Сейчас можно все чаще заметить, что администрация портала, стала устанавливать топ пользователей. И здесь вид оригинален на скрипт топ пользователей и также стильный он, что подойдет на любую тему. Здесь сделан он виде графике, где по умолчанию показывает первое место. Но когда вы только наведете на один из предоставленных вам рамок, а их будет 10, то покажется изображение пользователя и там будет написано, на каком он месте.
Вы можете установить его в блок, так как он по своей структуре не большой, также там где вам нужно или его видите. Отлично будет под всякие конкурсы он, ведь все можно узнать кто лидер. Но а так еще отлично идет под дизайн и не секрет, что украсить интернет ресурс.
Установка:
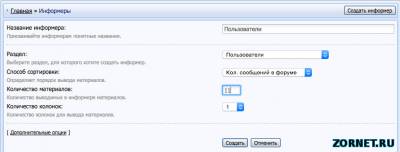
Заходим в админ панель и там написано информеры и кликам на ее и нам потом нужно его создать по параметрам, которые представлены ниже.

Как только создали, нам нужно открыть его и там будет код, мы его убираем и ставим этот.
Код <div class="hs_pos" id="hs_$NUMBER$"><span class="hs_p">$FULL_NAME$</span><span class="hs_t">$NUMBER$-е место</span>
<div class="hu_s hu_$NUMBER$" onmouseover="utop($NUMBER$)"><div><a href="$PROFILE_URL$"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://zornet.ru/CSS-ZORNET/Gresan/Sertsa/noavatar.gif<?endif?>"></a></div></div>
</div>
Идем в CSS и пропишем в низу стили.
Код .h_utop {background:#fbfbfb;border:1px solid #d6dee7;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;height:81px;position:relative;}
.h_utop * {transition: all linear .1s; -moz-transition: all linear .1s; -webkit-transition: all linear .1s; -o-transition: all linear .1s}
.hu_s {position:absolute;bottom:0px;width:10px;}
.hs_active .hu_s {padding-top:5px;}
.hu_s div {position:relative}
.hu_s a {position:absolute;width:24px;height:24px;display:inline-block;margin-left:-7px;margin-top:-30px;visibility:hidden;opacity:0;}
.hu_s a img {width:24px;height:24px;}
.hs_active .hu_s a {margin-top:-35px;opacity:1;visibility:visible;}
.hu_1 {left:14px;height:52px;background:#f0c130}
.hu_2 {left:32px;height:44px;background:#d99355}
.hu_3 {left:50px;height:38px;background:#95a2b0}
.hu_4 {left:68px;height:26px;background:#b4bfca}
.hu_5 {left:86px;height:22px;background:#b4bfca}
.hu_6 {left:104px;height:18px;background:#b4bfca}
.hu_7 {left:122px;height:14px;background:#b4bfca}
.hu_8 {left:140px;height:8px;background:#b4bfca}
.hu_9 {left:158px;height:14px;background:#b4bfca}
.hu_10 {left:176px;height:18px;background:#b4bfca}
.hu_11 {left:194px;height:25px;background:#b4bfca}
.hs_p {position:absolute;right:15px;top:15px;font-size:13px;font-weight:bold;}
.hs_t {position:absolute;right:15px;top:30px;font-size:13px}
.hs_pos .hs_p {display:none}
.hs_pos .hs_t {display:none}
.hs_active .hs_p {display:block}
.hs_active .hs_t {display:block}
Но теперь нам осталось установить на то место, где вы задумали, но давайте в контейнер в блог в самый низ, и там ставим этот код.
Код <div class="h_utop">
$MYINF_53$
</div>
<script>
function utop(nm) {$('#hs_1,#hs_2,#hs_3,#hs_4,#hs_5,#hs_6,#hs_7,#hs_8,#hs_9,#hs_10,#hs_11').attr('class','hs_pos');$('#hs_'+nm).addClass('hs_active');}
utop(1)
</script>
Как понимаете в скрипте прописано MYINF_53 вот 53 убираем и ставим тот номер информер, который создали.
На этом вся установка.
Источник: http://yraaa.ru/ | 
