Тёмный мини-чат sder для сайтов ucoz | |
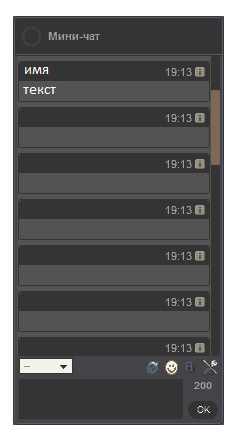
| Данный мини-чат исполнен в тёмных тонах, он выполнен аккуратно и никаких багов не обнаружено. Так что пользуемся на здоровье. Форма добавления сообщений, она мне понравилась, там есть замены от стандартного шаблона ucoz, и сохранилось автоматическое обновление которое вы укажете из предлагаемого вам варианта. Скачивать ничего не нужно, просто заменяем коды, обновляем страницу на сайте для проверки, и радуемся. Вид материалов: Код <div class="ChatMess"> <div class="ChatMesTop"><div style="float:right; color:darkGray;">$TIME$ <a href="$PROFILE_URL$" rel="nofollow" rel="nofollow"><img src="http://webo4ka.ru/Ucoz6/info_mchat.gif" border="0" style="vertical-align:-1px; margin-right:1px;" alt="мини-чат" /></a></div><a href="javascript:void('Apply to')" style="color:#darkGray;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><b>$NAME$</b></a></div> <div style="padding:3px 3px 3px 4px;">$MESSAGE$</div> </div> <style> #body{} ::-webkit-scrollbar { width: 9px; height: 9px; } ::-webkit-scrollbar-track-piece { background-color: #363636; -webkit-border-radius: 2px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; background-color: #666; -webkit-border-radius: 2px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #666; -webkit-border-radius: 2px; } .ChatMess {border:1px solid #363636; background:#darkGray; margin-top:5px; -webkit-border-radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;} .ChatMesTop {border:0px; border-bottom:1px dotted #363636; padding:3px 3px 3px 4px; background:#363636; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;} </style> Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://webo4ka.ru/Ucoz6/obnovit_mchat.png" width="13" height="15"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://webo4ka.ru/Ucoz6/smajly_mchat.png" width="13" height="15"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://webo4ka.ru/Ucoz6/bbkode_mchat.png" width="13" height="15"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://webo4ka.ru/Ucoz6/upravlenie_mini-chatom_mchat.png" width="15" height="15"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table> <?endif?> Вот и всё друзья, обновляем и проверяем. | |
10 Января 2014 Просмотров: 1909
Поделиться в социальных сетях
Материал разместил