Темная форма входа страницы для uCoz | |
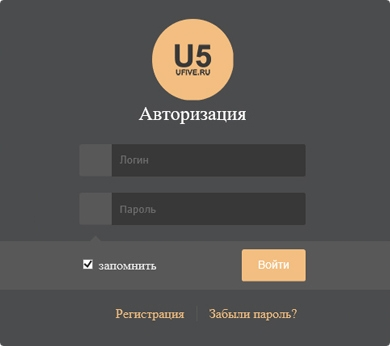
| Здесь вы создаете отдельную страницу, где будет находиться форма входа в темной гамме цвета, где присутствуют все функций для конструктора uCoz. Для того, чтоб понятно для обывателя или гостей сайта было, то делается она и для регистраций, а точнее там будет присутствовать переход на страницу для гостей, чтоб пройти регистрацию. Где сама форма идет понятна, и на ней также все функций прописаны и установлены на переход. Основном веб мастер делает так, если он не выставляет форму входа на главной страницы или мини профиль, то он в красивом оформление кнопки создает переход на страницу. Где будет написано, как зайти под своим логином или пройти полноценную регистрацию. Плюс к этому, сама форма по умолчанию установлена по центру, что веб-разработчик может поставить тематических фон, который красиво и оригинально сможет сделать страницу. Чтоб было как можно приятно на ней находится, где-то можно добавить информации, но лучше оставить одну форму под направленный функционал. Так выглядит материал, который был полностью проверен на работоспособность.  Установка: 1. Заходим в панель Управление - Управление дизайном и добавляем данный код в то место где хотите видеть ссылку входа: Код <?if($USER_LOGGED_IN$)?> <a rel="nofollow" href="/index/10" title="Выход">Выход</a> <?else?> <a rel="nofollow" href="/index/1" title="Войти">Вход</a> <?endif?> Сокращенный вариант кода: Код <a rel="nofollow" href="/index/1<?if($USER_LOGGED_IN$)?>0" title="Выход">Выход<?else?>" title="Войти">Вход<?endif?></a> 2. Заходим в панель Управление - Управление дизайном - Страница входа пользователей и заменяем текущий код на этот: Код <html lang="ru"> <head> <meta charset="utf-8"> <title>Авторизация на uFive.Ru</title> <link rel="stylesheet" href="https://zornet.ru/CSS-ZORNET/Kodak_saita/lf.css"> </head> <body id="mainContainer"> <script type="text/javascript" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/lf.js"></script> <div class="login-c"> <a class="login-logo" href="/" title="На главную"><img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/lf.png"></a> <h1>Авторизация</h1> $BODY$ </div> <div class="powered_by">$POWERED_BY$</div> </body> </html> 3. Заходим в панель Управление - Управление дизайном - Форма входа пользователей и так же заменяем весь имеющийся код, на этот: Код <div class="log-field"> <span><i class="fa fa-user"></i></span> <input placeholder="Логин" class="loginField" type="text" name="user" value="" size="20" maxlength="50"> </div> <div class="log-field"> <span><i class="fa fa-lock"></i></span> <input placeholder="Пароль" class="loginField" type="password" name="password" size="20" maxlength="15"> </div> <div class="log-submit"> <input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"> <label for="rem$PAGE_ID$">запомнить</label> <button class="loginbutton" name="sbm" type="submit" value="Войти"><i class="fa fa-check-circle"></i> Войти</button> </div> <div class="rem-reg"> <a href="$REGISTER_LINK$">Регистрация</a><a href="$REMINDER_LINK$">Забыли пароль?</a> </div> На этом все сохраняем, так как установка закончена, а значит вы обновили страницу входа на свою оригинальную, которая возможно носит тематический характер, что безусловно будет оригинально от других. Источник: wallaby.ucoz.ru Спасибо пользователю -SAM-, за вариант сокращенного входа на сайт. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |