Топ пользователей uCoz как на сайте Урааа | |
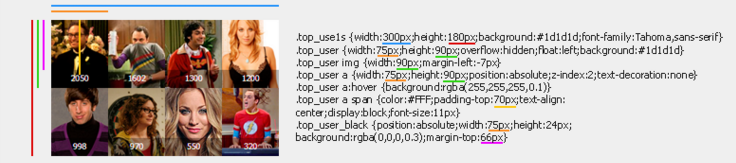
| Стильно сделан скрипт топ пользователей, который выводит самых активных. Вы здесь видите 8 исполнителей, которые всех больше набрали постов на ресурсе и на темно прозрачной планке, выводит в цифрах. У кого больше, как полагается он стоит на самом первом месте, в нашем случай в первом ряду. Здесь нужно сразу сказать, что в стилях нет авто, это вы просто ставите и он автоматически находит место. Вам нужно будет потом после установке, его подогнать, как вам нужно. Также можете вместо восьми сделать шесть, главное чтоб было четно, ведь 2 колонки будет. Вы можете рассмотреть еще один информер, который оригинально как по дизайн и функциям своим сделан. Чтоб понятней было, вы можете на изображение посмотреть, какие стили отвечают и за что.  Установка: Создаем информер с такими параметрами. Способ сортировки по Репутации. Количество материалов – 8, а количество колонок – 1 Потом открываем его и все чистим там и ставим этот скрипт и сохранить. Код <div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"></div><img src="$AVATAR_URL$" alt="$USERNAME$" /></div> Таблицу стилей CSS: Код .top_use1s {width:300px;height:180px;background:#1d1d1d;font-family:Tahoma,sans-serif} .top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d} .top_user img {width:90px;margin-left:-7px} .top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none} .top_user a:hover {background:rgba(255,255,255,0.1)} .top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px} .top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px} Теперь остается разместить информер и номер его, который вы создали. Код <div class="top_use1s">$MYINF_Здесь вам номер$</div> Основном ставят в блок, но как уже говорил, он может быть разный по размерам, тогда в стилях все ровняем, по изображению смотрим и там все очень понятно показано, как делать. Источник: http://yraaa.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |

