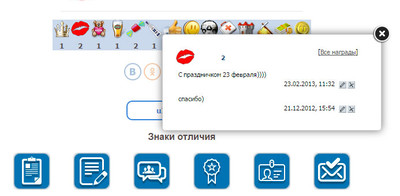
Думаю многие видели награды как на форум и профиле пользователя. Теперь вы можете сами ставить их и выводить на этих страницах. Смотрятся они очень стильно и всегда видно, кто на сайте активный участник, и помогает другим. или просто написал, что то интересное. Но и сам дизайн безусловно меняется, поставил страницу пользователя и сразу приобрела совершенно другой вид. И главное, вы можете просо нажатием на награду сделать и появится окно и там будет написано, за что получена она.
В интернете очень много скриптов, но все они не рабочие, или просто такие попадались, но нашел полностью работоспособные и как уже сказал на странице пользователя проверил и как видите так будет выводить. Но и на модуле форум, вы находите место, это основном под вид материала и ставите там скрипт, вообщем вам виднее где они должны быть.
Установка:
Персональная страница пользователя и устанавливаем там где хотите:
Код <span id="listawards">загрузка наград ...</span>
<script type="text/javascript">
$('#listawards').hide();
$.get('/index/54-$_USER_ID$', function(data){
data=$(data).text();
$('#listawards').empty().append($('td', data)).show();
})</script>
Этот код для форума (в сообщениях пользователя)
Вид материалов и также ставим так где хотите видеть:
Код <span id="listawards$ID$">загрузка наград ...</span>
<script type="text/javascript">
$('#listawards$ID$').hide();
$.get('/index/54-$UID$', function(data){
data=$(data).text();
$('#listawards$ID$').empty().append($('td', data)).show();
})</script>
Вот на этих страницах отличное решение для наград и их вывода.

Здесь просто клик делаем на любую награду и появиться Ajax окно.
Источник: webo4ka.ru | 
