Три вида ссылок на материал сайта | |
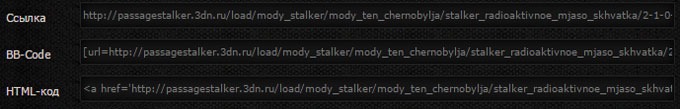
| На многих интернет ресурсах стоят ссылки и думаю вы также хотите установить Три вида ссылок на материал сайта которые дают пользователям и гостям скопировать и к примеру вставить в текст. Так как они сразу идут уже как под bb коде или HTML и ссылка прямая, на которой и находиться тот или иной файл. Так очень полезный скрипт, просто не нужно как то искать с окна браузера и копировать, а здесь все готово и только вам нужно сделать один клик и все на этом. Также и на темный фон отлично подходит.  Установка: Давайте сначала разберем каталог файлов и под него скрипт ниже будет. Идем в админ панель и вид материала - коммент и там нам нужно найти MESSAGE и только после него пропишем код. Код <table border="0" width="100%" cellspacing="1" cellpadding="2"> <tr><td width="70">Ссылка</td><td><input value="$ENTRY_URL$" onclick="this.select();" readonly="readonly" class="pub_href" type="text"></td></tr> <tr><td>BB-Code</td><td><input value="[url=$ENTRY_URL$]$ENTRY_NAME$[/url]" onclick="this.select();" readonly="readonly" class="pub_href" type="text"></td></tr> <tr><td>HTML-код</td><td><input value="<a href='$ENTRY_URL$'>$ENTRY_NAME$</a>" onclick="this.select();" readonly="readonly" class="pub_href" type="text"></td></tr> </table> Что красиво было, стили в CSS: Код .pub_href{ width:99%; height:25px; border: 1px solid #ADB1B5; border-radius: 3px; color: #6C6C6C; padding:2px; } Здесь вы сами можете выставить оттенок, который вам нужен, на главном изображение, ставил на светлый шаблон и сделал под такие стили, это не трудно, если будут вопросы, пишем в комментариях. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |


