Стиль креативных кнопок при клике в CSS | |
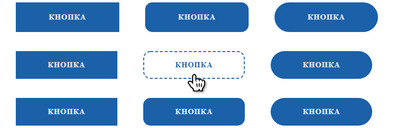
| Современные стили, где присутствует красиво созданные эффекты для кнопок, которые можете наблюдать при нажатии по основе дизайна с помощью CSS. Все они по умолчанию идут под одним оттенком цвета, что сам веб мастер может поменять на свою гамму. Но каждый элемент кнопки имеет стильный эффект, который совершенно непохожий на другой. Где изначально появляется при наведении клика, но когда вы нажимаете правый клик, то здесь появится вторая анимация, что закреплена за кнопкой. Но и как можно заметить, что формат дизайна аналогично разный, как и эффекты, тем, что теперь можно подобрать сразу кнопку, и к ней привязанную анимацию, что для современных сайтов станет отличным решением. Если говорить про первый класс, под названием podeska, который вы видите в CSS, он полностью отвечает за формат кнопки, где можно сделать ее большую или наоборот меньше, вообще редактировать под свой сайт. Но, а также самому добавить тени или других красивых элементов украшение. Так будет смотреться на светлом фоне, где вообще в стилистике кнопок не чего не изменено.  Установка: HTML Код <section class="demukidas"> <p> <button class="podeska knopka knopkaa">Кнопка</button> <button class="podeska knopka knopkab">Скрепка</button> <button class="podeska knopka knopkac">Скрипты</button> </p> <p> <button class="podeska knopka knopkad">Коды</button> <button class="podeska knopka knopkae">CSS</button> <button class="podeska knopka knopkaf">Стили</button> </p> <p> <button class="podeska knopka knopkag">Шаблон</button> <button class="podeska knopka knopkah">Связь</button> <button class="podeska knopka knopkai">Контакты</button> </p> <p> <button class="podeska knopka knopkaj">Сайты</button> <button class="podeska knopka knopkak">Блоги</button> <button class="podeska knopka knopkal">Порталы</button> </p> </section> CSS Код .podeska { border: none; font-family: inherit; font-size: inherit; color: inherit; background: none; cursor: pointer; padding: 18px 65px; display: inline-block; margin: 12px 25px; text-transform: uppercase; letter-spacing: 1px; font-weight: 700; outline: none; position: relative; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; } /* Button 6 */ .knopka { color: #eaeaea; background: #1a60a9; -webkit-transition: none; -moz-transition: none; transition: none; } .knopka:active { top: 2px; } /* Button 6a */ .knopkaa { border: 4px solid #1a60a9; } .knopkaa:hover { background: transparent; color: #1a60a9; } /* Button 6b */ .knopkab { border: 4px solid #1a60a9; border-radius: 15px; } .knopkab:hover { background: transparent; color: #1a60a9; } /* Button 6c */ .knopkac { border: 4px solid #1a60a9; border-radius: 60px; } .knopkac:hover { background: transparent; color: #1a60a9; } /* Button 6d */ .knopkad { border: 2px dashed #1a60a9; } .knopkad:hover { background: transparent; color: #1a60a9; } /* Button 6e */ .knopkae { border: 2px dashed #1a60a9; border-radius: 15px; } .knopkae:hover { background: transparent; color: #1a60a9; } /* Button 6f */ .knopkaf { border: 2px dashed #1a60a9; border-radius: 60px; } .knopkaf:hover { background: transparent; color: #1a60a9; } /* Button 6g */ .knopkag { border: 2px dotted #1a60a9; } .knopkag:hover { background: transparent; color: #1a60a9; } /* Button 6h */ .knopkah { border: 2px dotted #1a60a9; border-radius: 15px; } .knopkah:hover { background: transparent; color: #1a60a9; } /* Button 6i */ .knopkai { border: 2px dotted #1a60a9; border-radius: 60px; } .knopkai:hover { background: transparent; color: #1a60a9; } /* Button 6j */ .knopkaj { border: 4px double #1a60a9; } .knopkaj:hover { background: transparent; color: #1a60a9; } /* Button 6k */ .knopkak { border: 4px double #1a60a9; border-radius: 15px; } .knopkak:hover { background: transparent; color: #1a60a9; } /* Button 6l */ .knopkal { border: 4px double #1a60a9; border-radius: 60px; } .knopkal:hover { background: transparent; color: #1a60a9; } /* Button 7 */ .podeska-7 { background: #17aa56; color: #eaeaea; border-radius: 7px; box-shadow: 0 5px #119e4d; padding: 25px 60px 25px 90px; } /* Button 7a */ .podeska-7a { overflow: hidden; } .podeska-7a:before { position: absolute; left: 0; width: 40%; font-size: 160%; line-height: 0.8; color: #0a833d; } .podeska-7a.podeska-activated { -webkit-animation: fadeOutText 0.5s; -moz-animation: fadeOutText 0.5s; animation: fadeOutText 0.5s; } .podeska-7a.podeska-activated:before { -webkit-animation: moveToRight 0.5s; -moz-animation: moveToRight 0.5s; animation: moveToRight 0.5s; } @-webkit-keyframes fadeOutText { 0% { color: transparent; } 80% { color: transparent; } 100% { color: #eaeaea; } } @-moz-keyframes fadeOutText { 0% { color: transparent; } 80% { color: transparent; } 100% { color: #eaeaea; } } @keyframes fadeOutText { 0% { color: transparent; } 80% { color: transparent; } 100% { color: #eaeaea; } } @-webkit-keyframes moveToRight { 80% { -webkit-transform: translateX(250%); } 81% { opacity: 1; -webkit-transform: translateX(250%); } 82% { opacity: 0; -webkit-transform: translateX(250%); } 83% { opacity: 0; -webkit-transform: translateX(-50%); } 84% { opacity: 1; -webkit-transform: translateX(-50%); } 100% { -webkit-transform: translateX(0%); } } @-moz-keyframes moveToRight { 80% { -moz-transform: translateX(250%); } 81% { opacity: 1; -moz-transform: translateX(250%); } 82% { opacity: 0; -moz-transform: translateX(250%); } 83% { opacity: 0; -moz-transform: translateX(-50%); } 84% { opacity: 1; -moz-transform: translateX(-50%); } 100% { -moz-transform: translateX(0%); } } @keyframes moveToRight { 80% { transform: translateX(250%); } 81% { opacity: 1; transform: translateX(250%); } 82% { opacity: 0; transform: translateX(250%); } 83% { opacity: 0; transform: translateX(-50%); } 84% { opacity: 1; transform: translateX(-50%); } 100% { transform: translateX(0%); } } Что по установке, то добавляем основную стилистику, что идет в начале, потом выбираем тот или другой вам понравившийся эффект, где просто по классу, которому он закреплен выставляем в стили. Демонстрация | |
28 Января 2020 Загрузок: 1 Просмотров: 1830
Поделиться в социальных сетях
Материал разместил

