Вертикальное меню аккордеон в 5 версиях | |
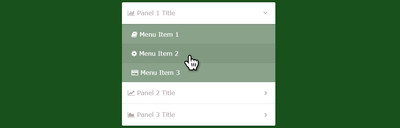
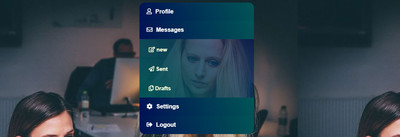
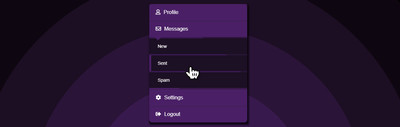
| В этой статье представлен набор различных аккордеонов для сайта, как меню или навигация, где размещается больше запросов, и открываться по клику. Где изначально созданный стиль Аккордеон невероятны для страниц, для часто задаваемых вопросов. Вы можете показывать посетителям вашего сайта каждый ответ по очереди, что не просто сэкономит место на веб-странице, но также поможет вашим посетителям сконцентрироваться на том, что им необходимо. Таким образом, они могут без особого труда найти ответ. Но также не забываем, что с такого стиля можно создать навигацию для сайта. Ведь некоторые идут под описание, но здесь представлены только под навигацию сайта. Так что можете выбрать тот, который больше вам подходит по стилю на сайте, где изначально разместив все ключевые запросы. Это делается для пользователей или гостей сайта, ведь отлично, когда вся информация содержится в одном месте, где задаем название категорий, что по клику открываем нужный вам материал. Сам стиль аккордеона изначально создает полноценный дизайн, где можете использовать его для самых разных целей, как меню для сайта, записей, изображений, фрагментов статей, фрагментов текста и даже записей. Большинство аккордеонов зависят от JavaScript, в основном от jQuery, но поскольку использование передовых процедур CSS3 стало далеко идущим, мы также можем найти приятные модели, которые используют HTML и CSS в одиночку, где делают их доступными в ситуациях с JavaScript с ограниченными возможностями. Эти аккордеоны достаточно адаптируемы, чтобы увеличить ценность любого интерфейса со многими связанными ссылками. GSAP Вертикальное Аккордеонное Меню  Установка: Этот пример является примером вертикального аккордеона, в котором используется самый последний код CSS3 и JS а также JavaScript. Вы можете наблюдать плавные и отзывчивые воздействия активности. HEAD Код <script src="https://use.fontawesome.com/74325279f2.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.2/TweenMax.min.js"></script> HTML Код <div class="accordion"> <div class="panel closed"> <div class="panel-header"> <i class="fa fa-bar-chart"></i>Panel 1 Title<i class="fa fa-angle-right arrow"></i> <span class="spacer"></span> </div> <div class="panel-content"> <div class="item"><i class="fa fa-book"></i><span>Menu Item 1</span></div> <div class="item"><i class="fa fa-cog"></i><span>Menu Item 2</span></div> <div class="item"><i class="fa fa-credit-card"></i><span>Menu Item 3</span></div> </div> </div> <div class="panel closed"> <div class="panel-header"> <i class="fa fa-line-chart"></i>Panel 2 Title<i class="fa fa-angle-right arrow"></i> <span class="spacer"></span> </div> <div class="panel-content"> <div class="item"><i class="fa fa-envelope-o"></i><span>Menu Item 1</span></div> <div class="item"><i class="fa fa-address-card"></i><span>Menu Item 2</span></div> <div class="item"><i class="fa fa-calendar"></i><span>Menu Item 3</span></div> </div> </div> <div class="panel closed"> <div class="panel-header"> <i class="fa fa-area-chart"></i>Panel 3 Title<i class="fa fa-angle-right arrow"></i> <span class="spacer"></span> </div> <div class="panel-content"> <div class="item"><i class="fa fa-file-pdf-o"></i><span>Menu Item 1</span></div> <div class="item"><i class="fa fa-folder-open-o"></i><span>Menu Item 2</span></div> <div class="item"><i class="fa fa-sitemap"></i><span>Menu Item 3</span></div> </div> </div> </div> CSS Код .accordion { display: block; width: 412px; overflow: hidden; margin: 0 auto; background: white; border-radius: 4px; position: relative; box-shadow: 0 2px rgba(0, 0, 0, 0.12); } .panel { display: