Стильный переключатели страниц сайта | |
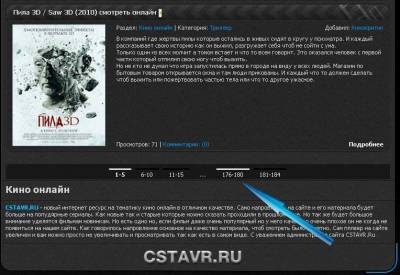
| Очень стильный переключатель страниц для сайта который на системе ucoz. Что главное хоть сам дизайн темный он может подойти как и темным порталам так и светлым. И красиво на них смотреться, так как очень яркий по стилям он создан. Просто старые переключатели убираем если они есть на сайте, так как 2 кода не будут не один показывать. Если не ставили, то вам нужно скопировать эти стили и вставить в CSS. Если правая или левая сторона вылазит, не надо расстраиваться в стилях есть где поправить. Хотя должно все ровно встать на сайт. В CSS Код .pagesBlockuz2, #pagesBlock1 {display:block; overflow:hidden; color:#fff; margin:10px 0; padding:5px 0 0 0; height:24px; text-align:center; background:#181818; border-radius:2px;} .pagesBlockuz2 a, .pagesBlockuz2 b, .pagesBlockuz2 .swchItemDots, #pagesBlock1 a, #pagesBlock1 b, #pagesBlock1 .swchItemDots {height:4px; display:inline-block; color:#fff; vertical-align:top; background:url(https://zornet.ru/CSS-ZORNET/Skript/switch_bg.png) no-repeat 0 0; margin:3px 2px;} .pagesBlockuz2 a span, .pagesBlockuz2 b span, .pagesBlockuz2 .swchItemDots span, #pagesBlock1 a span,#pagesBlock1 b span, #pagesBlock1 .swchItemDots span {height:4px; line-height:24px; display:inline-block; vertical-align:top; background:url(https://zornet.ru/CSS-ZORNET/Skript/switch_bg.png) no-repeat right -4px; cursor:pointer; padding:0 12px;} .pagesBlockuz2 b span, #pagesBlock1 b span {cursor:default;} .pagesBlockuz2 b, .pagesBlockuz2 a:hover, #pagesBlock1 b, #pagesBlock1 a:hover {text-decoration:none; background-position:0 -8px;} .pagesBlockuz2 b span, .pagesBlockuz2 a:hover span, #pagesBlock1 b span, #pagesBlock1 a:hover span {background-position:right -12px;} .pagesBlockuz2 .swchItemDots, .pagesBlockuz2 .swchItemDots span, #pagesBlock1 .swchItemDots, #pagesBlock1 .swchItemDots span {color:#fff; background:0;} | |
06 Февраля 2014 Просмотров: 2911
Поделиться в социальных сетях
Материал разместил