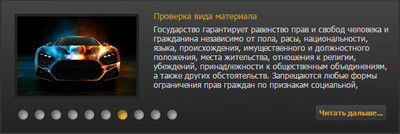
Интересное решение на информер последних новостей, которые будут выводиться в стильной форме и показывать информацию с модуля. Здесь можно с уверенностью сказать, что он сделан под слайдер, что будет листать материал. Это автоматически или в ручную, что для этого сделаны кнопки. На самом дизайн идет еще краткое описание и изображение. Установить вы можете его как на видном месте или сделать и поставить под вид материала или над ним, в общем у кого большая и широкая шапка, то и там ему место найдется.
У него по умолчанию идет пауза, чтоб можно было прочесть заголовок материала или статьи и если вас заинтересовала, то идет кнопка "Читать далее" что по ней перейдете на вид материала и комментариев к нему выбранного материала. Очень удобно для сайта, где новостной блог не на главной странице, что информация на портале будет более доступная. Но здесь еще плюс идет, он заключается в том, сто можно сделать на каталог файлов и он крайнее будет показывать. Или создать информер на популярные новости, то и также касается других модулей.
Идем в админ панель, чтоб создать информер с такими параметрами, не забывая, какой каталог вам нужен, но здесь но навостях создадим.
Проверял на работоспособность на тестовом сайте:

1. Новости сайта
2. Материалы
3. Дата добавления материала A
4. Материалы: Здесь можно выставить от 5 до 10
5. Колонки: 1
Код <div class="item">
<div id="cont">
<img id="newsimage" src="$IMG_URL1$">
<div id="text">
<h2>$TITLE$</h2>
$MESSAGE$
<a href="$ENTRY_URL$" id="readmore">Чтать дальше...</a></div></div>
</div>
Теперь нужно пройти в низ сайта и подключить скрипт, который и будет выдавать основу работы.
Код <script src="https://zornet.ru/Aben/Gsa/zornet/mobilyslider.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('.news').mobilyslider({
transition: 'horizontal',
animationSpeed:300,
bullets: true,
autoplay: true,
pauseOnHover: true,
arrows: false,
});
});
</script>
CSS:
Код .slider {
float:left;
width:600px;
height:200px;
position:relative;
padding:0px;
}
.sliderContent {
float:left;
width:600px;
height:200px;
clear:both;
position:relative;
overflow:hidden;
border:2px solid #333;
}
.sliderArrows a {
display:none;
}
.prev {
display:none;
}
.next {
display:none;
}
.sliderContent .item {
position:absolute;
width:600px;
height:200px;
background: #333;
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background-image: -webkit-linear-gradient(top, #444, #222);
background-image: -moz-linear-gradient(top, #444, #222);
background-image: -ms-linear-gradient(top, #444, #222);
background-image: -o-linear-gradient(top, #444, #222);
background-image: linear-gradient(top, #444, #222);
}
.sliderBullets {
position:absolute;
bottom:15px;
left:10px;
z-index:50;
margin-left:10px;
}
.sliderBullets a {
display:block;
float:left;
text-indent:-9999px;
outline:none;
margin-left:5px;
width:20px;
height:20px;
background:url(https://zornet.ru/Aben/Gsa/zornet/bullets.png) no-repeat;
background-position:right;
}
.sliderBullets .active {
background-position:left;
}
.sliderContent a {
outline:none;
}
a {
color:yellowgreen;
text-decoration:none;
}
a img {
border:none;
}
.sliderContent #cont{padding:10px 10px 10px 20px;display:block;}
#text{text-align:left;float:right;width:360px;height:128px;color:#ccc;font-size:12px;overflow:hidden;}
#text h2{font-size:13px;color:#999;color:#c69d33;}
#readmore{
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#333));
background-image: -webkit-linear-gradient(top, #444, #333);
background-image: -moz-linear-gradient(top, #444, #333);
background-image: -ms-linear-gradient(top, #444, #333);
background-image: -ms-linear-gradient(top, #444, #333);
background-image: -o-linear-gradient(top, #444, #333);
background-image: linear-gradient(top, #444, #333);
-webkit-border-radius:1px;
-moz-border-radius:1px;
border-radius:1px;
-webkit-box-shadow: 0 0px 2px #666;
-moz-box-shadow: 0 0px 2px #666;
box-shadow: 0 0px 2px #666;
color:#c69d33;
float:right;
display:inline-block;
font-size:11px;
font-weight:bold;
padding:4px;
position:absolute;
bottom:20px;
right:20px;
}
#readmore:hover{color:#999;}
#newsimage{float:left;border:4px solid #222;width:180px;height:120px;margin:10px 10px 0px 0px;}
Теперь осталось вывести на свое место номер созданного информер.
Код <div class="slider news">
<div class="sliderContent">$MYINF_1$</div>
</div>
После всего все нужно сохранить и после этого, пользователь будет видит материал на главной страницы и гости, и просматривать еще новостной блог, если вы на этот модуль настроите.
Источник: Getelement.3dn.ru |


