Светлая страница 404 ошибка для ucoz | |
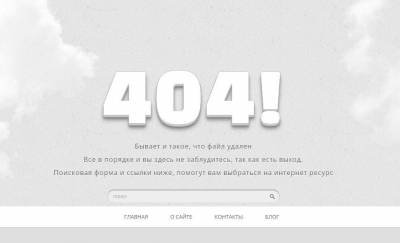
| Кто создал страницу 404, что означает ошибка, только уважение. Одна тонная в оттенке цвета и смотрится красиво, это не каждый сделает. Так еще нами цифры при крике как кнопки прогибаться. Но это не самое важное, важно то, что пользователь попадая на ее с очень большим процентом вернется на сайт или зайдет. Она появляется, тогда когда ссылка изменена или просто материал был слит или убран. Есть все категорий ресурса, на которые вся надежда, что по ним будет производиться плавный съезд на портал. Не знаю, но почему то в нем поиск по сайту есть, не думаю что он там востребован, но не помешает. Код: Код <!DOCTYPE html> <!--[if lt IE 7 ]><html class="ie ie6" lang="ru"> <![endif]--> <!--[if IE 7 ]><html class="ie ie7" lang="ru"> <![endif]--> <!--[if IE 8 ]><html class="ie ie8" lang="ru"> <![endif]--> <!--[if (gte IE 9)|!(IE)]><!--><html lang="ru"> <!--<![endif]--> <head> <meta charset="utf-8"> <title>Ошибка 404 - Страница не найдена</title> <meta name="description" content="Страница не найдена"> <meta name="author" content=""> <meta name="viewport" content="width=device-width"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="http://uguide.ru/404/404-1/style.css"> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> <META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW"> </head> <body> <div class="comingcontainer"> <div class="checkbacksoon"> <p> <span class="go3d">4</span> <span class="go3d">0</span> <span class="go3d">4</span> <span class="go3d">!</span> </p> <p class="error"> Бывает и такое, что файл удален<br> Все в порядке и вы здесь не заблудитесь, так как есть выход.<br> Поисковая форма и ссылки ниже, помогут вам выбраться на интернет ресурс</p> <form onsubmit="this.sfSbm.disabled=true" method="get" action="http://uguide.ru/search/" class="search"> <input type="text" name="q" placeholder="поиск" class="input" /> <input type="submit" name="" value="" class="submit" /> </form> <nav> <ul> <li><a href="/">Главная</a></li> <li><a href="#">О Сайте</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">Блог</a></li> </ul> </nav> </div> </div> </body> </html> Как правильно установить, читаем ЗДЕСЬ С начало смотрим, как она будет выглядеть: DEMO Уважаем чужой труд и прописываем обязательно источник: Uguide.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |
| 1 2 » | |