Отличное приложение для сайтов, которые содержат файлы для скачивания. Этот скрипт таймера обратного отсчёта создан для системы uCoz. Теперь гостям ресурса будет открыта функция скачать файл, но для этого им нужно подождать 60 секунд, чтоб появилась кнопка, что происходит автоматически. Также ниже будет идти отчет и надпись, что при регистрациях на сайте вам не будет необходимо ждать. Скрипт больше всего подойдет на софт порталы, где постоянно что-то заливают.
Кто-то спросит, а для чего вообще нужно это. Все заключается в том, что поисковые системы считают, сколько кто находится на сайте по своему алгоритму, что потом выводят на позиций. Как понимаете, если, кто долго находится, то значит эта площадка интереса, вот такое небольшое приложение поможет. Если у вас блог и есть материал, где можно скачать, то не думаю что нужно устанавливать, здесь безусловно лишним будет.
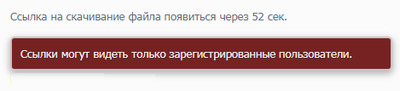
Если говорить о дизайн, то в него добавлена стилистика и тени, где по умолчанию для гостей будет красная планка и отчет пойдет сразу, как зайдет на вид материалов и комментариев к нему.
Приступаем к установке:
HTML
Код <div class = "donwload_file">
<?if($USER_LOGGED_IN$)?>
<?if($FILE_URL$)?><a class="hvr kavtuned_lisnurem" href="$FILE_URL$"><i class="fa fa-download" aria-hidden="true"></i> Скачать с сервера ($FILE_SIZE$)</a><?endif?>
<?if($RFILE_URL$)?><a class="hvr kavtuned_lisnurem" href="$RFILE_URL$" target="_blank"><i class="fa fa-download" aria-hidden="true"></i> Скачать удаленно ($RFILE_SIZE$)</a><?endif?>
<?else?>
<div id="timer_1" >
<div class = "timer">
Ссылка на скачивание файла появиться через <span id="timer_num"></span> сек.
</div>
</div>
<div style="display:none" id="timer_2">
<?if($FILE_URL$)?><a class="zornet_ru_mikas kavtuned_lisnurem" href="$FILE_URL$"><i class="fa fa-download" aria-hidden="true"></i> Скачать с сервера ($FILE_SIZE$)</a><?endif?>
<?if($RFILE_URL$)?><a class="zornet_ru_mikas kavtuned_lisnurem" href="$RFILE_URL$" target="_blank"><i class="fa fa-download" aria-hidden="true"></i> Скачать удаленно ($RFILE_SIZE$)</a><?endif?>
</div>
<br>
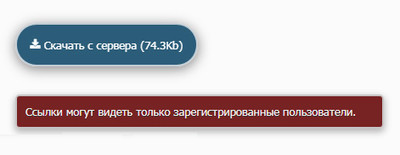
<div class = "vrima">Ссылки могут видеть только зарегистрированные пользователи.</div>
<?endif?>
</div>
<script type="text/javascript">
timer_num = 60; // Число задержки в секундах
function timer_fc(){
if(timer_num>0){
$('#timer_num').text(timer_num);
timer_num--;
setTimeout("timer_fc()", 1000)
}else{
$('#timer_1').hide(); $('#timer_2').show();
}}
timer_fc();
</script>
CSS
Код a.zornet_ru_mikas {
display: inline-block;
padding: 1.2em;
margin: 1.3em 0;
background-color: rgba(27, 81, 111, 0.93);
text-decoration: none;
color: #fff;
text-decoration: none;
border: 2px solid rgba(247, 244, 244, 0.74);
border-radius: 53px;
box-shadow: 0px 3px 20px 1px rgba(90, 87, 87, 0.65), 1px -1px 5px 6px rgba(0, 0, 0, 0);
}
/* Bounce To Bottom */
.kavtuned_lisnurem {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px rgba(14, 14, 14, 0.03);
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.kavtuned_lisnurem:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(23, 64, 86, 0.96);
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 0;
transform-origin: 67% 0;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.7s;
transition-duration: 0.7s;
-webkit-transition-timing-function: cubic-bezier(0, 0, 0.47, 0.93);
transition-timing-function: cubic-bezier(0, 0, 0.32, 0.96);
border-radius: 53px;
}
.kavtuned_lisnurem:hover, .kavtuned_lisnurem:focus, .kavtuned_lisnurem:active {
color: white;
}
.kavtuned_lisnurem:hover:before, .kavtuned_lisnurem:focus:before, .kavtuned_lisnurem:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.vrima {display: block;background: rgba(111, 21, 21, 0.94);padding: 10px;color: rgba(249, 244, 244, 0.97);text-shadow: 0 1px 0 #333232;border-radius: 5px;border: 2px solid rgba(202, 202, 202, 0.96);box-shadow: 0px 3px 10px 1px rgba(82, 80, 80, 0.41), -12px 18px 11px 6px rgba(0, 0, 0, 0);}
.vrima a:hover {color:rgba(251, 247, 247, 0.98);}
Так будет располагаться надпись и отчет идти.

После того, как время прошло, и появилась функция скачать, точнее кнопка с оригинальным эффектом при наведении.

Автор: trem200
Довел до полной работоспособности: Waak
Источник: Talantlev.ucoz.ru |

