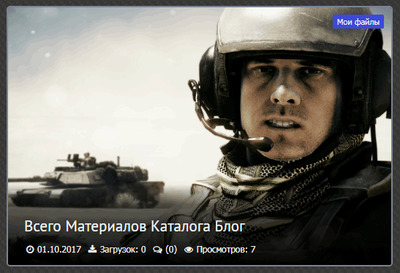
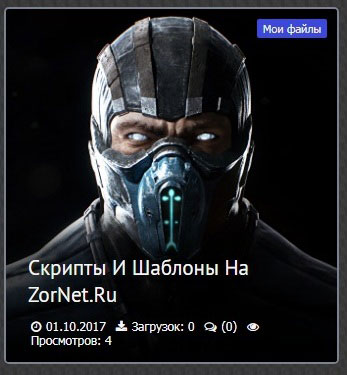
Уникальный вид материалов 2 колонки для uCoz | |
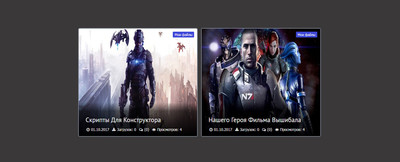
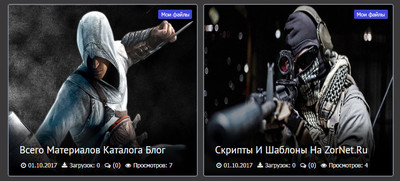
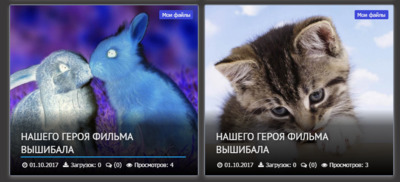
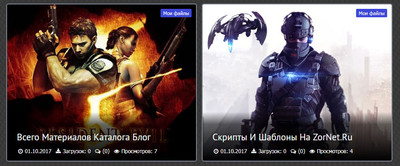
| Красивый в темных тонах вид материалов файлов, блога для uCoz, который адаптивный по своей конструкций под мобильные аппараты. Отличное решение на такие тематики как новостной блок подойдет, так как отражает корректно изображение и в самом низу у него находятся вся функциональность. По уму прописаны фон, для того, чтоб визуально смотрелось хорошо. Добавлены шрифтовые кнопки и выставленные все, для того, если веб мастер решится поставить на каталог доски объявление. То будет учитывать все загруженные архивы, что скачены пользователем или гостем. Изначально в три колонки шел, но здесь решил на две выровнять по скрипту и вставить в картинку уникальный эффект, что производится при наведении курсора. Плюс большой, это нет не чего лишнего и присутствует все по теме для ознакомления. По каркасу закругленные края, но все редактируется, ведь у каждого администратора шаблон идеален и разноплановый и с фиксированной шириной, все исправляется или подгоняется за быстрое время. Для него черная гамма или белая идет одинаково, не говоря о тенях под обводом, но они на несколько пикселей и изменению подлежат. Если сказать универсален, то согласен с такой формулировкой, исходя такого типа, то тематическое наклонение бесспорно будет разнообразной. HTML: Код <div class="zornura"> <div class="krusem invert"> <a href="$ENTRY_URL$"> <img alt="$TITLE$" src="$IMG_URL1$"> </a> <ul class="vertunam"> <li><a href="$CATEGORY_URL$" rel="category tag">$CATEGORY_NAME$</a></li></ul> <div class="vtulaber"> <a href="$ENTRY_URL$"> <h3>$TITLE$</h3> <div class="tugamires"> <i class="fa fa-clock-o" aria-hidden="true"></i> <time datetime="$DATE$">$DATE$</time><span style='padding-left:10px;'></span><i class="fa fa-download"></i> <span>Загрузок: $LOADS$</span><span style='padding-left:10px;'></span><i class="fa fa-comments-o" aria-hidden="true"></i> <span>($COMMENTS_NUM$)</span><span style='padding-left:10px;'></span><i class="fa fa-eye" aria-hidden="true"></i> <span>Просмотров: $READS$</span> </div> </a> </div> </div> </div> CSS: Код .zornura:nth-child(3n){margin:0 0 20px 0;} @media only screen and (max-width: 940px) { .zornura {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;} } @media screen and (max-width: 640px) { .zornura {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .zornura {width: 48%;float: left;height: 357px;overflow: hidden;position: relative;margin-bottom: 10px;border: 2px solid #7b8290;margin: 3px 1px 10px 10px;border-radius: 5px;box-shadow: 0px 4px 10px rgba(224, 213, 213, 0.31), 0px 20px 10px 18px rgba(144, 138, 138, 0);} .krusem {margin-left: 4px;overflow: hidden;height: 100%;position: relative;margin: 0px 0% 20px 0px;} .krusem > a {position: relative;height: 100%;display: block;} .krusem:hover > a:before {background:rgba(0,0,0,0.3);} .zornura img { height: 100%; max-width: none; position: absolute; left: -9999px; right: -9999px; margin: auto; } .vertunam { position: absolute; top: 10px; right: 10px; z-index: 99; margin: 0; padding: 0; } .vertunam li { display: inline-block; } .vertunam li { list-style: none; } .vertunam li a {display: block;background: #3e48d8;color: #F0F0F0;font-size: 11px;padding: 4px 6px;border-radius: 2px;line-height: 1;} .vertunam li a:hover {background:#1a84af;} .vtulaber {position: absolute;bottom: 0;left: 0;right: 0;color: #FFF;z-index: 2;background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.3) 25%, rgba(0,0,0,0.6) 100%);background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0, 0, 0, 0.62) 25%,rgba(0, 0, 0, 0.67) 100%);background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%,rgba(0, 0, 0, 0.6) 25%,rgb(0, 0, 0) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#99000000',GradientType=0 );} .vtulaber > a {color: #FFF;padding: 25px 25px 15px;display: block;margin: 10px 0px 0px 0px;} .vtulaber h3 {font-size: 21px;text-transform: capitalize;color: #f5f5f5;margin-bottom: 0;font-weight: 500;text-shadow: 1px 1px 8px rgba(29, 27, 27, 0.84);position: relative;transition: all 0.3s ease;-moz-transition: all 0.3s ease;-webkit-transition: all 0.3s ease;font-family: 'PT Sans';padding: 3px 0px;margin-left: -3px;} .vtulaber h3:after { content: ""; position: absolute; height: 2px; margin-top: -2px; background: #24a5ee; top: 100%; left: 0; width: 0; transition: all 0.3s ease; -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; } .krusem:hover .vtulaber h3:after{width:100%;} .tugamires {font-size: 12px;color: #F6F6F6;margin-top: 8px;} .tugamires .fa {margin-right: 1px;font-size: 1em;} /*Podcerkivanie*/ a:link {text-decoration:none;} .invert img { -webkit-transition: all 1s cubic-bezier(0.25, 0.1, 0.53, 0.4); -moz-transition: all 1s cubic-bezier(0.25, 0.1, 0.07, 0.94); -o-transition: all 1s cubic-bezier(0.48, 0.41, 0.25, 1); -ms-transition: all 1s cubic-bezier(0.25, -0.09, 0.25, 1); transition: all 1s cubic-bezier(0.25, 0.1, 0.2, 0.94);} .invert img:hover { -webkit-filter: invert(100%); } Проверен на тестовой площадке на разные мониторы: Так при открытии в рабочем обзоре;  Клик на засвеченной пленке;  Планшет;  Смартфоны;  Мобильник;  Владелиц считает возможным собрать ресурс не похоже на других, где этот элемент сделает оригинальным сайт. Не забываем шрифты выставить, чтоб элегантные кнопочки появились. Источник: d-melochi.ru | |
05 Октября 2017 Просмотров: 1506
Поделиться в социальных сетях
Материал разместил