Хорошее приложение для пользователей и администраций, виде функций благодарность, что повышает репутацию, и находится прямо в материале. Этот скрипт можно настроить под все модули системы uCoz, кроме форума. Здесь главное красивое оформление, которое можно создать виде стилей, что сделали. Второе, это просто создать самому кнопку, возможно тематическую.
Здесь мы взяли сети, чтоб проверить на работоспособность на каталоге файлов. Ранее уже прописывали этот скрипт, но он просто на изображение шел. здесь добавлена стилистика, виде теней, но также эффект смены палитры при наведение клика.
Это первое решение, устанавка через CSS, где тамже будет редактирование под свой шаблон.

Установлены операторы, это для того, чтоб гости не видели этого функционала, если убрать, то все группы будут видеть.
Код <?if($USER_LOGGED_IN$)?>
<script type="text/javascript" src="https://zornet.ru/Aben/ABGDA/zornet_ru/tyretas.js"></script>
<a title="Благодарность за материал пользователю «$USER$» за материал: «$ENTRY_TITLE$»" href="javascript://" onclick="repDo(this,'$UID$');return false;"><span class="zorten_pekinug">Повысить репутацию $USER$</span></a>
<?endif?>
CSS
Код .zorten_pekinug {
display: block;
border-radius: 23px;
background: #258e12;
color: rgba(241, 235, 235, 0.96);
text-shadow: 0 1px 0 rgba(47, 44, 44, 0.94);
padding: 6px 12px 6px 12px;
font-size: 13px;
border: 2px solid rgba(241, 241, 241, 0.97);
box-shadow: -1px 2px 10px rgba(18, 113, 21, 0.59), 1px -2px 30px 0px rgba(18, 90, 31, 0.49);
}
.zorten_pekinug:hover{
color: rgba(247, 247, 247, 0.97);
background: rgba(22, 179, 56, 0.96);
}
После установки. возможно нужно почистить кеш, чтоб все корректно отображалось.
Это второй, где простая кнопка:

Этот код с кнопкой, что лучще ставить под формат PNG.
Код <?if($USER_LOGGED_IN$)?>
<script type="text/javascript" src="https://zornet.ru/Aben/ABGDA/zornet_ru/tyretas.js"></script>
<a title="Спасибо пользователю «$USER$» за материал: «$ENTRY_TITLE$»" href="javascript://" onclick="repDo(this,'$UID$');return false;"><img border="0" align="absmiddle" src="//advisor.wmtransfer.com/img/Spasibo!.png"></a>
<?endif?>
На этом все сохранить.
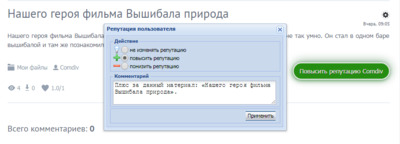
Теперь нужно сделать, чтоб при вызове окна, как здесь, появлялось название, что зависет от операторов.

Для каталога, как Новости или Блог - отвечает этот оператор ENTRY_NAME.
Для модулей: «Каталог статей» и прочих “каталогов” - прописываем или меняем на этот оператор ENTRY_TITLE.
На этом все, все проверенно на работоспособность на тестовой площадке. |


