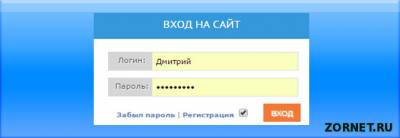
Оригинальная форма входа Srefsa для uCoz | |
| Здесь все просто, надоела или просто хотите чем то отличаться от других, вы можете поменять код Оригинальная форма входа Srefsa для uCoz где все то же самое по функциям и только дизайн другой. Да бы снять сомнение, этот код вы можете найти в интернете, но здесь он уже встроен в сам скрипт под ресурс. Вроде бы на сайте уже появляется нужный и полезный материал, но вот дизайн формы входа у нас в первый раз. Вот я вам и предлагаю изменить стандартную форму входа на сайте на более новую, данная форма входа простая но смотрится весьма ровненький и аккуратно что не может не радовать как администрацию сайта так и их посетителей, ведь это вход на сайта как бы дверь которую открываю в первую очередь что бы узнать что же находится за дверью и в нашем случае что же же находится на сайте. В общем берите и пользуйтесь данным скриптом. И так что бы установить данный скрипт, вам нужно пройти в дизайн страницы Форма входа пользователей и всё что там есть заменить на ниже приведённый код. Код <div id="cell_vxod"> <div class="cell_pola_vxod"><div class="vxod_name">Логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/></div> <div class="cell_pola_vxod"><div class="vxod_name">Пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/></div> <div id="vxod_reg"> <a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a> <span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span> </div> <div id="cell_knopkav"><input class="knopka_vxoda" name="sbm" type="submit" value="Вход"/></div> </div> Далее топаем в стили вашего сайта и в самый низ дописываем и сохраняем стили которые я вам указал чуть ниже. Код /* Форма входа ------------------------------------------*/ #cell_vxod { float:left; width:270px; } #cell_vxod a:link, #cell_vxod a:visited {text-decoration:none; color:#5a79b8;} #cell_vxod a:hover {text-decoration:none; color:#5cb85a;} #vxod_reg { float:left; font:10px Verdana,Arial,Helvetica, sans-serif; color:#BABABA; font-weight: bold; width:212px; padding: 5px 5px 0px 0px; } #cell_knopkav { float:left; width:53px; } .cell_pola_vxod { float:left; margin-bottom: 10px; } .vxod_name { width:55px; text-shadow: 1px 1px 1px #fff; background:#d6d6d6; border-right: none; border-left: 1px solid #d6d6d6; padding: 5px 0px 9px 5px; } .login_pole { width:193px; border-left: none; border-right: 1px solid #d6d6d6; padding: 5px 5px 5px 10px; vertical-align:middle; } .login_pole, .vxod_name { float:left; font:11px Verdana,Arial,Helvetica, sans-serif; color:#555; border-top: 1px solid #d6d6d6; border-bottom: 1px solid #d6d6d6; margin:0px; } .login_pole {background: #f6f6f6 url(https://zornet.ru/Ajaxoskrip/Fyrkes/fon_ugol_pola_White.gif) no-repeat left;} .login_pole:focus {background: #fff url(https://zornet.ru/Ajaxoskrip/Fyrkes/fon_ugol_pola_White.gif) no-repeat left;} .knopka_vxoda { color:#555; text-shadow: 1px 1px 1px #fff; padding: 3px 0px; width:53px; background: #f6f6f6; border:1px solid #d6d6d6; margin:0px; } .knopka_vxoda:hover { background: #d6d6d6; } <style> #uidLogButtonAjx {display:none;} #baseLogFormAjx {display: block !important;} #uidLogButton {display:none;} #baseLogForm {display: block !important;} </style> /* -------------------------------------- */ И на по следок охота сказать, для того что бы у вас отображалась такая же форма входа на сайте то вам нужно зайти в настройки модуля Пользователи и на против Вид кнопки uID авторизации: выбираем старый. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |