Создать цвета групп на сайте uCoz | |
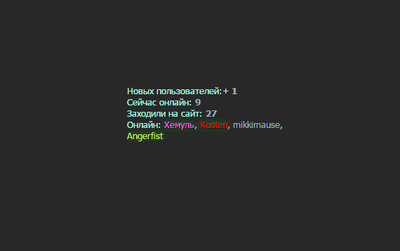
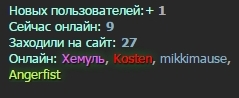
| Есть простые стили, которые только распространяются на четыре группы. Здесь мы разберем как сделать намного красивей и на все созданные группы. Вот вы можете посмотреть как вы можете вывести гамму цвета, но а здесь все описано, где брать номер и чтоб поставить его под ту самую группу что вам нужно. Сами стили которые здесь вам представлены, это все точно такие цвета что видите, но вы можете все изменить. Просто оттенок и еще идет небольшой фон, что будет заметен как тень од знаков, что также возможно выставить любую гамму. Думаю многие соглашаться что так намного они красивее будут смотреться, чем просто разноцветные. Код a.groupUser:link,a.groupUser:visited,a.groupUser:hover {text-decoration: none; color: #8CB2C1; text-shadow: 1px 1px 1px black, 0 0 1em #20BE2B;} a.groupModer:link,a.groupModer:visited,a.groupModer:hover {text-decoration: none;color: #25BF14; text-shadow: 1px 1px 1px black, 0 0 1em #20BE2B;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {text-decoration: none; color:red; text-shadow: 1px 1px 1px black, 0 0 1em #20BE2B;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {text-decoration: none;color: #E964F1; text-shadow: 1px 1px 1px black, 0 0 1em #20BE2B;} a.groupOther6:link,a.groupOther6:visited,a.groupOther6:hover {text-decoration: none; color: #F36363; text-shadow: 1px 1px 1px black, 0 0 1em #20BE2B;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {text-decoration: none;color: #6388F3; text-shadow: 1px 1px 1px black, 0 0 1em #20BE2B;} Что первое вам нужно с начало посмотреть в CSS не идут точно такие стили, просто похожие, если нет, то ставим эти, у меня стоят где то на 200 и не в самом конце в подвале, но если туда поставить. то все должно работать.  PS - не забываем, если у вас также на темном все будет, то на форуме на светлом, так что подбираем оттенки, те которые на обоих оттенках смотрелись как нужно и видно все было, для этого и создана тень небольшая. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |