Скрипт кнопка скачать файлы на сайте | |
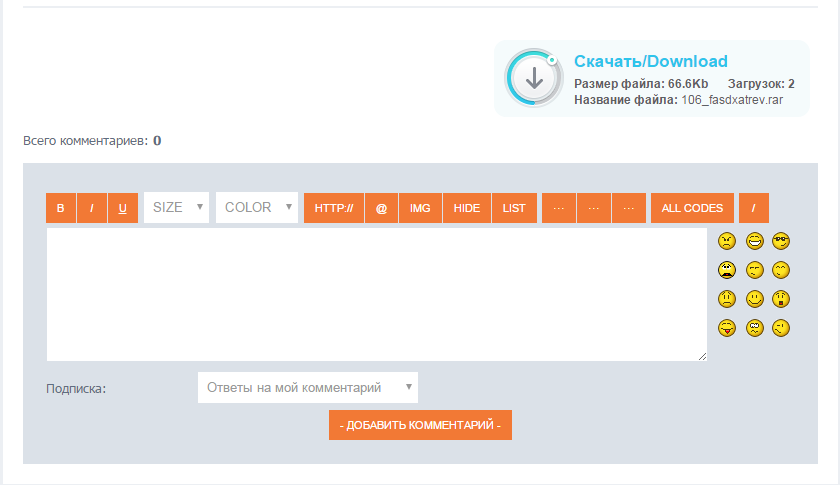
| Если на сайте у вас материал который нужно скачивать, то вам нужна кнопка. И здесь скрипт для модуля отлично подойдет по своему дизайн. Он будет показывать сколько весит сам архив, который нужно скачать, также есть элементы эффекта, это по умолчанию зеленый, и при нажатие синий. Сделано все очень стильно, не просто надпись, а сделано уникально и красиво будет смотреться на сайте. Но также будет написано название в самом верху, потом идет тот самый размер и заключает все, это название самого материала под скачивание, а точнее архива. Сделан под светлый дизайн, просто на тем отлично смотрится, но если кто решит сделать под темный, вам нужно поменять стрелку в и обвод где она. Всего идет одна ссылка в стилях, вы ее можете вмести с кодом поставить или стили перенести в CSS ресурса. Здесь будет по умолчанию:  Здесь вы навели курсор и оттенок поменялся:  Установка: Ставим там где посчитаете нужным, это может как вид материала и комментарий к нему. Код <?if($FILE_URL$ || $RFILE_URL$)?><div align="right" style="padding-top:4px;"> <a href="<?if($FILE_URL$)?>$FILE_URL$<?else?>$RFILE_URL$<?endif?>" title="Скачать $ENTRY_TITLE$" class="download_button_like_stat" rel="nofollow"> <span class="download_button_like_stat_title">Скачать/Download</span> <span class="download_button_like_stat_subtitle"><span style="float: right; padding-left: 20px;"><b>Загрузок: $LOADS$</b></span><b>Размер файла: <?if($FILE_URL$)?>$FILE_SIZE$<?else?><?if($RFILE_SIZE$)?>$RFILE_SIZE$<?else?>??<?endif?><?endif?></b></span> <span class="download_button_like_stat_subtitle" style="padding-top: 2px; font-size: 12px;"><b>Название файла: </b><?if($FILE_URL$)?><?substr($FILE_DIRECT_URL$, strrpos($FILE_DIRECT_URL$,'/') +1)?><?else?>неизвестно<?endif?></span> </a> </div><?endif?> <style> .vid_mater .message_r a {text-decoration: none; color:#44b1d4; font-family:Tahoma; font-size:11px;} .download_button_like_stat { display: inline-block; background: url('https://zornet.ru/Aben/Gsa/download_icon.png') no-repeat 10px -2px; color: #2DC5EB !important; font-size: 17px !important; font-family: Arial !important; font-weight: bold; text-align: left; height: 60px; padding: 12px 15px 5px 80px; margin: 8px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; max-width: 450px; border-radius: 12px; -moz-border-radius: 12px; -webkit-border-radius: 12px; } .download_button_like_stat .download_button_like_stat_title { line-height: 18px; } .download_button_like_stat .download_button_like_stat_subtitle { display: block; color: #858a93; font-size: 12px; font-family: Arial; font-weight: normal; padding: 5px 0 0 0; line-height: 14px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .download_button_like_stat:hover { background-position: 10px -82px; background-color: #f5fbfc;text-decoration: none;} } .download_button_like_stat:hover .download_button_like_stat_title { text-decoration: underline !important; } .download_button_like_stat:hover .download_button_like_stat_subtitle { color: #5C6063; text-decoration: none !important; } </style> PS - вообщем проверял его на каталоге файлов и все в рабочем состояние. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 21 | |
|
| |
| 1 2 » | |