block; background: white; position:relative; overflow: hidden; color: #b5abab; margin: 0 auto; } .panel-header { line-height: 56px; background: white; cursor: pointer; text-indent:15px; border-bottom: 1px solid #e4e4e4; } .spacer { height: 3px; position: absolute; width: 0; display: block; top: 54px; background: #38B087; } .panel-content { background: rgba(92, 127, 94, 0.72); position: relative; border-top: 0px solid rgba(0, 0, 0, 0.12); height: 0; } .item { display: block; width:100%; cursor: pointer; padding: 15px 0; text-decoration:none; color:white; text-indent:25px; border-bottom:1px solid rgba(0, 0, 0, 0.06); } .item:hover { background-color: rgba(0, 0, 0, 0.06); } .panel i { text-indent:0; padding-right: 6px; } .panel span i { padding-right: 0; } .arrow { text-indent:0; line-height: 56px; float: right; position: relative; right: 16px; font-weight: bold; } JS Код /* ===== Variables ===== */ var header = document.querySelectorAll(".panel-header"), item = document.querySelectorAll(".item"), hoverPanelTl = [], openedPanel = {}; Array.prototype.forEach.call(header, function (el, i) { var arrow = el.querySelector(".arrow"), spacer = el.querySelector(".spacer"), panel = el.parentNode, content = panel.querySelector(".panel-content"); hoverPanelTl[i] = new TimelineLite({paused: true}); /* ============= Define hover animation ============= */ hoverPanelTl[i].to(el, 0.2, { css: { color: "#4f7351", background: "rgba(203, 228, 205, 0.6)", textIndent: "25px" }, ease: Linear.easeNone }); /* ============= Add event listeners ============= */ el.addEventListener("mouseenter", function () { if (!hoverPanelTl[i].paused() || panel.classList.contains("closed")) { hoverPanelTl[i].timeScale(1).play(); TweenLite.to(spacer, .5, {width: '100%'}); } }); el.addEventListener("mouseleave", function () { if (!hoverPanelTl[i].paused()) { hoverPanelTl[i].timeScale(3).reverse(); TweenLite.to(spacer, .1, {width: 0}); } }); el.addEventListener("click", function () { /* ============= If panel open ============= */ if (!panel.classList.contains("closed")) { hoverPanelTl[i].paused(false); TweenLite.set(spacer, {width: "100%"}); TweenLite.to(content, 0.3, {height: 0, borderTopWidth: 0}); TweenMax.to(arrow, 0.3, {rotation: 0, transformOrigin: "25% 50%"}); panel.classList.add("closed"); openedPanel = {}; } else { /* ============= Auto close open panels ============= */ if (openedPanel.el != undefined) { console.log(openedPanel); var openArrow = openedPanel.el.querySelector(".arrow"), openPanel = openedPanel.el.parentNode, openContent = openPanel.querySelector(".panel-content"); hoverPanelTl[openedPanel.hoverTl].paused(false); hoverPanelTl[openedPanel.hoverTl].timeScale(3).reverse(); TweenLite.to(openContent, 0.3, {height: 0, borderTopWidth: 0}); TweenMax.to(openArrow, 0.3, { rotation: 0, transformOrigin: "25% 50%" }); openPanel.classList.add("closed"); } /* ============= If panel closed ============= */ hoverPanelTl[i].paused(true); TweenLite.set(spacer, {width: 0}); TweenLite.set(content, {height: "auto", borderTopWidth: "2px"}); TweenLite.from(content, 0.5, { height: 0, borderTopWidth: 0, ease: Back.easeOut.config(1.4) }); TweenMax.to(arrow, 0.5, { rotation: 90, transformOrigin: "25% 50%", ease: Back.easeOut.config(1.4) }); panel.classList.remove("closed"); openedPanel.el = el; openedPanel.hoverTl = i; } }); }); Array.prototype.forEach.call(item, function (el, i) { el.addEventListener("click", function () { console.log("The " + el.innerText + " button was clicked."); }); }); Для первой навигаций Accordion меню установка завершена. Демонстрация Удивительное аккордеонное меню на CSS3  Установка: HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"> HTML Код <div class="middle"> <div class="menu"> <li class="item" id='profile'> <a href="#profile" class="btn"><i class="far fa-user"></i>Profile</a> <div class="smenu"> <a href="#"><i class="far fa-plus-square"></i> Posts</a> <a href="#"><i class="far fa-image"></i> Picture</a> </div> </li> <li class="item" id="messages"> <a href="#messages" class="btn"><i class="far fa-envelope"></i>Messages</a> <div class="smenu"> <a href="#"><i class="far fa-edit"></i> new</a> <a href="#"><i class="far fa-paper-plane"></i> Sent</a> <a href="#"><i class="far fa-copy"></i> Drafts</a> </div> </li> <li class="item" id="settings"> <a href="#settings" class="btn"><i class="fas fa-cog"></i>Settings</a> <div class="smenu"> <a href="#"><i class="far fa-eye"></i> Password</a> <a href="#"><i class="far fa-flag"></i> Language</a> <a href="#"><i class="far fa-bell"></i> Notifications</a> </div> </li> <li class="item"> <a class="btn" href="#"><i class="fas fa-sign-out-alt"></i>Logout</a> </li> </div> </div> CSS Код *{ margin: 0; padding: 0; font-family: sans-serif; font-weight: bold; list-style: none; text-decoration: none; } .middle{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .menu{ width: 315px; border-radius: 15px; overflow: hidden; } .item{ border-top: 1px solid #grey; overflow: hidden; } .btn{ display: block; padding: 16px 20px; background: linear-gradient(250deg,#055,#015); color: white; position: relative; } .btn:before{ content: ""; position: absolute; width: 14px; height: 14px; background: linear-gradient(300deg,#0551,#0151); left: 20px; bottom: -7px; transform: rotate(45deg); } .btn i{ margin-right: 10px; } .smenu{ background: linear-gradient(50deg,#055,#0159); overflow: hidden; transition: max-height 0.2s; max-height: 0; } .smenu a{ display: block; padding: 16px 26px; color: black; font-size: 15px; margin: 4px 0; position: relative; } .smenu a:before{ content: ""; position: absolute; width: 6px; height: 100%; background: #015; left: 0; top: 0; transition: 0.2s; opacity: 0; } .smenu a:hover:before{ opacity: 1; } .item:target .smenu{ max-height: 10em; } Установочный процесс завершен. Демонстрация Аккордеонное меню на чистом CSS  Установка: HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="wrapper"> <div class="menu"> <li class="item" id="atlas"> <a href="#atlas" class="btn"><i class="fas fa-atlas"></i>Atlas</a> <div class="sm-menu"> <a href="#">Lorem</a> <a href="#">Ipsum</a> </div> </li> <li class="item" id="globe"> <a href="#globe" class="btn"><i class="fas fa-globe-americas"></i>Globe</a> <div class="sm-menu"> <a href="#">Dolor</a> <a href="#">Sit</a> <a href="#">Consectetur</a> </div> </li> <li class="item" id="map"> <a href="#map" class="btn"><i class="fas fa-map-marked-alt"></i>Map</a> <div class="sm-menu"> <a href="#">Adipicit</a> <a href="#">Amet</a> </div> </li> <li class="item" id="case"> <a href="#case" class="btn"><i class="fas fa-suitcase"></i>Case</a> </li> </div> </div> CSS Код .wrapper { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 24%; } .menu { width: 100%; border-radius: 10px; overflow: hidden; } .item { /* border-top: 1px solid royalblue; */ overflow: hidden; } .btn { display: block; padding: 18px 32px; background-color: royalblue; color: hsl(240, 64%, 96%); position: relative; font-size: 1.08rem; letter-spacing: .02rem; } .btn::before { content: ""; position: absolute; left: 32px; bottom: -6px; width: 15px; height: 15px; background-color: royalblue; transform: rotate(45deg); } .btn i { margin-right: 16px; } .sm-menu { background-color: midnightblue; overflow: hidden; transition: max-height .6s ease; max-height: 0; } .sm-menu a{ position: relative; display: block; padding: 8px 32px; margin: 6px 0px; color: hsl(240, 64%, 82%); font-size: .98rem; transition: all .5s ease; } .sm-menu a::before { content: ""; position: absolute; top: 50%; right: 15px; width: 8px; height: 8px; border: 1px solid hsl(240, 64%, 82%); /* background-color: hsl(240, 64%, 82%); */ border-radius: 50%; opacity: 0; transform: translate(-50%, -50%); } .sm-menu a:hover::before { opacity: 1; } .item:target .sm-menu { max-height: 8rem; } @media only screen and (max-width:800px) { .wrapper { width: 36%; } .btn { padding: 18px 24px; font-size: 1rem; letter-spacing: .01rem; } .btn::before { left: 24px; bottom: -6px; width: 15px; height: 15px; } .sm-menu a{ padding: 8px 24px; margin: 4px 0px; font-size: .98rem; } .sm-menu a::before { content: ""; position: absolute; top: 50%; right: 5px; width: 6px; height: 6px; } } @media only screen and (max-width:500px) { .wrapper { width: 50%; } .sm-menu a::before { display:none; } } Установка меню завершена. Демонстрация Аккордеонное меню с использованием только HTML и CSS  Установка: HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="middle"> <div class="menu"> <li class="item" id="profile"> <a href="#profile" class="btn"><i class="far fa-user"></i>Profile</a> <div class="smenu"> <a href="#">Posts</a> <a href="#">Picture</a> </div> </li> <li class="item" id="messages"> <a href="#messages" class="btn"><i class="far fa-envelope"></i>Messages</a> <div class="smenu"> <a href="#">New</a> <a href="#">Sent</a> <a href="#">Spam</a> </div> </li> <li class="item" id="settings"> <a href="#settings" class="btn"><i class="fas fa-cog"></i>Settings</a> <div class="smenu"> <a href="#">Password</a> <a href="#">Language</a> </div> </li> <li class="item"> <a href="#" class="btn"><i class="fas fa-sign-out-alt"></i>Logout</a> </li> </div> </div> CSS На этом установочный процесс закончен. Демонстрация Навигация на аккордеонное меню с помощью CSS3  Установка: HTML Код <nav> <div class="item"> <input type="checkbox" id="check1"> <label for="check1">Menu</label> <ul> <li><a href="">Home</a></li> <li><a href="">Sobre</a></li> </ul> </div> <div class="item"> <input type="checkbox" id="check2"> <label for="check2">Cursos</label> <ul> <li><a href="">Java</a></li> <li><a href="">Banco de Dados</a></li> <li><a href="">Photoshop</a></li> </ul> </div> <div class="item"> <input type="checkbox" id="check3"> <label for="check3">Material</label> <ul> <li><a href="">Artigos</a></li> <li><a href="">Vídeos</a></li> </ul> </div> </nav> CSS Код nav{ width:400px; height:auto; font-family:'Open Sans',sans-serif ; margin: 100px auto; overflow:hidden; } .item input{ display:none; } .item label{ display:block; padding:10px; background-color:#434343; font-size:20px; color:#fff; cursor:pointer; border-bottom:solid 2px #aaa; } .item label span{ padding-left:240px; transform:rotateX(45deg); } .item label:hover{ background-color:#f2673a; } .item ul{ overflow:hidden; max-height:0; transition: all .4s; background-color:#fff; width:100%; } .item ul li a{ width:100%; height: 20px; background-color:#fafafa; display:block; text-decoration:none; color: #333; border-bottom: 2px solid #aaa; padding: 10px; } .item ul li a:hover{ background-color:#9CF; } .item input:checked ~ ul{ height:auto; max-height:200px; transition: all .4s linear; } .item input:checked ~ label span{ } Все, здесь нет шрифтовых кнопок, только навигационный эффект аккардеона. Демонстрация Надеюсь, что эта статья с материалом может предложить решение для веб-разработчиков, которым необходимо создавать относительно простые виджеты в стиле аккордеона. Любой типичный макет сайта часто забит важным контентом и лишен дополнительного пространства. Иногда вы просто не можете разместить горизонтальную навигацию в подходящем месте. Однако вы можете легко внедрить этот код в боковую панель или плавать рядом с содержимым страницы. | |
01 Июня 2020 Загрузок: 4 Просмотров: 2761
Поделиться в социальных сетях
Материал разместил

