизайном, что идут на ключевые слова. По умолчанию сделан как каталог, где размешают разную информацию, здесь уже вы можете сразу задать ссылки для перехода, и безусловно по своей стилистике изменить. Так как предоставлен в темно-зеленом оттенке, где эту гамму цвета вероятно делали для того, чтоб она выделялась от остальных. Что по тематике, то здесь она не задана, ведь такую форму можно увидеть на официальных ресурсах, где предлагают услуги. А также на тез сайтах, но к примеру кино портал, где всегда идет много запросов под название каталога. То здесь станет отличным решением, что на темном или светлом формате, так как цветовая гамма полностью перестраивается веб разработчиком. С проверки на тестовом сайте:  Установочный процесс: HTML Код <div class="container-fluid mt-5 mb-5"> <div class="row"> <div class="col-lg-3"> <div class="catalog-menu-headings position-relative"> <span class="catmenu-name text-white">Каталог</span> <i class="fa fa-bars bar-ico"></i> </div> <nav class="navbar navbar-expand-lg navbar-light catalog-navbar"> <span class="navbar-brand d-lg-none">Меню каталога</span> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <i class="fa fa-bars bar-ico"></i> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto d-block"> <li class="nav-item"> <a class="nav-link" href="#">Стаканы одностенные</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Стаканы двухслойные</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Стаканы гофрированные</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Бумажные креманки</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Бумажные тарелки</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Стаканы под лапшу</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Бумажные контейнеры</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Крышки для стаканов</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Манжеты для стаканов</a> </li> </ul> </div> </nav> </div> <div class="col-lg-9"></div> </div> </div> CSS Код .container-fluid { max-width: 1280px !important; } .catalog-menu-headings { background: #539c05; padding: 8px 15px 6px; } .catmenu-name { text-transform: uppercase; font-weight: 700; font-size: 1.2rem; line-height: 1.8; } .catalog-menu-headings .bar-ico { right: 7%; top: 15px; position: absolute; color: #ffffff; font-size: 1.4rem; } .catalog-navbar { font-family: 'Roboto Condensed', sans-serif; font-size: 1.1rem; background-color: #539c05; padding: 0; } .catalog-navbar .navbar-brand { padding-top: 0.6rem; padding-bottom: 0.6rem; font-size: 1.2rem; text-transform: uppercase; font-weight: 700; color: #ffffff; font-family: 'Roboto', sans-serif; margin-left: 15px; } .catalog-navbar .navbar-brand:hover, .catalog-navbar .navbar-brand:focus { color: #ffffff; } .catalog-navbar .navbar-collapse { padding: 0; } .catalog-navbar .navbar-toggler { font-size: 1.25rem; border: 1px solid #82b54b; margin-right: 15px; color: #ffffff; } .catalog-navbar .navbar-nav .nav-item .nav-link { display: block; border-bottom: 1px solid rgba(83, 156, 5, .7); padding-left: 26px; padding-right: 20px; color: #ffffff; transition: .2s all ease-out; position: relative; } .catalog-navbar .navbar-nav .nav-item .nav-link:hover, .catalog-navbar .navbar-nav .nav-item .nav-link:focus { background-color: #539c05; color: #fdf301; } .catalog-navbar .navbar-nav .nav-item .nav-link:before { font-family: FontAwesome; content: "\f0c8"; position: absolute; left: 10px; top: 14px; font-size: .6rem; } @media (min-width: 992px) { .catalog-navbar { background-color: #75af31; padding: 0; } .catalog-navbar .navbar-nav { width: 100%; } } @media (max-width: 991.98px) { .catalog-navbar .navbar-nav { background-color: #75af31; } .catalog-menu-headings { display: none; } } Здесь больше всего не нужно ставить в блок, так как это уже отдельный элемент, где установка проходит на чистый фон. Не исключаю, что такую навигацию задействуют на отдельных страницах, где нужно поставить как можно больше переходов по ссылкам. Важно: Стили на шрифтовые кнопки и под саму основу Bootstrap находятся в архиве, который закреплен за материалом. Демонстрация | |
07 Августа 2019 Загрузок: 3 Просмотров: 2869
Поделиться в социальных сетях
Материал разместил

