Стильная кнопка "Скачать" на файлы uCoz | |
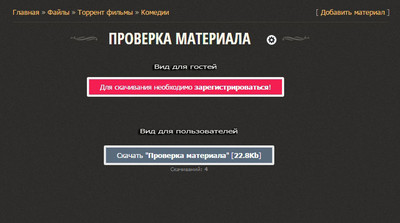
| Здесь заменяем надпись скачать на стильную кнопку каталога файлов. При этом у кнопки будет запись материала а также размер файла загрузки. Есть очень много скриптов, которые ставят, но этот от них отличается своими функциями. Но главная из них. это безусловно скачать материал. Но также нужно заметить, что гость будет видеть совершенно другую картину, а точнее кнопку в совершенно другом оттенке цвета. Где будет написано, чтоб он прошел регистрацию и по клику по ней он переходит на ее страницу. Можно заметить в низу написано, что сколько было произведено скачивание этого файла. Вообщем очень простой скрипт по своей установке и был проверен на его работоспособность, что отлично прошел тестирование. И все будет стоять по центру, что на светлый дизайн подойдет, так и на темный, просто идут стили и вы можете произвести изменение под свой ресурс, как вам нужно , чтоб смотрелось оригинально и безусловно красиво и вписывалось в сам стиль портала. Установка: Вид материала и комментариев к нему каталога файлов и там ставим как вам виднее. Код <?if($USER_LOGGED_IN$)?> <?if($FILE_DIRECT_URL$)?> <div align="center" class="entry_download"><a href="$FILE_DIRECT_URL$">Скачать "<b>$ENTRY_TITLE$</b>" [<b>$FILE_SIZE$</b>]</a><?if($LOADS$>0)?><div style="padding: 4px;"></div><span>Скачиваний: <b>$LOADS$</b></span><?endif?></div> <?else?> <?if($RFILE_DIRECT_URL$)?> <div align="center" class="entry_download"><a href="$RFILE_DIRECT_URL$">Скачать "<b>$ENTRY_TITLE$</b>" [<b>$RFILE_SIZE$</b>]</a><?if($LOADS$>0)?><div style="padding: 4px;"></div><span>Скачиваний: <b>$LOADS$</b></span><?endif?></div> <?endif?> <?endif?> <?else?> <?if(($FILE_DIRECT_URL$) || ($FILE_DIRECT_URL$))?> <div align="center" class="entry_download"><a href="$REGISTER_LINK$" style="background:#f51e50 !important">Для скачивания необходимо <b>зарегистрироваться</b>!</a></div> <?endif?><?endif?> CSS Код .entry_download span{color:#878787;font:10px Tahoma;} .entry_download {margin:17px 0 17px 0;} .entry_download a {border:4px solid #f2f2f2; margin: 6px 6px 6px 6px; padding:6px 20px; background:#7599bc;color:#fff !important; text-decoration:none;} .entry_download a:hover {background:#7a9fc3;color:#fff;} Так вот будет смотреться на темном шаблоне. Источник: Updatesite.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 16 | |
|
| |