Скрипт страница со списком пользователей uCoz | |
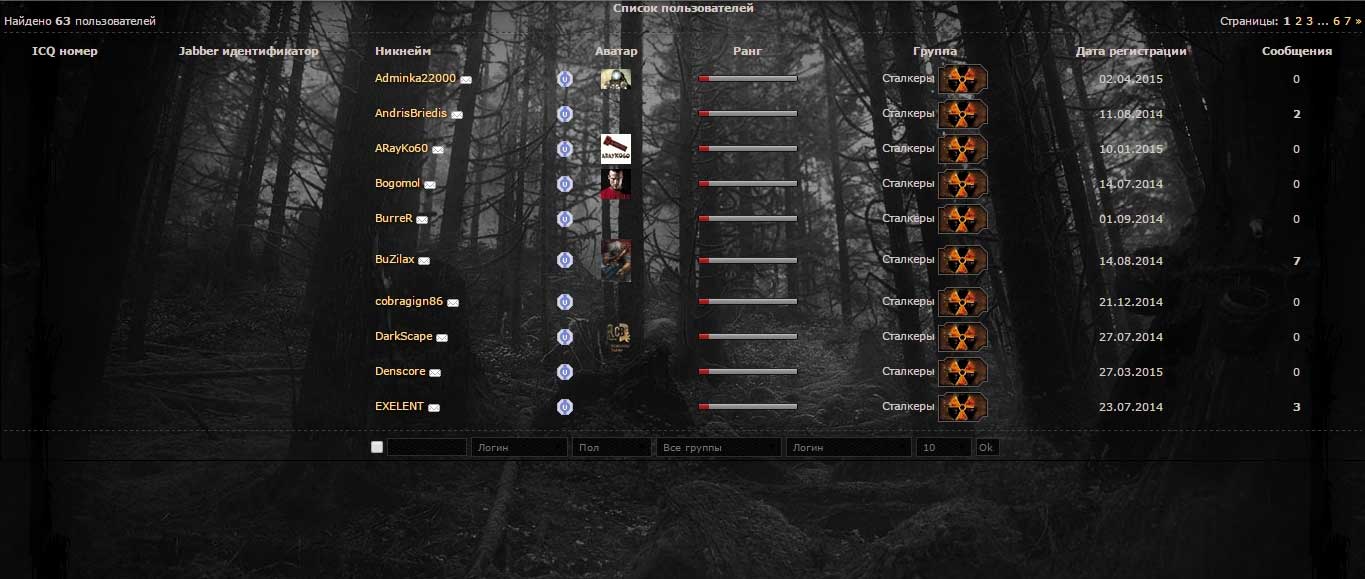
| Недавно разбирали код который касается личных сообщений, и вот для них пополнение Скрипт страница со списком пользователей uCoz которая выполнена по тому же дизайну и также для темного дизайна. Как обычно было все настроено как на прежних станицах под игровую тематику и было несколько ошибок, таких незаметных, но пришлось их исправить. Здесь в коде можно заметить два файла стиля CSS, но один точно нижний под наш код, второй стоял изначально и не стал его убирать. Хотя можно убрать и все будет корректно отображаться. Также когда подгонял его по фону, не мог сдержаться и поставить на светлый, как получилось вам видней будет, по мне очень нормально. Установка: Админ панель - пользователи - Страница со списком пользователя и от туда нужно убрать весь код и поставить новый, который вам предоставлен. Код <html> <head> <title>Список пользователей</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link rel=stylesheet href="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/testcss.css"> <link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'> <link href='https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/style.css' rel='stylesheet' type='text/css'> </head> <div align="center"> <div class="block"> <div class="pmb"> <body style="margin:0;padding:0; background:url('https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/uZQ7sPs.jpg'); background-attachment: fixed; background-position: center; height: 100%;"> <div style="border:px solid black;padding:3px;"><div class="cop-textbox"> <div align="center"><font size="+3"><b>Список пользователей</b></font></div> <div style="float:right"><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$</div> <div align="left"><!--<s5170>-->Найдено <b>$NUM_ENTRIES$</b> пользователей<!--</s>--></div></div><hr /> <div align="center">$BODY$</div><hr /> <div align="center">$SEARCH_FORM$</div> </div></div> </div> </div> <script type="text/javascript"> $('body').each(function () { $(this).html($(this).html().replace(/\[|\||\]/g, '')); }); </script> <script type="text/javascript">$("#ugr1, #ugr2, #ugr3, #ugr251").attr("checked","checked")</script> <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/Frank/zornet/Slen/script.js"></script> </body> </html> И у вас будет темная гамма как на главном изображение, там вы сами можете поменять фон, который не в стилях сейчас находиться а в самом скрипте, в самом начале. Теперь как может смотреться на более светлом формате и взял игровую тему.  Так что думаю вы можете сами, что то подобрать, чтоб в писалось по самой сути вашего интернет ресурса в плане всех стилей. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |