Стильные эффекты CSS модального окна | |
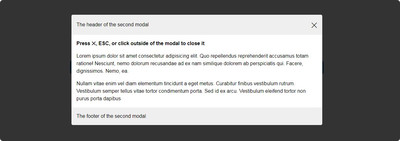
| В материале представлена 2 одинаковых модальных окна, но совершенно разными эффектами появление при вызове, что сильно отличает их от других. Сами по своей стилистике они сделаны как все современные окна, где есть место поз заголовок, который идет немного темнее от самой основы. Так как они все идут на светлой оттенке, где все можно кардинально изменить в прикрепленных стилях CSS. Здесь не стал раскидывать по вариантам, так как у них у каждого окна свое значение, это modal1 и modal2, где уже самостоятельно и не сложно можно забрать тот элемент, который вам больше понравился, ведь она оба варианта идет общий JavaScript. Также в этом мануале узнаете, как создавать всплывающие окна на JavaScript без использования фреймворка. Если говорить про диалоговое окно, то оно будет иметь максимальную ширину и максимальную высоту. Его высота составит 80% от высоты окна, но в случаях когда его высота превышает это значение, появится вертикальная полоса прокрутки. Где вы можете разместить как можно больше информации, включая видео ролики или изображение. Так оба варианта выглядят по своему дизайну:  Установочный процесс: HTML Код <div class="lemenu-sincidu"> <button type="button" class="againise-redaneg" data-open="modal1"> Запустите первый модальный с анимацией слайдов </button> <button type="button" class="againise-redaneg" data-open="modal2"> Запустите второй модал с кучей анимации </button> </div> <div class="modal" id="modal1" data-animation="slideInOutLeft"> <div class="kecasen-buslemen"> <header class="casiona-vaned-header"> Заголовок первого модала <button class="labecaus-casionas" aria-label="close modal" data-close> ✕ </button> </header> <section class="casiona-vaned-content"> <p><strong>Нажмите ✕ для закрытие первого окна</strong></p> <p>Первое описание в модальном окне.</p> <p>Второе описание в модальном окне.</p> <p>Третье описание в модальном окне.</p> <p>Четвертое описание в модальном окне.</p> </section> <footer class="casiona-vaned-footer"> <strong>Нижний колонтитул первого модала</strong> </footer> </div> </div> <div class="modal" id="modal2" data-animation="mixInAnimations"> <div class="kecasen-buslemen"> <header class="casiona-vaned-header"> Заголовок второго модала <button class="labecaus-casionas" aria-label="close modal" data-close> ✕ </button> </header> <section class="casiona-vaned-content"> <p><strong>Нажмите ✕ для закрытие второго окна</strong></p> <p>1. Краткое появление по тематическому направлению.</p> <p>2. Краткое появление по тематическому направлению.</p> </section> <footer class="casiona-vaned-footer"> <strong>Нижний колонтитул второго модального</strong> </footer> </div> </div> CSS Код /* ПРАВИЛА СБРОСА */ :root { --lightgray: #efefef; --blue: steelblue; --white: #fff; --black: rgba(0, 0, 0, 0.8); --bounceEasing: cubic-bezier(0.51, 0.92, 0.24, 1.15); } * { padding: 0; margin: 0; } a { color: inherit; text-decoration: none; } button { cursor: pointer; background: transparent; border: none; outline: none; font-size: inherit; } body { display: flex; align-items: center; justify-content: center; height: 100vh; font: 16px/1.5 sans-serif; } .lemenu-sincidu { text-align: center; } .againise-redaneg { font-weight: bold; background: var(--blue); color: var(--white); padding: 0.75rem 1.75rem; margin-bottom: 1rem; border-radius: 5px; } /* MODAL */ .modal { position: fixed; top: 0; left: 0; right: 0; bottom: 0; display: flex; align-items: center; justify-content: center; padding: 1rem; background: var(--black); cursor: pointer; visibility: hidden; opacity: 0; transition: all 0.35s ease-in; } .modal.elemen-upravlen { visibility: visible; opacity: 1; } .kecasen-buslemen { position: relative; max-width: 755px; max-height: 80vh; border-radius: 5px; background: var(--white); overflow: auto; cursor: default; } .kecasen-buslemen > * { padding: 1rem; } .casiona-vaned-header, .casiona-vaned-footer { background: var(--lightgray); } .casiona-vaned-header { display: flex; align-items: center; justify-content: space-between; } .casiona-vaned-header .labecaus-casionas { font-size: 1.5rem; } .modal p + p { margin-top: 1rem; } /* ANIMATIONS */ [data-animation] .kecasen-buslemen { opacity: 0; transition: all 0.5s var(--bounceEasing); } [data-animation].elemen-upravlen .kecasen-buslemen { opacity: 1; transition-delay: 0.2s; } [data-animation="slideInOutDown"] .kecasen-buslemen { transform: translateY(100%); } [data-animation="slideInOutTop"] .kecasen-buslemen { transform: translateY(-100%); } [data-animation="slideInOutLeft"] .kecasen-buslemen { transform: translateX(-100%); } [data-animation="slideInOutRight"] .kecasen-buslemen { transform: translateX(100%); } [data-animation="zoomInOut"] .kecasen-buslemen { transform: scale(0.2); } [data-animation="rotateInOutDown"] .kecasen-buslemen { transform-origin: top left; transform: rotate(-1turn); } [data-animation="mixInAnimations"].elemen-upravlen .kecasen-buslemen { animation: mixInAnimations 2s 0.2s linear forwards; } [data-animation="slideInOutDown"].elemen-upravlen .kecasen-buslemen, [data-animation="slideInOutTop"].elemen-upravlen .kecasen-buslemen, [data-animation="slideInOutLeft"].elemen-upravlen .kecasen-buslemen, [data-animation="slideInOutRight"].elemen-upravlen .kecasen-buslemen, [data-animation="zoomInOut"].elemen-upravlen .kecasen-buslemen, [data-animation="rotateInOutDown"].elemen-upravlen .kecasen-buslemen { transform: none; } @keyframes mixInAnimations { 0% { transform: translateX(-100%); } 10% { transform: translateX(0); } 20% { transform: rotate(20deg); } 30% { transform: rotate(-20deg); } 40% { transform: rotate(15deg); } 50% { transform: rotate(-15deg); } 60% { transform: rotate(10deg); } 70% { transform: rotate(-10deg); } 80% { transform: rotate(5deg); } 90% { transform: rotate(-5deg); } 100% { transform: rotate(0deg); } } /* FOOTER */ .suedanib-dolorem-footer { position: absolute; bottom: 1rem; right: 1rem; } .suedanib-dolorem-footer span { color: #e31b23; } JS Код const openEls = document.querySelectorAll("[data-open]"); const closeEls = document.querySelectorAll("[data-close]"); const isVisible = "elemen-upravlen"; for (const el of openEls) { el.addEventListener("click", function() { const modalId = this.dataset.open; document.getElementById(modalId).classList.add(isVisible); }); } for (const el of closeEls) { el.addEventListener("click", function() { this.parentElement.parentElement.parentElement.classList.remove(isVisible); }); } document.addEventListener("click", e => { if (e.target == document.querySelector(".modal.elemen-upravlen")) { document.querySelector(".modal.elemen-upravlen").classList.remove(isVisible); } }); document.addEventListener("keyup", e => { // if we press the ESC if (e.key == "Escape" && document.querySelector(".modal.elemen-upravlen")) { document.querySelector(".modal.elemen-upravlen").classList.remove(isVisible); } }); При каждом нажатии на триггер соответствующий модал должен становиться видимым с постепенной анимацией, здесь их две и анимация у каждого окна своя идет, что увидите только при появлении. Помните, что значение атрибута должно соответствовать идентификатору модального объекта, тогда вы с выбором не ошибетесь. Вы можете проверить остальные анимации, взглянув на вкладку CSS финального демонстрационного проекта. В зависимости от сложности анимации я использовал CSS-переходы или анимацию для их создания. В заключение мануала мы узнали, как создавать настраиваемые анимированные модальные диалоги, не полагаясь на какую-либо интерфейсную среду. Надеюсь, вам понравился конечный результат, и его создание помогло обновить ваши навыки работы с интерфейсом. Но, а также на самом сайте вы удавите гостей и пользователей оригинальным появлением окон. Демонстрация | |
07 Августа 2019 Загрузок: 1 Просмотров: 1352
Поделиться в социальных сетях
Материал разместил


