Переключатели страниц ucoz | |
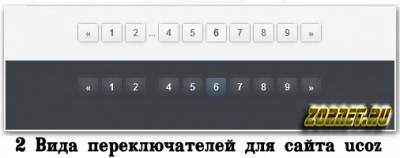
| О скрипте Переключатели страниц ucoz^ Два красивых переключателя для разных дизайн сайта, для светлого и темного, переключатели красивые, и смотрятся на сайте просто блеск. Приступаем к установке: Первое что надо сделать скачать Архив в нем находятся две папки для наших переключателей. Темный вид переключателей Этот стиль надо прописать в css Code /* PageSelector */ .swchItemA, .swchItemA1 {background:url('/pageDark/swchItemA.png')repeat-x #3f4347;border:1px solid #343739;padding:4px 7px;border-radius:3px;margin:1px 0;font-weight:700;font-family:arial;color:#fff;text-shadow:1px 1px 0px #1c242a;-moz-box-shadow:1px 1px 3px #303337;-webkit-box-shadow:1px 1px 3px #303337;box-shadow:1px 1px 3px #303337;} .swchItem, .swchItem1 {background:url('/pageDark/swchItem.png')repeat-x #3f4347;border:1px solid #343739;padding:4px 7px;border-radius:3px;margin:1px 0;text-decoration:none;font-weight:700;font-family:arial;color:#fff;text-shadow:1px 1px 0px #1c242a;-moz-box-shadow:1px 1px 3px #303337;-webkit-box-shadow:1px 1px 3px #303337;box-shadow:1px 1px 3px #303337;} .swchItem:hover, .swchItem1:hover {background:#313438;border:1px solid #2c3034;border-radius:3px;color:#f2f2f2;text-shadow:1px 1px 0px #585858;-moz-box-shadow:0px 0px 3px #2c3034 inset;-webkit-box-shadow:0px 0px 3px #2c3034 inset;box-shadow:0px 0px 3px #2c3034 inset;} #pagesBlock1 {padding:2px;} /* ------------- */ Светлый вид переключателей Также прописываем их в стилях. Code /* PageSelector */ .swchItemA, .swchItemA1 {background:url('/pageGrey/swchItemA.png')repeat-x #fff;border:1px solid #afafaf;padding:4px 7px;border-radius:3px;margin:1px 0;text-shadow:1px 1px 0px #fff;-moz-box-shadow:1px 1px 3px #dedede;-webkit-box-shadow:1px 1px 3px #dedede;box-shadow:1px 1px 3px #dedede;} .swchItem, .swchItem1 {background:url('/pageGrey/swchItem.png')repeat-x #fff;border:1px solid #afafaf;padding:4px 7px;border-radius:3px;margin:1px 0;text-decoration:none;font-weight:700;font-family:arial;color:#717171;text-shadow:1px 1px 0px #fff;-moz-box-shadow:1px 1px 3px #dedede;-webkit-box-shadow:1px 1px 3px #dedede;box-shadow:1px 1px 3px #dedede;} .swchItem:hover, .swchItem1:hover {background:#686868;border:1px solid #505050;border-radius:3px;color:#f2f2f2;text-shadow:1px 1px 0px #585858;-moz-box-shadow:0px 0px 3px #505050 inset;-webkit-box-shadow:0px 0px 3px #505050 inset;box-shadow:0px 0px 3px #505050 inset;} #pagesBlock1 {padding:2px;} /* ------------- */ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |
| 1 2 » | |