Страница регистрации пользователей v1.0 | |
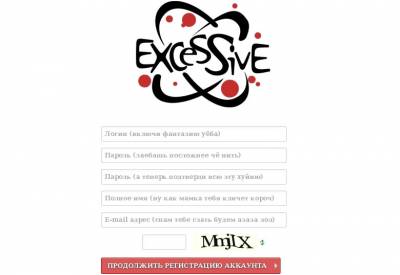
| Новая страница регистрации локальных пользователей by Alkapone. Выполнена в красно белых цветах, смотрится достаточно красиво и с одной стороны шуточно ( в районе школоты :D) Хотелось бы напомнить одну вещь страница регистрации для ЛОКАЛЬНЫХ пользователей и не стоит таким людям у которых не куплен режим с такими пользователями, писать что у них страница не работает. Страница в рабочем состоянии демо можно увидеть тут load.tk/index/1 Для тех у кого активен режим локальных пользователей и по каким то причинам страница не работает, можете задавать вопросы постораюсь помочь. И так перейдём к установке: Заходим панель управления сайтом > Пользователи > Управление дизайном модуля > Форма регистрации локальных пользователей. Удаляем всё и вставляем Код <div id="Reg_wraper"> <div class="registerPage"> <center><img src="/img/reglog.png" class="reglog" alt="Создать учетную запись" title="Создать учетную запись"></center> <?if($ERROR$)?> <span style="font-family: 'Open Sans Condensed', sans-serif;font-size:11px;font-weight:normal;color:red;">Ошибка: $ERROR$</span> <?endif?> <input type="text" id="siF13" class="manFlLogin" name="user" value="" size="20" placeholder="Логин (включи фантазию уёба)" maxlength="25"> <input type="password" id="siF14" class="manFlPassw" name="password" size="20" placeholder="Пароль (заебашь посложнее чё нить)" maxlength="15"> <input type="password" id="siF15" class="manFlPassw1" name="password1" size="20" placeholder="Пароль (а теперь подтверди всю эту хуйню)" maxlength="15"> <input type="text" id="siF16" class="manFlaName" name="name" size="20" placeholder="Полное имя (ну как мамка тебя кличет короч)" value="" maxlength="35"> <input type="text" id="siF17" class="manFlaEmail" name="email" size="20" placeholder="E-mail адрес (спам тебе слать будем азаза лол)" value="" maxlength="60" onchange="_uWnd.alert('Уёба, проверь правильно ли ты ввёл Email адрес, на этот адрес будет выслано письмо с кодом подтверждения. Если письмо не пришло, ЗНАЧИТ что ты криворукий сука пидарас ввёл не правильно своё мыло! Вводи по новой азаза.','',{w:250,h:140,tm:9440});"> $SECURITY_CODE_FL$ <input type="submit" class="registration_submit" value="Продолжить регистрацию аккаунта"> </div> </div> Далее идём в Страница регистрации пользователей и удалем всё от туда и ставим код Код <!DOCTYPE html> <html> <head> <title>Страница регистрации</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <style type="text/css"> body{background-image:none!important;background:#fff;} </style> </head> <body> <div class="tOp"> <div style="position:relative;width:800px;margin:0 auto;padding: 20px;height:20px;"> <a class="backHome" href="$HOME_PAGE_LINK$">Назад на $SITE_NAME$</a> <a href="/index/1" class="signin">Уже есть аккаунт?<span>Авторизация</span></a> </div> </div> $BODY$ <div class="bOttom"> <div style="position:relative;width:800px;margin:0 auto;padding: 20px;height:20px;"> $POWERED_BY$ </div> </div> </body> </html> Далее перейдём к дизайну CSS ставим в самый низ дизайна CSS Код #Reg_wraper{ width:400px; margin:0 auto; padding-top:135px; padding-bottom: 170px; } a{text-decoration:none;} /*======================*/ .bOttom, .tOp, .registerPage, .registerPage * {outline:none;margin:0; padding:0;} .registerPage a{text-decoration:none;} .registerPage {text-align:-webkit-center;} .registerPage .reglog{border:0;clear:both;display: block;margin-bottom: 20px;} .registerPage input[type="password"], .registerPage input[type="text"]{-moz-transition: all 0.3s linear; -o-transition: all 0.3s linear; -webkit-transition: all 0.3s linear;color:#666;font-weight:bold;border-radius: 3px;border: 1px solid #ccc;display: block;padding: 7px 5px;width:350px;margin: 12px 0;} .registerPage input[type="password"]:focus, .registerPage input[type="text"]:focus{-moz-box-shadow: inset 0px 1px 0px 0px #f27c7c;box-shadow: inset 0px 1px 0px 0px #f27c7c;padding: 12px 5px;} .registerPage input[type="password"]::-webkit-input-placeholder, .registerPage input[type="text"]::-webkit-input-placeholder{font-weight:bolder;} .registerPage input[type="submit"]{-moz-box-shadow: inset 0px 1px 0px 0px #ee9292;box-shadow: inset 0px 1px 0px 0px #ee9292;opacity:1;text-align:left;font-weight:bold;text-shadow:0px 1px 2px #444;background:#da5757 url('/img/arrow_state_grey_right.png') right no-repeat;border-radius: 3px;border: 1px solid #b40e0e;color:#fff;display: block;padding: 7px 8px;width:350px;margin: 12px 0;} .registerPage input[type="submit"]:hover{opacity:0.9;} .registerPage #fCode{display: inline;margin: 0;margin-right:10px;width: auto;} .tOp{width:100%;border-bottom:1px solid #eee;} .tOp .backHome{float:left;} .tOp .backHome:before{content:"←";margin-right: 5px;} .tOp .signin{float:right;} .tOp .signin span{font-weight:bold;color:#d83f3f;margin-left:5px;} .tOp a{opacity:1;color:#777!important;font-size: 14px;} .tOp a:hover{opacity:0.4;} .bOttom{width:100%;border-top:1px solid #eee;} Вот и всё готово. Если у кого то лимит в CSS то можете вставить вот такой код на страницы форма регистрации локальных пользователей в самый низ и на страницу регистрации пользователей тоже в самый низ. <br><br> DEMO СТРАНИЦА РЕГИСТРАЦИИ ЛОКАЛЬНЫХ ПОЛЬЗОВАТЕЛЕЙ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |