Стекломорфных элементов на чистом CSS | |
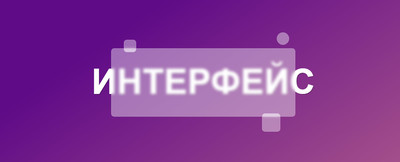
| В статье представлена краткое руководство по созданию стекломорфных элементов, что выполнено на чистом CSS, где присутствуют элементы дизайна. Где подробно вы можете изучить, как создать удивительный морфизм стекла с помощью HTML и CSS, ведь оказывается, это не так сложно, что изначально может казаться. Здесь нам нужно сделать мутное стекло, что задействуем стилистику, с последствием наложением его на знаки. Но как можно заметить, что здесь присутствуют несколько элементов, которые привязаны на оригинальными классами, что можно все красиво и оригинально оформить. Если вы пытаетесь создать свой проект оригинальным по своему просмотру сделать привлекательным, то можно начать с небольшого, а точнее матовое стекло, что задействование его огромно, но здесь мы впишем на заданное ключевое слово. На веб-страницы уже находится код и стили на замечательный дизайн пользовательского интерфейса, как вы можете видеть, как на изображение или перейти по ссылке на страницу с полной демонстрацией. Ведь не секрет, что глассморфизм — это новая тенденция, которая становится все более популярной, где можно наблюдать на многих популярных сайтах. Его характерными чертами являются: 1. Прозрачность и матовое стекло; 2. Яркие или пастельные тона; 3. Светлая граница; Где при создании, вы довольно быстро поймете, что легко добиться фронтенд для разработчиков. Есть одно основное свойство CSS, которое мы можем использовать фоновый фильтр. Так выглядит по умолчанию:  Если вам нужен фон с градиентом: Код body { background-image: linear-gradient(326deg, #a4508b 0%, #5f0a87 74%); display: flex; align-items: center; justify-content: center; } Ниже идет CSS,только на основание дизайна, а сам фон отдельно пропишу, чтоб небыло путаницы. Ведь много зависит от цветовой палитре, где как раз будет основано полу прозрачный элемент. Установка: HTML Код <div class="avokaciva"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <div class="kuno_kelage kuno_kelage1"> <div class="kuno_kelage kuno_kelage2"></div> <div class="kuno_kelage kuno_kelage3"></div> <div class="kuno_kelage kuno_kelage4"></div> </div> </div> CSS Код .avokaciva{ position: relative; } h1 { font-family: Arial; color: #dedcdc; font-size: 44px; padding: 18px 26px; text-shadow: 2px 2px 1px rgb(27 27 27 / 46%); text-transform: uppercase; } .kuno_kelage{ background-color: rgb(249 238 238 / 40%); border-radius: 10px; border: 1px solid rgba(249 238 238 / 40%); position: absolute; backdrop-filter: blur(5px); -webkit-backdrop-filter: blur(5px); display:block; margin:0 auto; } .kuno_kelage1 { width: 76%; height: 170px; top: 5px; left: 0; right: 0; z-index: 2; backdrop-filter: blur(5px); -webkit-backdrop-filter: blur(5px); } .kuno_kelage2{ width:40px; height:40px; top:-30px; left:-80%; right:0; z-index: 4; } .kuno_kelage3{ width:60px; height:60px; top:220px; right:50px; z-index: 3; } .kuno_kelage4{ width:40px; height:40px; border-radius: 50%; top:-55px; right:20px; } Это свойство можно задействовать на несколько оригинальных эффектов, таких как размытие, сепия, оттенки серого, к области за вашим компонентом. Ведь по своим характеристикам он применяется к всему компоненту. Чтобы увидеть эффект, где остается сделать этот элемент хотя бы частично прозрачным, что уже больше зависит от самого веб разработчика. Для этого в стилистике CSS в самом начале идут значение под оформление цвета. Демонстрация | |
15 Января 2021 Загрузок: 1 Просмотров: 1718
Поделиться в социальных сетях
Материал разместил


