Стильный топ комментаторов для uCoz | |
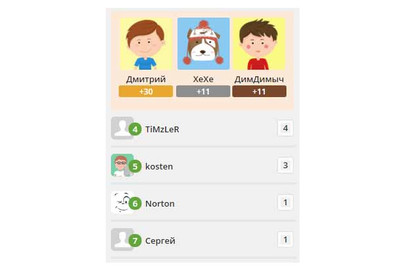
| Этот информер отличается от остальных топ комментаторов своим дизайн и безусловно выводим информации, что устанавливается в блок сайта. Первая тройка лидеров будет в самом вверху и располагаться в горизонтальном виде. Также выводи логина и ниже будет по разной цветовой гамме находиться рейтинг. Далее уже вертикальном виде с 4 места и ниже, но здесь сколько вы в настройках выставите, по умолчанию идет зарегистрированных пользователей. Его вы можете поставить на темный и светлый дизайн, он был переделан пользователем ДимДимыч под блок в контейнере. Хотя изначально он шел выездным блоком с правой стороны. Можно ставить его на интернет ресурс на время, если идет розыгрыш на портале, но также на повседневную, так как по своей стилистике отлично выполнен. После установки, так получиться.  Приступаем к установке: Создаем информер на таких параметрах. [ Пользователи · Материалы · Кол. комментариев · Материалы: 7 · Колонки: 1 ] Далее в шаблоне информера поменять существующий код на этот Код <?if($NUMBER$='1' || $NUMBER$='2' || $NUMBER$='3')?> <?if($NUMBER$='1')?> <div class="topusers"> <div class="topusers1"> <span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt=""><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a><b style="background:#e9a731;">+$COM_POSTS$</b></span> </div> <?endif?> <?if($NUMBER$='2')?> <div class="topusers1"> <span> <img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt=""><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a> <b style="background:#8b8d8f;">+$COM_POSTS$</b></span> </div> <?endif?> <?if($NUMBER$='3')?> <div class="topusers1"> <span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt=""><a return false;" class="pm_list" href="$PROFILE_URL$">$USERNAME$</a><b style="background:#78472b;">+$COM_POSTS$</b></span> </div> </div> <?endif?> [code]<?else?> <div class="topusers2"><div class="topusers3"><b>$COM_POSTS$</b></div><span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$ <?else?>https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt=""></span> <div class="topusers4"><b>$NUMBER$</b> <a class="pm_list"href="$PROFILE_URL$">$USERNAME$</a> </div> </div> <?endif?> Далее в нужном месте на сайте вставить этот код. Код <div class="topusers-blok"> $MYINF_1$ </div> Где MYINF_1 меняем на свой номер.. Ну теперь нужно скопировать стили информера и вставить в ваши стили сайта. Код .topusers-blok {max-width: 300px; margin: 0 auto;} .topusers1 {margin: 0 1% 20px 0; width: 32%; float: left; text-align: center;} .topusers1:nth-child(1n) {margin: 0 1% 10px 2px;} .topusers1:nth-child(3n) {margin:0 0 10px 0;} .topusers {background: #fde9d7; overflow: hidden; margin: 10px; padding: 10px; border-radius: 3px;} .topusers a, .topusers2 a {color: #2a2a2a;} .topusers span {width: 80px; height: 80px; font-size: 13px; color: #2a2a2a; font-weight: bold;} .topusers span img {width: 80px; min-height: 50px; border-radius: 3px;} .topusers span b {display: block; height: 18px; padding: 1px 7px 2px 7px; border-radius: 3px; color: #FFF; font-size: 12px;} .topusers2 {padding-bottom: 9px; overflow: hidden; border-bottom: solid #DEE8EB; margin: 0 6px 10px 10px;} .topusers2 span {width: 35px; height: 35px; display: block; overflow: hidden; float: left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;} .topusers2 span img {width: 35px; min-height: 35px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;} .topusers3 b {display: block; padding-left: 4px; padding-right: 4px; line-height: 15px; border: 4px solid #FCFCFC; box-shadow: 0px 0px 1px 1px #DDD; border-radius: 3px; margin-top: 6px; float: right; margin-right: 5px;} .topusers4 {font-size: 13px; color: #2a2a2a; font-weight: bold; line-height: 20px; float: left; margin: 9px 0 0 -8px;} .topusers4 b {color: #FFF; background: #62a53a; height: 20px; display: block; float: left; margin-right: 6px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; padding: 0 6px;} Если у пользователя при регистраций нет Avatar, то автоматически покажет другой. Источник: d-melochi.ru | |
14 Сентября 2017 Просмотров: 1887
Поделиться в социальных сетях
Материал разместил

