Стильные хлебные крошки при помощи CSS3 | |
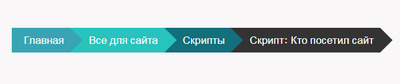
| В статье представлены красивые хлебные крошки или breadcrumbs, которые отлично подойдут на сайты, где будут показывать где вы находитесь. Переменные цвета сложны, если вы точно не знаете, сколько уровней вы будете использовать в навигационной панели. Этот пример делает это правильно с некоторыми действительно классными эффектами и цветовыми решениями, которые идеально сочетаются с макетом. Мне очень нравятся эти сухарики для привлечения внимания и поощрения взаимодействия пользователей. Но они могут быть немного отвлекающими на контент страницу, такую как сообщение в блоге. Они идеально впишутся в магазин электронной коммерции на странице продукта или, возможно, на сайте компании, где цветовая схема должна выделяться. А также смотрим на свою стилистику на сайте, и не забываем, что все можно по одному клику поменять. Если мы говорим о палитре цвета, то здесь все выставлено на стилях CSS, и там вся настройка производится. Здесь по мне главное, чтоб отлично в сам дизайн сайта отлично вписалась в основу стиля. Посетители должны бесплатно пользоваться информацией с сайта. Если это сайт электронной торговли, зрители не должны сталкиваться с трудностями, чтобы узнать их предпочтительные продукты. Если им потребуется много времени, чтобы получить соответствующую информацию с вашего сайта, они, не колеблясь, покинут сайт и снова отправятся на страницу поиска, чтобы узнать о другом конкурирующем сайте, который более полезен для них. Поэтому важно сделать сайт полезным и эффективным для посетителей. При проверки на работоспособность, была сменена гамма цвета:  HTML Код <section class="entire-breadcrumb"> <ul class="designto-replicate"> <li><a href="" title="ZorNet.Ru" class="animation">Главная</a></li> <li><a href="" title="Portfolio" class="animation">Все для сайта</a></li> <li><a href="" title="Скрипты для uCoz" class="animation">Скрипты</a></li> <li class= "activePage"><p href="" title="ZorNet.Ru: Портал Вебмастера" class="animation">Скрипт: Кто посетил сайт</p></li> <div class="clear"></div> </ul> </section> CSS Код h1 { margin: 0 0 19px 0; font-size: 27px; font-weight: 700; line-height: 1.2em; color: #3395a2; } a { text-decoration: none; color: #3395a2; } .clear { clear: both; } .animation { -webkit-transition: all 0.2s ; -moz-transition: all 0.2s ; -ms-transition: all 0.3s ; -o-transition: all 0.2s ; transition: all 0.2s ; } .entire-breadcrumb { width: 597px; padding: 18x; margin: 18px auto; background: #f5f7f7; } .designto-replicate { position: relative; } .designto-replicate li { position: relative; float: left; } .designto-replicate li a, .designto-replicate li p { display: block; padding: 0 10px 0 30px; line-height: 40px; color: #fff; background: #3fabba; } .designto-replicate li:first-child a { padding: 0 10px 0 20px; } .designto-replicate li a:hover { } .designto-replicate li.activePage p, .designto-replicate li.activePage a { background: #333; } .designto-replicate li:after { content: ''; position: absolute; top: 0; right: -20px; display: block; width: 0; height: 0; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #3fabba; z-index: 10; } .designto-replicate li.activePage:after { border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #333; } .designto-replicate li:nth-child(1) a { background: #38a4b3; } .designto-replicate li:nth-child(1):after { border-left: 20px solid #38a4b3; } .designto-replicate li:nth-child(2) a { background: #29c3bd; } .designto-replicate li:nth-child(2):after { border-left: 20px solid #29c3bd; } .designto-replicate li:nth-child(3) a { background: #126f7b; } .designto-replicate li:nth-child(3):after { border-left: 20px solid #126f7b; } Для этого вы можете реализовать панировочные сухари в своих веб дизайн. Он дополняет стандарт вашего веб-сайта и, следовательно, привлекает зрителей на сайт. В основном это текстовые ссылки. Как правило, шрифт панировочных сухарей на несколько точек меньше, чем исходный размер текста содержимого веб-сайта. Когда вы строите сайт, какой должен быть ваш главный фокус. Конечно, это удобство использования сайта. Будь то образовательный сайт, сайт электронной коммерции или информационный сайт; вы не можете игнорировать значение удобства использования веб-сайта. Больше всего на такие интернет площадки, как блог или сайт с отдин модулем, эта функция подойдет и станет как елемент дизайн, но и безусловно выполняя свои функций. Вывод: В качестве дополнительного навигационного средства, которое поддерживает не только основное меню, но также показывает иерархию и показывает путь к текущему разделу, панировочные сухари - это мощный инструмент для улучшения пользовательского интерфейса. Однако, к сожалению, он довольно часто остается недооцененным с точки зрения дизайна, хотя его следует рассматривать как любой общий элемент пользовательского интерфейса. Демонстрация | |
11 Июля 2018 Просмотров: 1040
Поделиться в социальных сетях
Материал разместил