Стильные CSS эффекты наведения кнопок | |
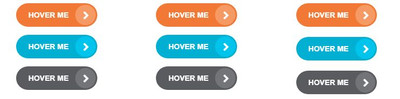
| В материале представлено пять типов эффектов для стильных кнопок, что производятся при наведении, где эффекты выполнены на чистом CSS. И по поэтому у вас появляется возможность задействовать их на любом тематическом сайте или блоге, а также на целевых страницах. Еще одним преимуществом этих эффектов кнопок является то, что все они разработаны исключительно с использованием CSS3 и HTML5. Следовательно, у вас появляется возможность, как добавлять или редактировать оттенки цвета и сам эффект трюка. Где задаете те параметры анимации, как вы видите на своем ресурсе. По умолчанию все эффекты представлены в плавными и четко видимыми, где пользователи мобильных устройств также могут испытать их без каких-либо проблем, ведь они корректно смотрятся на широком экране и мобильных гаджетов. В примерах используется анимацию границы кнопки, а следовательно основное содержание не затронуто в этом примере. Если вы особенно заинтересованы в анимации границ, взгляните на нашу коллекцию примеров дизайна CSS-анимации границ. Поскольку создатель в основном сконцентрировался на анимации, сценарий CSS3 широко используется для точной настройки результата. В этом списке мы собрали современные кнопки HTML, чтобы помочь вам использовать их на современных веб-сайтах. Анимированные кнопки на CSS  HTML Код <div class="samikadoven"> <p class="dimagelopad"> <a href="#" class="dovenam-umaced kaduvaA">Читать далее A</a> <a href="#" class="dovenam-umaced kaduvaB">Читать далее B</a> <a href="#" class="dovenam-umaced kaduvaC">Читать далее C</a> <a href="#" class="dovenam-umaced kaduvaD">Читать далее D</a> </p> </div> CSS Код .dimagelopad { position: absolute; top: 50%; height: 300px; width: 100%; margin-top: -170px; } a.dovenam-umaced:link, a.dovenam-umaced:visited { position: relative; display: block; width: 180px; margin: 30px auto 0; padding: 14px 15px; border: 2px solid #fff; background: rgba(255, 255, 255, 0.2); color: #fff; text-align: center; text-decoration: none; text-transform: uppercase; overflow: hidden; letter-spacing: .08em; text-shadow: 0 0 1px rgba(0, 0, 0, 0.2), 0 1px 0 rgba(0, 0, 0, 0.2); -webkit-transition: all .3s ease; -moz-transition: all .3s ease; -o-transition: all .3s ease; transition: all .3s ease; } a.dovenam-umaced:link:after, a.dovenam-umaced:visited:after { content: ""; position: absolute; background: none repeat scroll 0 0 #fff; height: 0%; left: 50%; top: 50%; width: 100%; z-index: -1; -webkit-transition: all .3s ease 0s; -moz-transition: all .3s ease 0s; -o-transition: all .3s ease 0s; transition: all .3s ease 0s; } a.dovenam-umaced:link:hover, a.dovenam-umaced:visited:hover { color: #333; text-shadow: none; } a.dovenam-umaced:link:hover:after, a.dovenam-umaced:visited:hover:after { height: 420%; } a.dovenam-umaced.kaduvaA:after { -moz-transform: translateX(-50%) translateY(-50%) rotate(-45deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(-45deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(-45deg); transform: translateX(-50%) translateY(-50%) rotate(-45deg); } a.dovenam-umaced.kaduvaB:after { -moz-transform: translateX(-50%) translateY(-50%) rotate(45deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(45deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(45deg); transform: translateX(-50%) translateY(-50%) rotate(45deg); } a.dovenam-umaced.kaduvaC:after { opacity: .5; -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); } a.dovenam-umaced.kaduvaC:hover:after { height: 140%; opacity: 1; } a.dovenam-umaced.kaduvaD:after { width: 0%; border-radius: 50%; opacity: .5; -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); } a.dovenam-umaced.kaduvaD:hover:after { height: 450%; width: 110%; opacity: 1; } Здесь идут четыре кнопки, где представлены самые популярные трюки с наведением курсора. Демонстрация CSS3 эффекты наведения на кнопки  HTML Код <div class="sakam-nolados"> <button class="kusan_koves_left">Слайд слева</button> <button class="kusan_koves_right">Слайд справа</button> <button class="kusan_koves_top">Слайд сверху</button> <button class="kusan_koves_bottom">Слайд снизу</button> <hr> <button class="asumen_box">КНОПКА BOX</button> <button class="asumen_ellipse">КНОПКА ELLIPSE</button> <button class="asumen_skew_forward">КНОПКА SKEW →</button> <button class="asumen_skew_backward">КНОПКА SKEW ←</button> <button class="asumen_spin">КНОПКА SPIN</button> </div> CSS Код .sakam-nolados { max-width: 65rem; width: 100%; margin: 2rem auto; padding: 5rem; text-align: center; background: #fff; border: 0.5rem solid #34495e; } hr { border: 0; border-bottom: 0.0625rem solid #bbb; margin: 3rem 0; } button { font-size: 2em; background: #3498db; color: #fff; border: 0.25rem solid #3498db; padding: 0.85em 0.75em; margin: 1rem; position: relative; z-index: 1; overflow: hidden; } button:hover { color: #3498db; } button::after { content: ""; background: #ecf0f1; position: absolute; z-index: -1; padding: 0.85em 0.75em; display: block; } button[class^="kusan"]::after { transition: all 0.35s; } button[class^="kusan"]:hover::after { left: 0; right: 0; top: 0; bottom: 0; transition: all 0.35s; } button.kusan_koves_left::after { top: 0; bottom: 0; left: -100%; right: 100%; } button.kusan_koves_right::after { top: 0; bottom: 0; left: 100%; right: -100%; } button.kusan_koves_top::after { left: 0; right: 0; top: -100%; bottom: 100%; } button.kusan_koves_bottom::after { left: 0; right: 0; top: 100%; bottom: -100%; } button[class^="asumen"]::after { transition: all 0.3s ease; } button[class^="asumen"]:hover::after { transition: all 0.3s ease-out; } button.asumen_box::after { left: 0; right: 0; top: 0; bottom: 0; transform: scale(0, 0); } button.asumen_box:hover::after { transform: scale(1, 1); } button.asumen_ellipse::after { border-radius: 50%; left: -50%; right: -50%; top: -150%; bottom: -150%; line-height: 8.34em; transform: scale(0, 0); } button.asumen_ellipse:hover::after { transform: scale(1, 1); } button.asumen_skew_forward::after { left: -20%; right: -20%; top: 0; bottom: 0; transform: skewX(-45deg) scale(0, 1); } button.asumen_skew_forward:hover::after { transform: skewX(-45deg) scale(1, 1); } button.asumen_skew_backward::after { left: -20%; right: -20%; top: 0; bottom: 0; transform: skewX(45deg) scale(0, 1); } button.asumen_skew_backward:hover::after { transform: skewX(45deg) scale(1, 1); } button.asumen_spin::after { left: 0; right: 0; top: 0; bottom: 0; transform: scale(0, 0) rotate(-180deg); } button.asumen_spin:hover::after { transform: scale(1, 1) rotate(0deg); } В этом наборе идет 8 кнопок, где у каждого элемента свой оригинальный эффект. Демонстрация Оригинальный Эффект с наведением курсора  На эти кнопки подключаем шрифтовые кнопки Код <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <div class="agedun-1"> <div> <a href="" class="knopka knopka-1"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> <div> <a href="" class="knopka knopka-2"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> <div> <a href="" class="knopka knopka-3"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> </div> <div class="agedun-2"> <div> <a href="" class="knopka knopka-1"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> <div> <a href="" class="knopka knopka-2"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> <div> <a href="" class="knopka knopka-3"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> </div> <div class="agedun-3"> <div> <a href="" class="knopka knopka-1"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> <div> <a href="" class="knopka knopka-2"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> <div> <a href="" class="knopka knopka-3"> <span class="lodsa">Hover me</span> <span class="krasava"><i class="fa fa-chevron-right"></i></span> </a> </div> </div> CSS Код .knopka-1 { background-color: #F27935; } .knopka-1 .krasava { background-color: #f59965; } .knopka-2 { background-color: #00AFD1; } .knopka-2 .krasava { background-color: #00c4eb; } .knopka-3 { background-color: #5A5B5E; } .knopka-3 .krasava { background-color: #737478; } a { text-decoration: none; -moz-border-radius: 30px; -webkit-border-radius: 30px; border-radius: 30px; padding: 12px 53px 12px 23px; color: #f7f7f9; text-transform: uppercase; font-family: sans-serif; font-weight: bold; position: relative; -moz-transition: all 0.5s; -o-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; display: inline-block; } a span { position: relative; z-index: 3; } a .krasava { -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; width: 38px; height: 38px; position: absolute; right: 3px; top: 3px; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; transition: all 0.5s ease-out; z-index: 2; } a .krasava i { position: absolute; top: 50%; margin-top: -6px; left: 50%; margin-left: -4px; -moz-transition: all 0.5s; -o-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; } .lodsa { font-size: 14px; line-height: 1.45; } .agedun-1 a:hover { padding-left: 48px; padding-right: 28px; } .agedun-1 a:hover .krasava { width: calc(100% - 6px); -moz-border-radius: 30px; -webkit-border-radius: 30px; border-radius: 30px; } .agedun-1 a:hover .krasava i { left: 12%; } .agedun-2 a:hover .krasava { backgkrasava: none; } .agedun-2 a:hover .krasava i { left: 70%; } .agedun-3 .krasava { backgkrasava: transparent; } .agedun-3 a { position: relative; overflow: hidden; } .agedun-3 a.knopka-1:after { background-color: #ea996c; } .agedun-3 a.knopka-2:after { background-color: #18c1e2; } .agedun-3 a.knopka-3:after { background-color: #6c6e75; } .agedun-3 a:after { content: ""; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; width: 37px; height: 38px; position: absolute; right: 3px; top: 3px; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; transition: all 0.5s ease-out; } .agedun-3 a:hover:after { right: 100%; width: 50%; } .agedun-3 a:hover i { margin-left: 4px; } Здесь можете выбрать тот эффект, что больше подойдет на ваш сайт, тем он безусловно украсит и сделает более оригинальную страницу. Ведь в этом наборе предоставлена подборка из 5 трюков, что отлично подойдут на светлый или темный портал. Демонстрация Вся структура используется для всех представленных эффектов, в зависимости от вашего дизайна вы можете выбрать один и начать редактировать его, чтобы использовать его на своем сайте. | |
06 Ноября 2019 Загрузок: 2 Просмотров: 1083
Поделиться в социальных сетях
Материал разместил