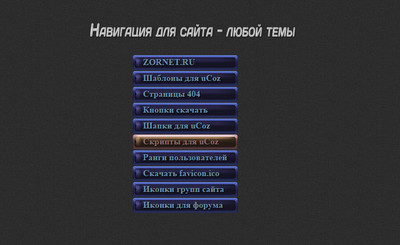
Темно синее вертикальное меню на uCoz | |
| Можно заметить немного глянца на вертикальное меню, которое больше подойдет на темный сайт. Но здесь идет на ссылке эффект, что можно изменить цвет. Но все же у кого синий интернет ресурс, то вы можете полностью изменить навигацию. Или кто собирается создавать портал, здесь больше подходит, так как оно простое по коду и своим стилям. Но как можно заметить, что стилистика у него красивая на эффект, который происходит по клику. У него нет по умолчанию зазора между категориями и в стиле выставлено ширина, что при установке, вам придется самим подогнать под блок. Так как они у всех разные, есть широкие, где меню будет не полностью покрывать обзор, и узкие, где как раз будет вылазить. Для этого можно прописать тег, а точнее заменить на auto, где автоматически оно встанет, каждому свое, кто как видит. Дизайн не сказать что игровой, его можно поставить на софт, шрифт у него понятный, что большой плюс. Вообще смотрим по своему шаблону, моет подойти или нет, или просто подогнать оттенок, которой только можно сделать на фотошоп, так как уже написал, идет в этом случай ссылка, это навигация это из прошлого, которое раньше почти везде стояла, имею виду такая конструкция. И у вас будет возможность посмотреть демонстрацию на его, и понять как все работает и его реальный дизайн. Здесь можно прикинуть визуально как в блоке может установлено. Установка: Код: Код <ul class="bnav"> <li><a href="https://zornet.ru/">ZORNET.RU</a></li> <li><a href="/load/142">Шаблоны для uCoz</a></li> <li><a href="#">Страницы 404</a></li> <li><a href="#">Кнопки скачать</a></li> <li><a href="#">Шапки для uCoz</a></li> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Ранги пользователей</a></li> <li><a href="#">Скачать favicon.ico</a></li> <li><a href="#">Иконки групп сайта</a></li> <li><a href="#">Иконки для форума</a></li> </ul> CSS: Код .bnav, .uMenuV .uMenuRoot {width:192px; margin:0 0 -1px -3px;} .bnav li, .uMenuV .uMenuRoot li {height:27px; margin:2px 0 0 0;} .bnav li:first-child, .uMenuV .uMenuRoot li:first-child {margin:0;} .bnav li a, .uMenuV .uMenuRoot li a {height:27px; line-height:26px; padding:0 5px 0 19px; display:block; overflow:hidden; font-weight:bold; color:#6992a9; text-shadow:1px 1px 1px #000; text-decoration:none; background:url(https://zornet.ru/Aben/Gsa/zartyn/block_elem.png) no-repeat -957px 0;} .bnav li a:hover, .uMenuV .uMenuRoot li a:hover, .uMenuV .uMenuRoot li a.uMenuItemA {color:#8d6c6c; text-shadow:1px 1px 1px #180c0c; background-position:-957px -29px;} PS - смотрим представленную к этому материалу DEMO версию на темном фоне. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |