Универсальное горизонтальное меню на CSS | |
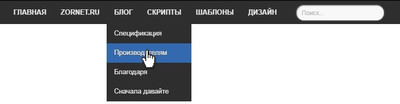
| В темном оттенке идет горизонтальное меню, где имеются под разделы на категориях, также закреплен поиск по сайту с оригинальной анимацией. Изначально на нем запланировано много опций, которые заключаются в том, что будут держать запросы, где по ним можно быстро найти интересующий материал. Что безусловно для любого интернет ресурса очень удобно. Также это эффекты, что здесь они присутствуют, по умолчанию видно, что не сильно в темном цвете идет навигация. Но только стоит навести, то она принимает ярко темную палитру, а всего то прозрачность поставлена на 0.9%, хотя вообще думал ее убрать. Так, что здесь просто про нее сообщу, а далее сам веб мастер решает. что с ней делать. Тематически не могу точно сказать на какую тема больше подойдет, но фактически можно определить. Ставим на тот сайт, где оно по своему дизайн будет вписываться в основной, а так как у нее стиль стандартный, который можно самостоятельно изменить, то почти на все ресурсы, с условием, где очень много материалов или созданный категорий, чтоб в под меню из вписать. Но а если оно просто понравилось своей простотой, а также функциональностью. так как поиск по сайту отлично расположился на панели. При проверки проверены все функций:  Приступаем к установке: HTML Код <div id="masactu-saredata"> <div id="products-produces"> <div id="barriersandes"> <ul id="duction"> <li><a href="#">Главная</a> <ul> <li><a href="#">SEO</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Коды</a></li> <li><a href="#">Стилистика</a></li> <li><a href="#">ZorNet - портал 2</a> </li> </ul> <li><a href="#">Zornet.Ru</a> <ul> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Шаблоны для uCoz</a></li> <li><a href="#">Дизайн для uCoz</a></li> <li><a href="#">Стили для uCoz</a></li> <li><a href="#">Кнопки для uCoz</a> </li> </ul> <li><a href="#">Блог</a> <ul> <li><a href="#">Спецификация</a></li> <li><a href="#">Производителям</a></li> <li><a href="#">Благодаря</a></li> <li><a href="#">Сначала давайте</a></li> </ul> </li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> </ul> <form class="mosusinesam" action="#"> <input class="conside-anguage" type="text" value="Поиск..." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" /> </form> </div> </div> </div> CSS Код #products-produces, #duction li ul li, #duction li ul li a{ background: #191818; } #duction li a, #duction li a:hover, #duction li ul li, #duction li ul li a, #duction li ul li a:hover { color: #f7f6f6; } #duction li a:hover, #duction li ul li a:hover { background: #1e5eaf; } /* Text Shadow */ #duction li a, #duction li a:hover, #duction li ul li a:hover { text-shadow: 0 1px 1px #2d2b2b; } /* Search form colors */ .mosusinesam input, .mosusinesam input:not(:focus){ color:#afa7a7; background: #f7f7f7; } .conside-anguage:focus{ color: #131212; } #masactu-saredata { clear: both; position: relative; top: 0; left: 0; } #masactu-saredata { position: fixed; } #products-produces { position: fixed; } #products-produces, #masactu-saredata { width: 100%; margin: 0 !important; padding: 0 !important; } #masactu-saredata, #products-produces, #barriersandes, #duction{ height: 45px; } #masactu-saredata:hover, #products-produces:hover, #duction li a:hover, #duction li ul a { opacity: 0.95; } #masactu-saredata, #products-produces, #duction li a, #masactu-saredata:not(:hover), #products-produces:not(:hover) { opacity: 0.93; } #barriersandes { width: 975px; margin:0 auto; padding:0; position: relative; } #duction{ width: 975px; margin:0; padding:0; position: relative; font-family: 'Arial', Helvetica, sans-serif; } #duction li a,#duction li { float:left; } #duction li { list-style:none; position:relative; } #duction li a { line-height: 45px; padding:0 14px; text-decoration:none; margin:0; font-size:13px; font-weight:700; text-transform:uppercase; } #duction li ul { display:none; position:absolute; left:0; top:100%; padding:0; margin:0; } #duction li:hover > ul { display:block; } #duction li ul li,#duction li ul li a { float:none; height: 37px; min-width: 135px; line-height: 35px; border-right: 0; text-shadow: none; display:block; font-size:13px; font-weight:400; text-transform:inherit; } #duction li ul li { _display:inline; } #duction li ul li ul { display:none; } #duction li ul li:hover ul { left:100%; top:0; } .mosusinesam { position: absolute; right: 14px; top: 7px; display: inline-block; zoom: 1; *display: inline; border: 0; padding: 0; } .mosusinesam input { font: normal 12px/100% Arial, Helvetica, sans-serif; } .mosusinesam .conside-anguage { height: 27px; line-height: 28px; padding-left: 10px; padding-right: 10px; width: 145px; border: 2px solid #333; outline: none; -webkit-border-radius: 2em; -moz-border-radius: 2em; border-radius: 2em; -moz-box-shadow: inset 1px 1px 2px #A1A1A1; -webkit-box-shadow: inset 1px 1px 2px #A1A1A1; box-shadow: inner 1px 1px 2px #A1A1A1; } .conside-anguage:focus{ font-weight: 700; width: 217px; } .conside-anguage:not(:focus){ width: 148px; } #duction li a:hover, #duction li ul li a:hover { -webkit-transition-property:color, background; -webkit-transition-duration: 0.7s, 0.7s; -webkit-transition-timing-function: linear, ease-out; } .conside-anguage:focus, .conside-anguage:not(:focus){ -webkit-transition-property:width; -webkit-transition-duration: 0.7s, 0.7s; -webkit-transition-timing-function: linear, ease-out; } #masactu-saredata:hover, #products-produces:hover, #duction li ul a, #masactu-saredata, #products-produces, #duction li a, #masactu-saredata:not(:hover), #products-produces:not(:hover) { -webkit-transition-property:opacity; -webkit-transition-duration: 0.7s, 0.7s; -webkit-transition-timing-function: linear, ease-out; } Появляется возможность при создание ресурса поставить именно эту навигацию, и так выстроить по оформлению. что не будет похоже, как шла изначально. В нем также есть свои плюсы, это не использует Javascript, все работает на чистом стиле. Демонстрация | |
19 Сентября 2018 Просмотров: 972
Поделиться в социальных сетях
Материал разместил