Темная версия вид материалов файлов для uCoz | |
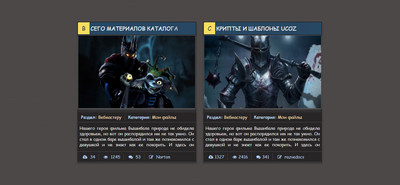
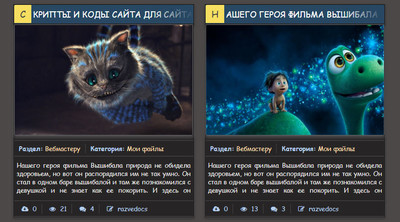
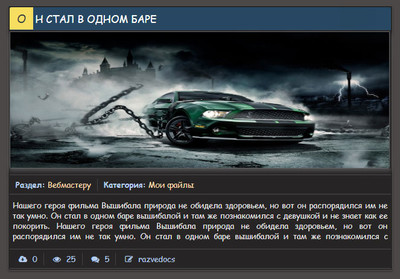
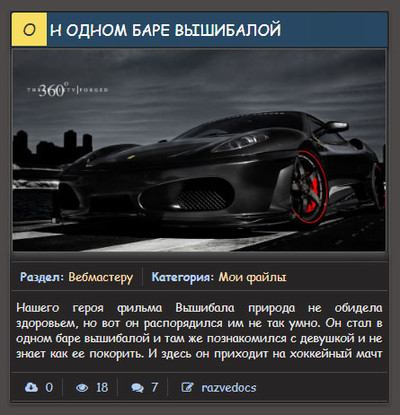
| Привлекательный дизайн имеет вид материалов на каталог файлов или блога, где адаптирован под мобильные аппараты и оригинально смотрится. Безусловно по своей стилистике предназначен для аналогичного оттенка, а точнее темного шаблона. Выставлен в 2 колонки, что имеет преимущество от других, что на странице можно разместить как можно больше материалов под скачивание или написанных мануалов в тематическом направлении. Сразу бросается заглавная буква, что выделена в отдельном окошке, что изначально так запланировано было. Оно только исчезнет, когда гости или пользователи, зайдут с мобильного телефона, где имеет не такой широкий размер монитора. Как рекомендация, можно поставить и просто обновить интернет портал, или некоторые подсчитают, что можно его видеть на другом модуле, если на портале несколько подключены. Если говорить про функций, то здесь все идет понятно и в стандартном положение, то есть по-старому. Изменений мало произошло, что для работы, такое расположение идет как отличное решение. Есть у него эффект прикосновение, это навести клик на картинку и увидите сразу изменение. Но и шрифт, здесь он сразу задан, что после как поставите, он останется таким, в отличие от других, что автоматически подстраивается под основание. Все проверялось на работоспособность на тестовом ресурсе. 1. У любой фиксированной ширины, по умолчанию с открытием сайта будет в две колонки.  2. Все это примерно, и больше под планшет, такая видимость будет.  3. В современном мире, все больше заходят с гаджетов, и смартфон не исключение.  4. Большинство в интернет соединение идет с мобильного, и здесь происходит трансформация и визуально такая видимость.  Осталось зайти в админ панель и убрать старый код и заменить на новый. Код <div class="zaftunre_danum"> <div class="rimaderkyver-vid"> <div class="rimaderkyver-title dumigaten"><span class="xml-text"><a href="$ENTRY_URL$">$TITLE$</a></span></div> <div class="rimaderkyver-img"><a href="$ENTRY_URL$" title=""><img src="$IMG_URL1$" class="imgone" alt="$TITLE$"></a></div> <div class="rimaderkyver-detali"><li><b>Раздел:</b> <a href="$SECTION_URL$">$SECTION_NAME$</a></li><li><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li></div> <div class="rimaderkyver-text">$MESSAGE$</div> <div class="rimaderkyver-detali"><li><i class="ion-ios-download-outline"></i><i class="fa fa-cloud-download"></i> $LOADS$</li><li><i class="ion-ios-refresh-outline"></i><i class="fa fa-eye"></i> $READS$</li><li><i class="ion-ios-chatboxes-outline"></i><i class="fa fa-comments"></i> $COMMENTS_NUM$</li><li><i class="ion-clock"></i><i class="fa fa-pencil-square-o"></i> $USERNAME$</li></div> </div> </div> Вся палитра построена на стилях, что прописываем в CSS под сохранение. Код .zaftunre_danum{ width: 48%; float:left; margin: 1px 0px 1px 9px; } .rimaderkyver-vid{ background-color: rgba(39, 37, 37, 0.96); padding: 2px 2px; margin: 5px; box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); border: 1px solid rgba(81, 82, 82, 0.99); border-radius: 3px; } .rimaderkyver-text{ margin-top: 5px; max-height: 65px; overflow: hidden; padding: 5px; font-size: 13px; font-family: cursive; line-height: 17px; background-color: rgba(39, 37, 37, 0.99); text-align: justify; color: #e8e7e7; } .rimaderkyver-img{ height: 227px; width: 100%; position: relative; overflow: hidden; box-shadow: 0px 4px 10px rgba(148, 148, 148, 0.41), 0px 10px 30px -15px rgba(16, 16, 16, 0.08); } .rimaderkyver-img img{ height: 225px; width: 99.3%; transition: all 0.4s cubic-bezier(0.5, 0.24, 0.11, 0.96); border-radius: 0px 0px 3px 3px; border: 1px solid rgba(99, 101, 103, 0.98); } .rimaderkyver-img:hover i.playrimaderkyverID:hover{ background-color: rgba(38, 43, 46, 1); } .rimaderkyver-img:hover i.playrimaderkyverID{ opacity: 1; z-index: 300; } .rimaderkyver-img:hover img{ -webkit-filter: blur(2px); filter: blur(2px); } .imgone:hover{ z-index: 10; } .imgone{ z-index: 100; margin: 0px; } .rimaderkyver-title{ height: 28px; text-transform: uppercase; padding-bottom: 5px; padding-top: 5px; background-color: rgba(39, 72, 99, 0.96); font-family: cursive; margin-bottom: 2px; border-radius: 0px 3px 0px 0px; } .rimaderkyver-title:first-letter{ color: rgba(56, 59, 64, 0.97); font-size: 19px; margin-right: 3px; background-color: rgba(247, 222, 96, 0.96); padding: 5px 12px; font-family: cursive; height: 28px; width: 28px; border-radius: 3px 0px 0px 0px; } .rimaderkyver-title a{ color: rgba(255, 255, 255, 0.99); font-size: 17px; font-weight: normal; } .rimaderkyver-title a:hover{ color: rgba(199, 237, 255, 0.97); } .rimaderkyver-detali{ font-family: cursive; margin-top: 10px; height: 20px; line-height: 20px; border-bottom: rgba(107, 100, 100, 0.63) 1px solid; border-top: rgba(101, 93, 93, 0.73) 1px solid; padding-top: 6px; padding-bottom: 5px; color: #b4cdef; } .rimaderkyver-detali li{ list-style: none; display: inline-block; font-size: 13px; border-right: 1px solid rgba(70, 65, 65, 0.96); padding-right: 10px; padding-left: 10px; } .rimaderkyver-detali li:last-child{ padding-right: 0; border-right: 0; } .rimaderkyver-detali i{ padding-right: 5px; font-size: 13px; } .rimaderkyver-detali a{ color: rgba(255, 222, 175, 0.99); font-size: 13px; } .rimaderkyver-detali a:hover{ color: rgba(220, 154, 59, 0.99); } .film_head{ font-family: cursive; } .rimaderkyver-vid p{ font-family: cursive; font-size: 12px; } .dumigaten{ white-space: nowrap; overflow: hidden; background-color: rgba(39, 72, 99, 0.99); position: relative; } .dumigaten::after{ content: ''; position: absolute; right: 0; top: 0; width: 85px; height: 90%; background: linear-gradient(to right, rgba(35, 36, 39, 0.03), rgb(39, 72, 99) 100%); } @media screen and (max-width: 780px){ .zaftunre_danum{ background: rgba(39, 37, 37, 0); width: 100%; height: auto; padding: 0px; margin: 5px 10px 5px 0px; } } @media screen and (max-width: 390px){ .rimaderkyver-title a, .rimaderkyver-title:first-letter{ color: #fff; font-size: 13px; } } @media screen and (max-width: 390px){ .rimaderkyver-title, .rimaderkyver-title:first-letter{ height: 19px; background-color: #274863; margin-right: -12px; width: 100%; } } @media screen and (max-width: 390px){ .rimaderkyver-detali{ display: none; } } } Здесь нет не одной ссылки и все кнопки поставлены на шрифтовых иконках, что необходимо специальный стиль вверх или вниз выставить, что также есть второй способ, но как все производится, прочтете в статье, то без этого кнопки просто не покажутся. Хотя современные площадки, при создании сразу ставят, что рекомендовано. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |