Стильно адаптивный слайдер для сайта | |
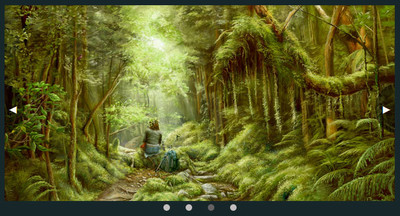
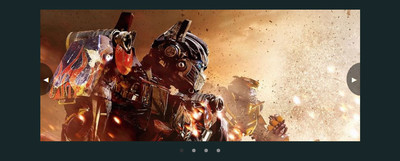
| Это довольно простой в обращение адаптивный слайдер, который создан с помощью HTML и CSS, где есть большой тематический выбор для установки. Отлично и корректно выводит изображение, как большом мониторе, так и на самом малом мобильном аппарате. Плюс в том, что здесь не нужно подключать JavaScript, все работает на чистой стилистике. Но и минусы присутствуют, так как изначально в этой версии нет карусели, здесь нужно самостоятельно переключать. Для этого внизу расположены кнопки, или по сторонам выставлены темно прозрачные переключатели, где по центру выставлены указатели. Вообще такой стиль слайдера можно поместить в шапку, если по размерам позволяет, или в блок, некоторые ставят на отдельные страницы, все гармонично подходит. Ну и если переключаете и пользуетесь переходом, то есть небольшой эффект, который позиционирует смену изображение, где все контролируется с помощью CSS. Все это очень впечатляет и прекрасно работает как простой шаблон пользовательского интерфейса. В мир технологий, который следует в настоящем времени, то все веб сайты должны обязательно идти адаптированы, что сделано для мобильных устройств, так как все больше с гаджетов выходят в сеть, где поисковые системы аналогично формируют выдачу. Все должно выглядеть круто, когда ваш интернет ресурс становится совместимым со всеми мобильными аппаратами. Если рассматривать размер по ширине, то так идет по умолчанию.  Здесь выставили больше ширину, что делается в CSS, который закреплен за кодом.  Приступаем к установке: HTML Код <div class="sdutareno-kingodeag"> <div class="mprovemenag" data-transition="fade"> <input type="radio" name="ss2" id="gkesabkov-1" class="mprovemenag-bullet" checked="checked" /> <div class="mprovemenag-item"> <img src="https://zornet.ru/_fr/56/s3407482.jpg" /> <label for="gkesabkov-3" class="mprovemenag--nav mprovemenag-cekilasugkesa">Перейти к слайду 3</label> <label for="gkesabkov-2" class="mprovemenag--nav mprovemenag-miguteilasug">Перейти к слайду 2</label> </div> <input type="radio" name="ss2" id="gkesabkov-2" class="mprovemenag-bullet" /> <div class="mprovemenag-item"> <img src="https://zornet.ru/_fr/56/s0650714.jpg" /> <label for="gkesabkov-1" class="mprovemenag--nav mprovemenag-cekilasugkesa">Перейти к слайду 1</label> <label for="gkesabkov-3" class="mprovemenag--nav mprovemenag-miguteilasug">Перейти к слайду 3</label> </div> <input type="radio" name="ss2" id="gkesabkov-3" class="mprovemenag-bullet" /> <div class="mprovemenag-item"> <img src="https://zornet.ru/_fr/56/s9810363.jpg" /> <label for="gkesabkov-2" class="mprovemenag--nav mprovemenag-cekilasugkesa">Перейти к слайду 2</label> <label for="gkesabkov-4" class="mprovemenag--nav mprovemenag-miguteilasug">Перейти к слайду 4</label> </div> <input type="radio" name="ss2" id="gkesabkov-4" class="mprovemenag-bullet" /> <div class="mprovemenag-item"> <img src="https://zornet.ru/_fr/56/s1475857.jpg" /> <label for="gkesabkov-3" class="mprovemenag--nav mprovemenag-cekilasugkesa">Перейти к слайду 3</label> <label for="gkesabkov-1" class="mprovemenag--nav mprovemenag-miguteilasug">Перейти к слайду 1</label> </div> </div> </div> CSS Код .mprovemenag { width: 53%; height: 297px; position: relative; text-align: center; line-height: 400px; padding-bottom: 30px; margin: 0 auto; transition: all 0.5s ease; } /* mprovemenag item */ .mprovemenag-item { width: 100%; height: 300px; line-height: 1.5; position: absolute; top: 0; overflow: hidden; visibility: hidden; } .mprovemenag-item img { width: 100%; height: auto; } .mprovemenag-bullet:checked + .mprovemenag-item { visibility: visible; } .mprovemenag[data-transition="fade"] .mprovemenag-item { visibility: visible; opacity: 0; transition: .3s ease-out opacity; } .mprovemenag[data-transition="fade"] .mprovemenag-bullet:checked + .mprovemenag-item { opacity: 1; } /* mprovemenag navigation */ .mprovemenag--nav { position: absolute; top: 0; bottom: 0; width: 50%; display: none; z-index: 88; cursor: pointer; color: transparent; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .mprovemenag--nav:after { display: block; content: '\25B6'; font-size: 1.2em; color: #fff; background-color: rgba(0, 0, 0, 0.5); position: absolute; height: 50px; top: 50%; right: -35px; padding-right:40px; padding-top: 25px; padding-left: 10px; border-radius: 50%; margin-top: -1.5em; transition: all 0.5s ease; } .mprovemenag--nav:hover:after { background-color: rgba(0, 0, 0, 0.8); } .mprovemenag-cekilasugkesa { left: -45px; display: block; } .mprovemenag-cekilasugkesa:after { -webkit-transform: scaleX(-1); -moz-transform: scaleX(-1); transform: scaleX(-1); right: auto; left: 10px; } .mprovemenag-miguteilasug { left: 50%; display: block; } .mprovemenag-bullet { font-size: .75em; width: 10px; height: 10px; display: inline-block; position: relative; margin: 10px 10px -115px; z-index: 99; -webkit-appearance: none; -moz-appearance: none; appearance: none; background: #c3bebe; border-radius: 50%; transition: all 0.5s ease; cursor: pointer; } .mprovemenag-bullet:checked { background: #676262; outline: none; } @media only screen and (max-width: 980px) { .mprovemenag { width: 100%; height: 200px; } .mprovemenag-bullet { margin: 10px 10px -110px; } } @media only screen and (max-width: 402px) { .mprovemenag { width: 100%; height: 150px; } .mprovemenag-bullet { margin: 10px 10px -100px; } } Есть некоторые элементы, что просто скрывают, где на большом экране он появляется, а на малом он скрыт. И вот слайдер изображений является одним из них, так как иногда не очень хорошо по дизайн смотрится. Но этот будет выглядеть отлично на разном размере по ширине. В приведенном выше HTML коде замените вам нужно поставить свои ссылки на изображение, и здесь рекомендую ставить картинки, которые по своему размеру больше соответствовали ширине слайда. Демонстрация | |
05 Января 2019 Загрузок: 1 Просмотров: 993
Поделиться в социальных сетях
Материал разместил

