Красивый и светлый вид материалов для uCoz | |
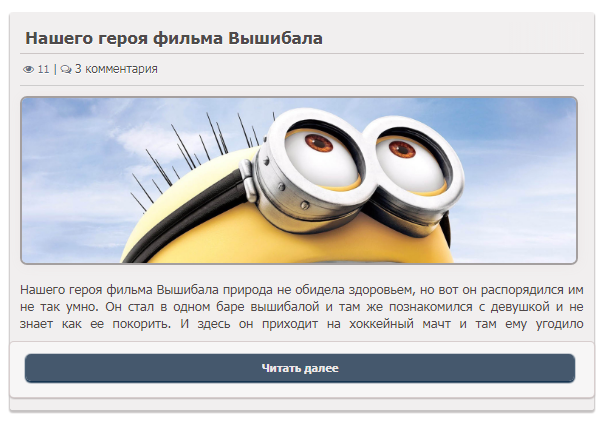
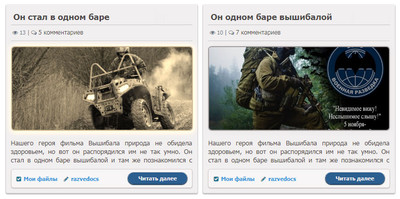
| Этот вид материалов выполнен в 2 колонки с адаптивностью под мобильные аппараты, в светлой гамме на каталог блог или файлы для uCoz. Подойдет на разные тематические порталы, это как новостной или игровой, так как корректно изображение выводит. Функций расположена как вверху так и внизу перед кратким описанием. Добавлен эффект, который производиться при наведении на картинку. Это будет визуальное свечение, от оригинала, что залитый под статью идет. Так не чего в нем лишнего нет, все только по теме, разве в визуализации, которая немного преобразилась, так как он был переделан с одного. Если обратить внимание, то в самом низу немного схожее на формат 3D, где кнопка в похожей аннотации. Но считаю, это выставление знаков в название, теперь не будет в несколько строчек идти, если оно большое будет. Если кто решит поставить на площадку, где скачивают архивы, то вам останется только шрифтовую иконки в код выставить. Он немного серого оттенка, чтоб от белого фона отличался, но здесь веб мастер сможет быстро в стилях прописать ту палитру, что по стилистике на шаблон. Все настройки на 99% в CSS, в плане цветности или теней. Вообще он простой, где-то стандартный, что больше можно заметить на второстепенных модулях, возможно на главной. HTML Код <div class="block_wid"> <div class="karunlemys-vid"> <div class="karunlemys-title"> <div class="zornet_ru"><a href="$ENTRY_URL$">$TITLE$</a></div> <span><i class="fa fa-eye" aria-hidden="true"></i> $READS$ | <i class="fa fa-comments-o"></i> <a href="$COMMENTS_URL$"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?><?else?>нет комментариев<?endif?></a></span> </div> <div class="karunlemys-img-text"> <div class="karunlemys-img sepia"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a> </div> <div class="karunlemys-text"> $MESSAGE$ </div> </div> <div class="karunlemys-detali"> <div class="karunlemys-1"><span class="karunlemys-1-l"><i class="fa fa-check-square"></i></span><span class="karunlemys-1-r"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span></div> <div class="karunlemys-1"><span class="karunlemys-1-l"><i class="fa fa-pencil"></i></span><span class="karunlemys-1-r"><a href="$PROFILE_URL$">$USERNAME$</a></span></div> <div class="karunlemys-1"><span class="karunlemys-2"><a href="$ENTRY_URL$">Читать далее</a></span></div> </div> </div> </div> CSS Код .karunlemys-vid{ border-radius: 3px; background-color: rgba(241, 239, 239, 0.96); box-shadow: 0px 2px 1px 1px rgba(195, 192, 192, 0.95); padding: 10px; margin-bottom: 17px; } .karunlemys-title{ border-bottom: solid rgba(204, 204, 204, 0.97) 1px; padding: 0 0 10px 0; margin: 0 0 10px 0; } .karunlemys-title a{ color: rgba(68, 64, 64, 0.95); font-size: 17px; font-weight: bold; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.95); } .karunlemys-title a:hover{ color: rgba(63, 89, 183, 0.95); text-decoration: none; } .karunlemys-title span{ font-size: 11px; margin: 7px 0px 0px 3px; display: block; text-shadow: 0 1px 0 rgb(255, 255, 255); } .karunlemys-title span a{ display: inline-block; font-weight: normal; font-size: 12px; } .karunlemys-img-text{ width: 100%; min-height: 100%; } .karunlemys-img{ width: 100%; height: 175px; margin: 0 10px 10px 0; border-radius: 3px; } .karunlemys-img img{ width: 99%; height: 165px; object-fit: cover; border: 2px solid rgba(162, 157, 157, 0.97); border-radius: 7px; box-shadow: 0px 1px 18px 9px rgba(8, 8, 8, 0), 1px 1px 16px 0px rgb(236, 232, 232); } .karunlemys-text{ text-align: justify; height: 50px; overflow: hidden; line-height: 135%; color: #504949; } .karunlemys-detali{ padding: 10px; margin: 10px 0 0 0; border-radius: 5px; box-shadow: 0px 1px 1px 0px rgba(187, 181, 181, 0.98); border: 1px solid rgba(216, 206, 206, 0.98); font-weight: bold; background: rgb(247, 246, 246); } .karunlemys-1{ display: inline-block; font-size: 11px; margin-right: 9px; color: rgba(24, 115, 142, 0.99); font-weight: bold; } .karunlemys-1:last-child{ display: table; float: right; margin: -3px 0 0 0; } .karunlemys-1-l{ margin-right: 5px; } .karunlemys-1-r{ color: #3498db; font-weight: bold; } .karunlemys-2 a{ display: block; background-color: rgba(22, 78, 134, 0.9); color: rgba(243, 238, 238, 0.98); padding: 5px 20px; border-radius: 45px; margin: -1px 0px 5px 16px; box-shadow: 0px 1px 1px 1px rgb(22, 52, 80); } .karunlemys-2 a:hover{ background-color: rgba(58, 53, 148, 0.9); text-decoration: none; } @media only screen and (max-width: 690px){ .karunlemys-img, .karunlemys-detali {float: none!important;width: 100%!important;} .karunlemys-detali {margin: 10px 10px 20px -11px ;} .karunlemys-1:last-child {display: none;} .karunlemys-detali {display: none;} .karunlemys-img img {width: 97.3%;} } @media screen and (max-width: 1120px) { .block_wid {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} .karunlemys-vid {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .zornet_ru { white-space: nowrap; overflow: hidden; padding: 5px; background: rgb(241, 239, 239); position: relative; border-bottom: 1px solid rgba(202, 195, 195, 0.93); } .zornet_ru::after { content: ''; position: absolute; right: 0; top: 0; width: 78px; height: 100%; background: -moz-linear-gradient(left, rgb(241, 239, 239), #f1efef 100%); background: -webkit-linear-gradient(left, rgb(241, 239, 239), #f1efef 100%); background: -o-linear-gradient(left, rgb(241, 239, 239), #f1efef 100%); background: -ms-linear-gradient(left, rgb(241, 239, 239), rgb(241, 239, 239) 100%); background: linear-gradient(to right, rgba(241, 239, 239, 0.42), rgb(241, 239, 239) 100%); } .block_wid{width: 48%;float:left;margin: 1px 1px 1px 10px;} .sepia img { -webkit-transition: all 1s cubic-bezier(0.25, 0.1, 0, 1.39); -moz-transition: all 1s cubic-bezier(0.25, 0.1, 0, 0.8); -o-transition: all 1s cubic-bezier(0.25, 0.1, 0, 1.35); -ms-transition: all 1s cubic-bezier(0.25, 0.1, 0.1, 0.62); transition: all 1s cubic-bezier(0.25, 0.1, 0, 0.93);} .sepia img:hover { -webkit-filter: sepia(100%);} Проверено на тестовом по всем выстроенным функциональностям.  При открытии категорий на фиксированной ширине;  Планшет как основе;  Смартфон, и уже некоторые фишки пропадают;  Примерно на телефоне; Чтоб появились оригинальные фигуры, здесь шрифт заливаем в корень, файловый менеджер, или узнаем как по другому применить. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |