Топ материалов на главной | |
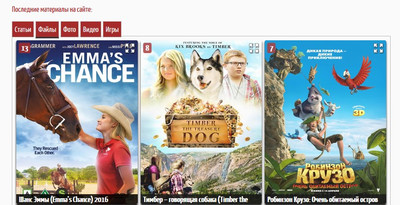
| Давно хотел что нибудь с табами (вкладками) сделать, и вот как раз у знакомой на сайте на главной странице была какая то пустота, не хватало чего-то... Вообщем как всегда делюсь тем безобразием что в итоге получилось). Добавлю только что не надо сокращать название файла TITLE, так как задал в стилях высоту и overflow: hidden, при адаптации под мобильные устройства текст будет обрезаться. Для начала создадим информеры, их будет 5, почему сделал так, потому что выбрал 5 основных модулей: файлы,статьи,фото,видео и игры. Что выводить в информере ваше дело (топ материалов или последние материалы к примеру), просто основой будет 2 колонки. Код шаблона информеров для каталогов файлов и статей одинаков: Код <div class="top-main-tab"> <div class="top-img-tab" style="background-image: url('$IMG_URL1$');"> <div class="top-reads" title="Просмотры"><span class="style-reads">$READS$</span></a> </div> <span class="zoom-img"><a href="$IMG_URL1$" class="ulightbox"><img src="/icons/fullscreen.png" title="Увеличить" /></a></span> <div class="top-title"><a href="$ENTRY_URL$" title="Перейти к просмотру"><span class="style-title">$TITLE$</span></a> </div></div></div> Для информера фотоальбома немного меняем: Код <div class="top-main-tab"> <div class="top-img-tab" style="background-image: url('$FULL_PHOTO_DIRECT_URL$');"> <div class="top-reads" title="Просмотры"><span class="style-reads">$REVIEWS$</span></a> </div> <span class="zoom-img"><a href="$FULL_PHOTO_DIRECT_URL$" class="ulightbox"><img src="/icons/fullscreen.png" title="Увеличить" /></a></span> <div class="top-title"><a href="$PHOTO_URL$" title="Перейти к просмотру"><span class="style-title">$PHOTO_NAME$</span></a> </div></div></div> Для информеров видео и игр из модулей онлайн игры и видео: Код <div class="top-main-tab"> <div class="top-img-tab" style="background-image: url('$SCREEN_URL$');"> <div class="top-reads" title="Просмотры"><span class="style-reads">$READS$</span></a> </div> <span class="zoom-img"><a href="$SCREEN_URL$" class="ulightbox"><img src="/icons/fullscreen.png" title="Увеличить" /></a></span> <div class="top-title"><a href="$ENTRY_URL$" title="Перейти к просмотру"><span class="style-title">$TITLE$</span></a> </div></div></div></div> В принципе они одинаковы, просто поменялись некоторые операторы. Дальше устанавливаем в страницу сайта эту конструкцию табов с готовыми информерами: Код <div class="main-tabs"> <br id="tab2"/> <br id="tab3"/> <br id="tab4"/> <br id="tab5"/> <a href="#tab1">Статьи</a> <a href="#tab2">Файлы</a> <a href="#tab3">Фото</a> <a href="#tab4">Видео</a> <a href="#tab5">Игры</a> <div>$MYINF_1$</div> <div>$MYINF_2$</div> <div>$MYINF_3$</div> <div>$MYINF_4$</div> <div>$MYINF_5$</div> </div> Ну и стили, только добавлю что в конце есть класс top-img-tab-1, его добавил для вертикальных изображений, по принципу постеров для фильмов, если такие изображения будут использоваться меняйте в информере на этот класс: Код .top-main-tab { opacity: 0.9; margin: 3px; border-radius: 2px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; -moz-box-shadow:0 3px 3px #000; box-shadow:0 3px 3px #000; -webkit-box-shadow:0 3px 3px #000; } .top-img-tab { z-index: 1; display: block; border-radius: 2px; position: relative; padding-bottom: 65%; margin: 0; height: 0; overflow: hidden; background-size: 100% 100%; -moz-background-size: 100% 100%; } .top-main-tab:hover { opacity: 1; } .top-title { z-index:1; display: block; position: absolute; left: 0; right: 0; bottom: 0px; background: rgba(0,0,0,0.85); height: 20px; border-radius: 0 0 2px 2px; overflow: hidden; } .style-title { color: #FFFFFF; font-size: 16px; font-weight: bold; margin: 2px 5px 4px 5px; } .zoom-img { z-index:1; position: absolute; top: 5px; right: 5px; } .top-reads { display: block; cursor: pointer; position: absolute; top: 5px; left: 5px; background: rgba(165,42,42,0.85); border-radius: 3px; } .style-reads { margin: 2px 5px; font-size: 16px; font-weight: bold; color: #FFFFFF; } .top-img-tab-1 { z-index: 1; display: block; border-radius: 3px; position: relative; padding-bottom: 135%; margin: 0; height: 0; overflow: hidden; background-size: 100% 100%; -moz-background-size: 100% 100%; } Отдельно выведу CSS табов, чтобы сразу могли перенастроить в случае если вкладок будет меньше или больше: Код #tab2, #tab3, #tab4, #tab5 {position: fixed;} .main-tabs > a, .main-tabs #tab2:target ~ a:nth-of-type(1), .main-tabs #tab3:target ~ a:nth-of-type(1), .main-tabs #tab4:target ~ a:nth-of-type(1), .main-tabs #tab5:target ~ a:nth-of-type(1), .main-tabs > div {padding: 5px; border: 1px solid #BEBEBE; color: #FFFFFF;} .main-tabs > a {line-height: 28px; background: #A52A2A; text-decoration: none;} #tab2, #tab3, #tab4, #tab5, .main-tabs > div, .main-tabs #tab2:target ~ div:nth-of-type(1), .main-tabs #tab3:target ~ div:nth-of-type(1), .main-tabs #tab4:target ~ div:nth-of-type(1), .main-tabs #tab5:target ~ div:nth-of-type(1) {display: none;} .main-tabs > div:nth-of-type(1), .main-tabs #tab2:target ~ div:nth-of-type(2), .main-tabs #tab3:target ~ div:nth-of-type(3), .main-tabs #tab4:target ~ div:nth-of-type(4), .main-tabs #tab5:target ~ div:nth-of-type(5) {display: block;} .main-tabs > a:nth-of-type(1), .main-tabs #tab2:target ~ a:nth-of-type(2), .main-tabs #tab3:target ~ a:nth-of-type(3), .main-tabs #tab4:target ~ a:nth-of-type(4), .main-tabs #tab5:target ~ a:nth-of-type(5) {border-bottom: 3px solid #363636;} Вот и всё в принципе,как выглядит всё это безобразие можно глянуть Тут. В архиве только иконка для увеличения изображения. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |