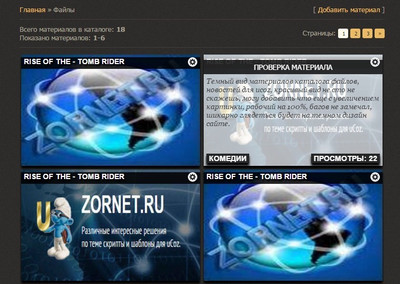
Вашему вниманию вид материала с вариацией стильного вида на каталог файлов . Также он может идти на другие модули, создан в 2 колонки. Что безусловно на главной странице будет больше материала, что любят пользователи любого интернет ресурса. Здесь автор добавил свое видение на его, а это будет анимация, которая на CSS и другие приложение как фишки. Так как вид смотрится шикарно, на его прописано много стилей, то для этого вы можете сделать отдельно файл. Или если есть место в CSS, то поставить его туда, так где должен быть, но посоветовал все сделать отдельно, так как место может пригодится.
Главное, этого материала еще заключается в его адаптивности, так как автор Angerfist, всегда делает ее, чтоб только поставить и под себя его настроить. Сам он выполнен в темном оттенке цвета, также виде присутствует все функций, как для работы и визуализация, что также не мало важно. При наведение вы будете видеть краткое описание. что можно сразу понять, что за материал находится.
PS - код и стили вы можете скачать, они находятся в текстовом документе, что копируем и ставим.
Вот как реально будет, снято с тестового сайта

Автор: Angerfist |

