Профиль с функциями виде кнопки для uCoz | |
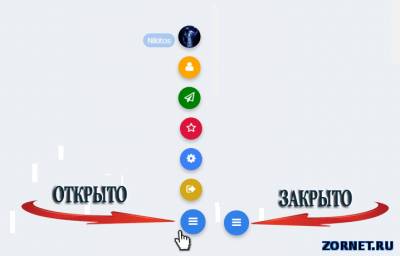
| Это оригинальный мини профиль пользователя в котором содержаться все для него функций. Он выполнен стильно для сайта uCoz и будет в нижнем правом углу стоять. Возможно вы сякие профили видели, но думаю этот в первые вам попался с его уникальными и оригинальными кнопками и безусловно как уже сказано было, функциями. Все очень просто, вы просто курсором наводите на синий круг и все показывается, в самом вверху будет изображение пользователя. Также с ним идет хинт в светло синем оттенке, который можно изменить. Все отлично настроено и работает и главное занимает мало места. Это так он на сайте стоять будет. Теперь непосредственно переходим к установки. Первое, что нужно сделать, это поставить код вверх сайта, который и будет отображать в кнопках вид. Ставим между hеad код /hеad Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Переходим в CSS: Код .menu_br { position: fixed; bottom: 0px; right: -15px; } .absolute-center { position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; width: 20px; height: 20px; text-align: center; font-size: 18px!important; color: #fff; } .menu_drop { position: absolute; bottom: 15px; right: 30px; } .menu_list { margin: 0 0 20px; padding: 0 0 0 0px; list-style: none; opacity: 0; transition: opacity .2s ease-out; display: none; } .menu_drop:hover .menu_list { opacity: 1; display:block; } .menu_item { position: relative; width: 40px; height: 40px; margin: 15px 0; cursor: pointer; background-color: #f0f0f0; border-radius: 50%; box-shadow: 0 4px 8px rgba(0,0,0,.25); } .menu_item > a img { border-radius: 50%; width: 40px; height: 40px; } .menu_yellow { background-color: #d4a717; } .menu_green { background-color: green; } .menu_orange { background-color:orange; } .menu_crimson { background-color:crimson; } .menu_blue { background-color: #3c80f6; } .menu_item:hover > .menu_label { opacity: 1; } .menu_btn { position: relative; width: 45px; height: 45px; float: right; cursor: pointer; background-color: #3080e8; border-radius: 50%; box-shadow: 0 4px 8px rgba(0,0,0,.25); } .menu_btn:hover .menu_label { opacity: 1; } .menu_label { position: absolute; top: 14px; right: 115%; padding: 4px 8px; font-size: 14px; color: #fff; background-color:rgba(48, 128, 232, 0.7); border-radius:50px; opacity: 0; pointer-events: none; white-space: nowrap; transition: opacity .2s ease-out; } И остается поставить основной код и ставим в низ сайта. Код <div class="menu_br"> <div class="menu_drop"> <ul class="menu_list"> <li class="menu_item"> <span class="menu_label">$USERNAME$</span> <a href="/index/8-$USER_ID$"><img src="$USER_AVATAR_URL$" alt="" /></a> </li> <li class="menu_item menu_orange"> <span class="menu_label">Пользователи</span> <a href="/index/15"><i class="absolute-center fa fa-user"></i></a> </li> <li class="menu_item menu_green"> <span class="menu_label">Сообщения</span> <a href="/index/14"><i class="absolute-center fa fa-paper-plane-o"></i></a> </li> <li class="menu_item menu_crimson"> <span class="menu_label">Подписки</span> <a href="load/0-0-0-0-17"><i class="absolute-center fa fa-star-o"></i></a> </li> <li class="menu_item menu_blue"> <span class="menu_label">Настройки</span> <a href="/index/11"><i class="absolute-center fa fa-cog"></i></a> </li> <li class="menu_item menu_yellow"> <span class="menu_label">Выйти</span> <a href="/index/10"><i class="absolute-center fa fa-sign-out"></i></a> </li> </ul> <div class="menu_btn"> <span class="menu_label"> Меню </span> <i class="absolute-center fa fa-bars"></i> </div> </div> </div> Если решите поменять кнопки, то переходим на сайт fontawesome.io и выбираем, что вам нужно, так как пол все мы в шапке установили стили. Источник: http://kanavas.at.ua/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |