Установить новую форму добавление комментарий | |
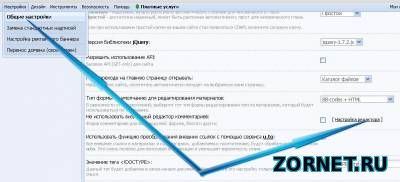
| Здравствуйте дорогие пользователи и гости сайта zornet.ru. На днях я поставил новый дизайн сайта и у меня стала одна проблема с формой добавление комментарий. Просто на одном браузере хорошо показывало на другом криво. И я начал искать выход из этого положение. Просто искать код добавления, поиски прошли успешно я нашел и поставил. И тут подумал о родном коде который предоставляет сама система ucoz. Пошел на тестовый сайт чтоб поставить и провести тест ее, я говорю о новой форме добавления. Что первое узнал что ее модно ставить в трех дизайн стандарта. Я попробовал поставить темный и добавить стили к нему, чтоб приукрасить или подогнать под свой дизайн сайта и вот что у меня получилось. Поставил с начало темный стиль.  Так как у меня были стили, или скажем по другому поставил под новую форму стили и сделал ее такой как вы видите. Что еще хотелось сказать, на всех браузерах показывает отлично не каких отклонений нет. Так же вы можете поставить кнопки для функций какие захотите и убрать какие вам не нужны. Переходим к главному, чтоб поставить новый вид, нам нужно зайти в админ панель - убрать галочку Не использовать визуальный редактор комментариев: Общий настройки. Где вы выберите какай цвет вам нужен, там вам предложат 2 светлых но разный дизайн и один темный. Потом можете выбирать какие кнопки на панели будут стоять. Как все выберете жмите сохранить и у вас поменяется форма. Кнопки не сложные а легкие, так как даже при наведение выскакивает подсказка за что отвечает эта кнопка. Если вам все понравилось можете как оставить. А если хотите привнести свой оттенок цвета, чтоб подходил под ваш дизайн сайта. Вам нужно пройти в CSS и в самый низ прописать 2 небольших стиля. 1) Стиль Код .wysibb-body { background:#7BC3EC !important; } .wysibb-text textarea { background:#33759b !important; } 2) Стиль Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #07273a 50%, #95cced 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #49a6da 100%) !important; } Сейчас цвета прописаны что на картинках, вы будите сами ставить какие вам нужны. Просто скажу что первый стиль отвечает за цвет где вы пишите. Второй скажу чтоб было понятно, панель где кнопки вот что выше панели и что ниже панели, до фактора где писать нужно. Там как я сказал уже первый стиль в ответе. На этом все, будут вопросы задавайте, в этой теме или на форуме в разделе вопросы по сайту uCoz. Всем спасибо, с уважением Kosten | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |