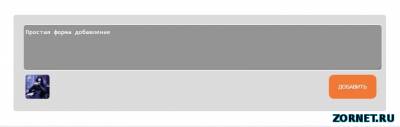
Это простой скрипт на добавление комментариев к материалу каталога файлов или блога, но кроме форума. Сделано без функций смайлов и ссылок, просто некоторые убирают, чтоб только был один конкретный комментарий по материалу. Здесь как наз и подойдет к такому ресурсу, это как новостной, где просто пишут свое мнение и не ведут беседу, а также не нужно забывать социальные проекты.
Кнопка здесь больше стандартной:

Вообщем кому нужно просто изменить дизайн или просто выставить так, чтоб одни только знаки выводились, то этот код подойдет. Там есть изображение пользователя, вот только осталось поставить ссылку на его профиль, не знаю, не стал этого делать, просто этого хватает. Что по кнопке, то ее можно поменять на совершенно другую, но по мне ее широта показывает, что нужно прокомментировать, так считаю.
Установка:
В форме добавление меняем все на этот код:
Код <div id="forma_com_block">
<div id="pole_komm">
<textarea name="message" id="message" placeholder="Добавить запись">$MESSAGE$</textarea>
</div>
<div id="">
<div id="com_mini_prof">
<div id="ava_com"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="https://zornet.ru/SKRIPT/Kransel/noavatar.png"><?endif?></div>
</div>
<div id="c_komm"><input class="c_komm" id="addcBut" type="submit" name="submit" value="Добавить" /></div>
</div>
<div class="clr"></div>
</div>
Чтоб приобрел внешний вид, добавляем в CSS стили.
Код #forma_com_block {
margin: 10px;
background: #DCDCDC;
padding: 20px;
border-radius: 5px;
}
#pole_komm textarea {
width: 100%;
height: 80px;
border: 1px solid #CDCDCD;
padding: 10px;
resize: vertical;
border-radius: 7px;
}
#com_mini_prof {
float: left;
width: 200px;
padding: 5px;
}
#ava_com {
width: 50px;
height: 50px;
float: left;
overflow: hidden;
}
#ava_com img {
width: 50px;
height: 50px;
object-fit: cover;
border-radius: 5px;
}
#inf_user_com {
margin-left: 80px;
background: #E0E0E0;
height: 17px;
padding: 10px;
border-radius: 7px;
}
#inf_user_com a {
color: #094F73;
display: block;
font:14px Arial, Tahoma, sans-serif;
text-decoration: none;
}
#inf_user_com b {
color: #999999;
display: block;
font:12px normal Arial, Tahoma, sans-serif;
}
#c_komm {
float: right;
padding: 5px 0;
}
.c_komm {
background: #6EBE34;
border: none;
color: #FFF;
cursor: pointer;
line-height: 50px;
padding: 0 20px;
}
.com-order-block {
display: none;
}
.clr {
clear: both;
}
А так можно просто доработать как вам нужно и поставить то как вы считаете.
Источник: boba.ucoz.com | 

