Светлый вид материалов темы News для uCoz | |
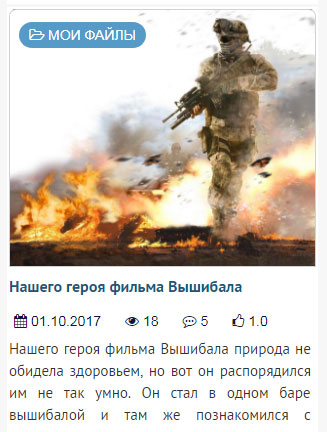
| По своему строению и подачи информации вид материалов в светлом оттенке для uCoz, будет отличным решением для новостей любой темы. Здесь так он сделан, что фон на ресурсе идет к нему как дополнение, а точнее он должен быть аналогичен. Только когда под мобильный гаджет, немного каркас приобретает свою палитру. Так как он адаптирован под различные мобильные носители, то были добавлены стили. Это как уменьшение знаков, чтоб корректно все выдавал, где автоматически переводится. Визуально для гостей и пользователя он понятен, в плане подачи разноплановой информации, виде новостей или блога, где находятся мануалы. Все работает на полной стилистике, включая шрифтовые иконки, которые отражаются ниже название и поставлены под функционал. Если вы решите поменять, то это можно сделать быстро, главное, чтоб на самом ресурсе подключены были, как это сделать, то можете подробнее по ним ознакомиться. На изображение поставлен обвод на один пиксель, где изначально хотел поставить на весь вид, что не так уже смотрелось. Про это и говорилось, если у вас фон серый, то где идет краткое описание, там точно такую гамму необходимо поставить. Когда зайдете с мобильного телефона, то срабатывает адаптивность и все знаки немного уменьшаются, что ниже будет представлены снимки с тестового сайта, где проверка происходила на работоспособность. Примерно так визуально отображается на гаджетах, включая компьютер. 1.  2.  3.  4.  Приступаем к установке: В админ панель выбираем модуль новостей или блога, больше на эти рассчитан, где полностью меняем код. Код <table class="mzagaruker"><tbody> <tr><td class="sermunsa" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"><a href="$CATEGORY_URL$" class="gerymikab"><i class="fa fa-folder-open-o"></i> $CATEGORY_NAME$</a></td></tr> <tr><td class="terakadal"> <div class="dazumersa"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="detazorn"> <div class="zorsatuma"><i class="fa fa-calendar"></i> $DATE$</div> <div class="zorsatuma"><i class="fa fa-eye"></i> $READS$</div> <div class="zorsatuma"><i class="fa fa-commenting-o"></i> $COMMENTS_NUM$</div> <div class="zorsatuma"><i class="fa fa-thumbs-o-up"></i> $RATING$</div> </div> <div class="vtunaderka">$MESSAGE$</div> </td></tr> </tbody></table> CSS Код .mzagaruker{/*background: #FFF;*/ width:50%; float:left; margin-bottom: 0px; text-align: justify; padding-right: 10px; } .sermunsa{ background-position-x: center !important; background-position-y: center !important; width:100%; background-size:cover!important; position:relative; border: 1px solid rgb(208, 209, 212); border-radius: 7px 7px 0px 0px; height: 254px; } .gerymikab{ position: absolute; bottom: 85%; left: 3%; color: #fff; padding: 5px 10px; text-decoration: none!important; text-transform: uppercase; font-family: 'Fira Sans', sans-serif!important; font-size: 14px; background: rgba(44, 129, 186, 0.8); border-radius: 38px; } .gerymikab:hover{ background: rgba(51, 51, 51, 0.79); text-decoration: none!important; } .terakadal{ min-height:190px; max-height:190px; overflow:hidden!important; display:block!important; padding: 1px 1px 0px 1px; } .dazumersa {text-align:left;} .dazumersa a{ max-height: 73px; overflow: hidden; margin-bottom: 7px; font-size: 20px; color: #17587b; padding: 7px 0 0; display: block; line-height: 24px; font-family: 'PT Sans', sans-serif!important; font-weight: 700; } .dazumersa a:hover{ text-decoration:none!important; color:#1a3f4a; } .detazorn {margin-bottom:5px;} .zorsatuma{ font-family: 'Fira Sans', sans-serif!important; font-size: 14px; color: #0a1842; display: inline-block; line-height: 24px; padding-right: 10px; text-decoration: none !important; } .vtunaderka{ font-weight:400!important; max-height: 86px!important; overflow: hidden!important; color:#333!important; font-size:16px!important; line-height:22px!important; font-family: 'Roboto Condensed', sans-serif!important; } .vtunaderka p{ padding:0!important; margin:0!important; display:inline!important; } @media screen and (max-width: 680px){ .mzagaruker, .terakadal, .dazumersa a{ background: #FFF; width:100%!important; padding:0!important; margin: 3px 5px 0px 0px!important; } .zorsatuma{ margin: 10px 5px 0px 5px!important; font-size: 14px!important; } .vtunaderka{ max-height: 92px!important; font-size: 15px!important; line-height: 22px!important; font-family: 'PT Sans'!important; margin: 5px 5px 10px 0px!important; } } @media screen and (max-width: 480px){ .dazumersa a{font-size: 16px!important;} } @media screen and (max-width: 380px){ .zorsatuma{display: none;} } На этом установка закончена! | |
16 Ноября 2017 Просмотров: 1457
Поделиться в социальных сетях
Материал разместил