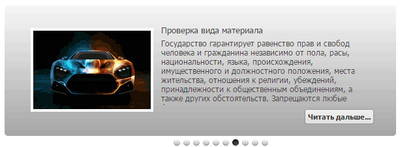
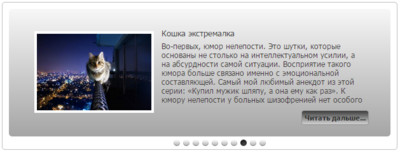
Стильно созданный информер на вывод новостных блогов на сайте uCoz. Где можно поставить на главную страницу и сделать под дизайн. Он будет на каталоге файлов выводить крайнее новости, что вы залили на сайт, вы можете вывести от пяти до десяти кнопок, больше не красиво вписываются. Можно в ручную перематывать, у него есть внизу кнопки и также стрелки по обеим сторонам. Сделан он под светлый дизайн, но полностью на стилях. Что можно самому редактировать, что представлю ниже изображение.
Кто-то спросит для чего вообще он нужен? Здесь если у вас подключено несколько модулей и на главной установлен блог или файлы, но вы также ведете новостной блог, то он отлично будет информировать все новые темы. Все очень просто и доступно, это идет главное изображение и также описание, что по описанию, то где, то оно может быть большим или в пару строк, то при создании можно указать сколько вывести и будет все посты корректно. Что по заголовкам и названию, под них идет стиль, что делаем жирный шрифт или меняем цвет.
Проверил на тестовом сайте, все показывает и работает корректно, но хотел сделать на другой каталог (файлы) здесь нужно на его переделывать, хотя в самом скрипте прописан news, что думал поменять на другой, то просто не работает. Так значит только настраиваем на новости или если кто может перевести, то прошу отписать. Насчет как поставить, то здесь все просто, основная будет вам представлена со всем материалом в архиве, вам не нужен файловый менеджер размещать, а просто скопировать и поставить на место.
Здесь немного изменили градиент:

Кнопку тоже можно сделать как вы ее видите:

Здесь разберем скрипт, который номер информер будет выводить.
Код <script src="https://zornet.ru/Aben/Aben-Abag/stev/mobilyslider.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('.news').mobilyslider({
transition: 'horizontal',
animationSpeed:300,
bullets: true,
autoplay: true,
pauseOnHover: true
});
});
</script>
В нем как раз каталог поставлен, но вот почему то при смене на другой, не идет, но если вы ведете блог и пишите актуальные новости, то думаю это будет отличным решением напомнить, что на интернет ресурсе еще есть много информации.
Источник: Getelement.3dn.ru |


